I am trying to make the list items in bootstrap navbar stretch all the width of the page in the mobile view but it doesn't work.
I tried some of the tutorials here but none worked. I even tried *{margin:0;padding:0;} in CSS but it doesn't work. I want the navbar list elements width to stretch to the width of the page in mobile view.
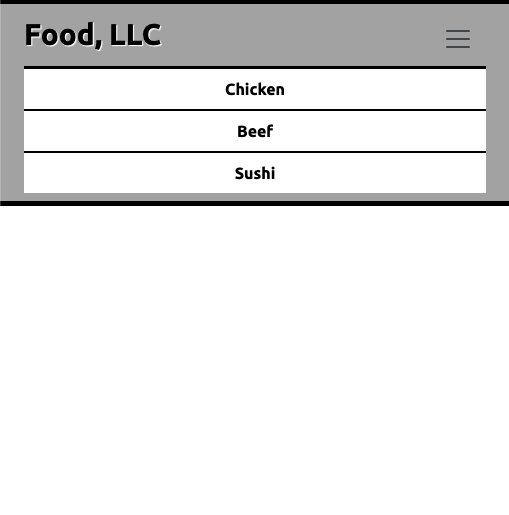
This is how it looks in browser:

#header-nav {
background-color: rgb(162, 162, 162);
border-radius: 0;
border-top: 5px solid black;
border-bottom: 5px solid black;
}
.navbar-brand a {
text-decoration: none;
}
.navbar-brand h1 {
font-family: 'Ubuntu', sans-serif;
font-weight: bold;
color: black;
text-shadow: 1px 1px 1px white;
}
.navbar-brand a:hover,
a:focus {
text-decoration: none;
}
.nav-item a {
color: black;
font-family: 'Ubuntu', sans-serif;
font-weight: bold;
text-align: center;
background-color: white;
}
.nav-item a:hover,
a:focus,
a:active {
color: black;
background-color: rgb(188, 188, 188);
}
.navbar-nav {
border-top: 3px solid black;
}
#chickenNav,
#beefNav {
border-bottom: 2px solid black;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<header>
<nav id="header-nav" >
<div >
<div >
<div >
<a href="index.html">
<h1>Food, LLC</h1>
</a>
</div>
</div>
<button type="button" data-bs-toggle="collapse" data-bs-target="#collapse" aria-controls="collapse" aria-expanded="false" aria-label="Toggle navigation">=</button>
<div id="collapse">
<ul >
<li >
<a id="chickenNav" href="#">Chicken</a>
</li>
<li >
<a id="beefNav" href="#">Beef</a>
</li>
<li >
<a href="#">Sushi</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>CodePudding user response:
You can just use Bootstrap's spacing classes to adjust as needed. I'm removing the horizontal padding from the container with px-0 and adding it back onto the nav header with px-2.
#header-nav {
background-color: rgb(162, 162, 162);
border-radius: 0;
border-top: 5px solid black;
border-bottom: 5px solid black;
}
.navbar-brand a {
text-decoration: none;
}
.navbar-brand h1 {
font-family: 'Ubuntu', sans-serif;
font-weight: bold;
color: black;
text-shadow: 1px 1px 1px white;
}
.navbar-brand a:hover,
a:focus {
text-decoration: none;
}
.nav-item a {
color: black;
font-family: 'Ubuntu', sans-serif;
font-weight: bold;
text-align: center;
background-color: white;
}
.nav-item a:hover,
a:focus,
a:active {
color: black;
background-color: rgb(188, 188, 188);
}
.navbar-nav {
border-top: 3px solid black;
}
#chickenNav,
#beefNav {
border-bottom: 2px solid black;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<header>
<nav id="header-nav" >
<div >
<div >
<div >
<a href="index.html">
<h1>Food, LLC</h1>
</a>
</div>
</div>
<button type="button" data-bs-toggle="collapse" data-bs-target="#collapse" aria-controls="collapse" aria-expanded="false" aria-label="Toggle navigation">=</button>
<div id="collapse">
<ul >
<li >
<a id="chickenNav" href="#">Chicken</a>
</li>
<li >
<a id="beefNav" href="#">Beef</a>
</li>
<li >
<a href="#">Sushi</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>CodePudding user response:
You can see the official doc for navbar in bootstrap docs. https://getbootstrap.com/docs/4.0/components/navbar/
I suppose you can achieve this by adding the class 'navbar-expand-lg' in addition with 'navbar'
<nav ></nav>
I have tried the following by editing your code and it has a good view in my desktop screen.
<nav id="header-nav" >
<div >
<a>Food, LLC</a>
</div>
<div id="collapse">
<ul >
<li >
<a id="chickenNav" href="#">Chicken</a>
</li>
<li >
<a id="beefNav" href="#">Beef</a>
</li>
<li >
<a href="#">Sushi</a>
</li>
</ul>
</div>
</nav>
