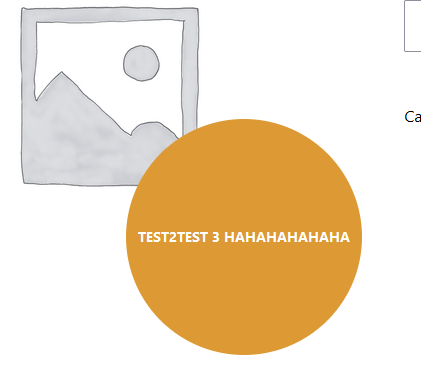
I have this span over a product image
<span style="background-color:#dd9933;color:#ffffff;">TEST2TEST 3 HAHAHAHAHAHA</span>
Which has the following CSS:
.wb_badge {
position: absolute;
display: inline-flex;
justify-content: center;
align-items: center;
padding: 12px;
min-width: 15px;
min-height: 15px;
font-size: 14px;
font-weight: bold;
}
.wb_badge-rounded {
border-radius: 50%;
}
.wb_badge-rounded::after {
content: "";
display: block;
padding-bottom: 100%;
}
But I would really like to make the text break at some point so I can avoid these large and almost empty circles just because of some text. I tried with word-break but it didn't worked as expected. How can I make the text break at some point and still keep the circle?
CodePudding user response:
You can use word-break: break-all;. Add this to you wp_badge class. (https://developer.mozilla.org/en-US/docs/Web/CSS/word-break?retiredLocale=de).
.wb_badge {
position: absolute;
display: inline-flex;
justify-content: center;
align-items: center;
padding: 12px;
min-width: 15px;
min-height: 15px;
font-size: 14px;
font-weight: bold;
/* new! I added this lines below. */
width: 100px; /* new */
text-align: center; /* new */
word-break: break-all; /* new */
}
.wb_badge-rounded {
border-radius: 50%;
}
.wb_badge-rounded::after {
content: "";
display: block;
padding-bottom: 100%;
}<span style="background-color:#dd9933;color:#ffffff;">TEST2TEST 3 HAHAHAHAHAHA</span>without editing css
.wb_badge {
position: absolute;
display: inline-flex;
justify-content: center;
align-items: center;
padding: 12px;
min-width: 15px;
min-height: 15px;
font-size: 14px;
font-weight: bold;
}
.wb_badge-rounded {
border-radius: 50%;
}
.wb_badge-rounded::after {
content: "";
display: block;
padding-bottom: 100%;
}<span style="background-color:#dd9933;color:#ffffff; word-break: break-all;text-align: center;">TEST2TEST 3 HAHAHAHAHAHA</span>