I made a simple card with CSS. I'm trying to make it responsive but when I resize dimensions using DevTools, the card overflows over entire page. I know overflow property prevents this but I think there exists better ways to design.
The problem: This is standard look of card
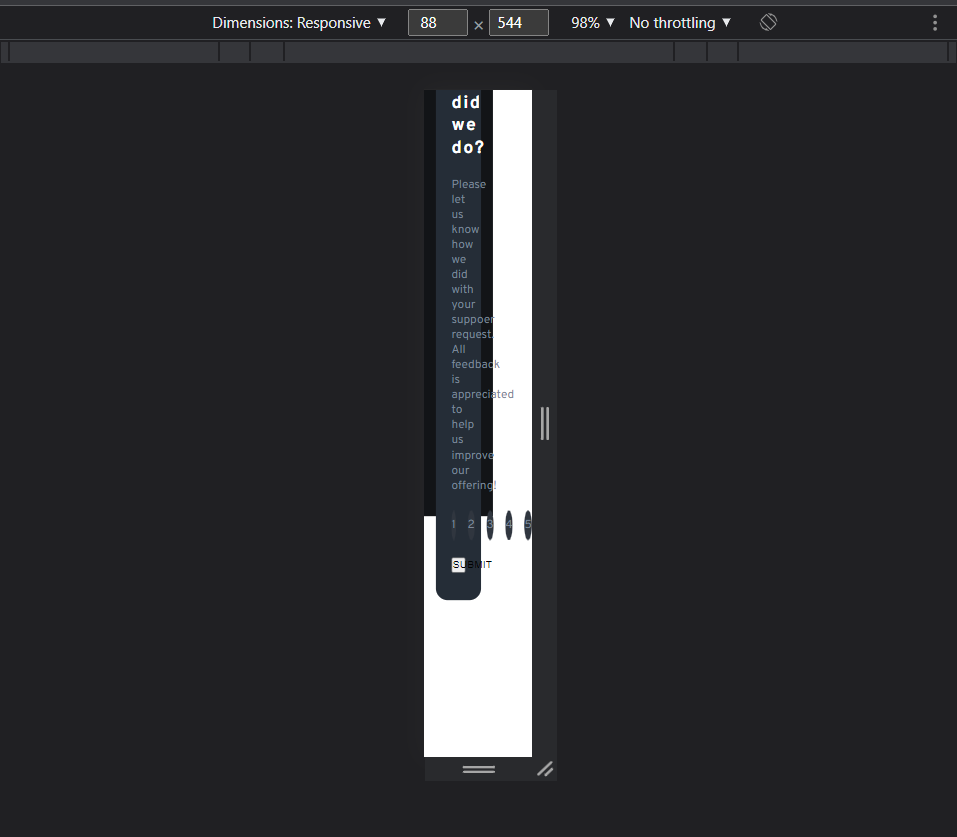
This is the look of card when I resize:
How can I prevent this from happening? or at least make them look good?
HTML:
<body>
<div >
<div >
<span >
<svg width="17" height="16" xmlns="http://www.w3.org/2000/svg">
<path
d="m9.067.43 1.99 4.031c.112.228.33.386.58.422l4.45.647a.772.772 0 0 1 .427 1.316l-3.22 3.138a.773.773 0 0 0-.222.683l.76 4.431a.772.772 0 0 1-1.12.813l-3.98-2.092a.773.773 0 0 0-.718 0l-3.98 2.092a.772.772 0 0 1-1.119-.813l.76-4.431a.77.77 0 0 0-.222-.683L.233 6.846A.772.772 0 0 1 .661 5.53l4.449-.647a.772.772 0 0 0 .58-.422L7.68.43a.774.774 0 0 1 1.387 0Z"
fill="#FC7614"
/>
</svg>
</span>
<h2>How did we do?</h2>
<p>
Please let us know how we did with your suppoer request. All feedback
is appreciated to help us improve our offering!
</p>
<div >
<span >1</span>
<span >2</span>
<span >3</span>
<span >4</span>
<span >5</span>
</div>
<button >SUBMIT</button>
</div>
</div>
</body>
CSS:
@import url("https://fonts.googleapis.com/css2?family=Fraunces:opsz,[email protected],500;9..144,600&family=Overpass:wght@400;700&display=swap");
:root {
--mobile-width: 375px;
--desktop-width: 1440px;
--btn-hover: hsl(0, 0%, 100%);
--rating-hover: hsl(217, 12%, 63%);
--body-background: #121417;
--card-background: #252d37;
--p-font-size: 15px;
--p-color: hsl(216, 12%, 54%);
}
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
font-family: "Overpass", sans-serif;
font-size: 15px;
}
.container {
width: 100%;
height: 100%;
background-color: var(--body-background);
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
/* overflow: scroll; */
}
.card {
width: 20rem;
background-color: var(--card-background);
padding: 20px;
border-radius: 15px;
max-width: calc(100% - 2rem);
display: flex;
flex-direction: column;
justify-content: center;
gap: 0.5rem;
}
.card > * {
margin-bottom: 1rem;
}
.card h2 {
color: var(--btn-hover);
font-weight: 700;
letter-spacing: 2px;
font-size: 700;
}
.card p {
color: var(--p-color);
font-size: 15px;
font-weight: 100 !important;
}
.card .rating {
display: flex;
justify-content: space-between;
gap: 1rem;
}
.card .circle {
display: inline-flex;
justify-content: center;
align-items: center;
background-color: #30363f;
width: 2.5rem;
height: 2.5rem;
text-align: center;
border-radius: 50%;
color: var(--p-color);
}
CodePudding user response:
First of all, what device of yours has an 88 pixels viewport width? That's not small, it's extra tiny. Even smartwatches are bigger than that.
After analyzing your code, to make it fit to such a tiny screen you need to adapt each sections that are overflowing:
- your pagination/ratings needs a
flex-wrap: wrap; - And the card's text need to be broken so you can either use
word-break: break-all;orhyphens: auto;
@import url("https://fonts.googleapis.com/css2?family=Fraunces:opsz,[email protected],500;9..144,600&family=Overpass:wght@400;700&display=swap");
:root {
--mobile-width: 375px;
--desktop-width: 1440px;
--btn-hover: hsl(0, 0%, 100%);
--rating-hover: hsl(217, 12%, 63%);
--body-background: #121417;
--card-background: #252d37;
--p-font-size: 15px;
--p-color: hsl(216, 12%, 54%);
}
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
font-family: "Overpass", sans-serif;
font-size: 15px;
}
.container {
width: 100%;
height: 100%;
background-color: var(--body-background);
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
/* overflow: scroll; */
}
.card {
width: 20rem;
background-color: var(--card-background);
padding: 20px;
border-radius: 15px;
max-width: calc(100% - 2rem);
display: flex;
flex-direction: column;
justify-content: center;
gap: 0.5rem;
}
.card > * {
margin-bottom: 1rem;
}
.card h2 {
color: var(--btn-hover);
font-weight: 700;
letter-spacing: 2px;
font-size: 700;
}
.card p {
color: var(--p-color);
font-size: 15px;
font-weight: 100 !important;
/* ADDED HERE */
hyphens: auto;
}
.card .rating {
display: flex;
justify-content: space-between;
gap: 1rem;
/* ADDED HERE*/
flex-wrap: wrap;
}
.card .circle {
display: inline-flex;
justify-content: center;
align-items: center;
background-color: #30363f;
width: 2.5rem;
height: 2.5rem;
text-align: center;
border-radius: 50%;
color: var(--p-color);
} <body>
<div >
<div >
<span >
<svg width="17" height="16" xmlns="http://www.w3.org/2000/svg">
<path
d="m9.067.43 1.99 4.031c.112.228.33.386.58.422l4.45.647a.772.772 0 0 1 .427 1.316l-3.22 3.138a.773.773 0 0 0-.222.683l.76 4.431a.772.772 0 0 1-1.12.813l-3.98-2.092a.773.773 0 0 0-.718 0l-3.98 2.092a.772.772 0 0 1-1.119-.813l.76-4.431a.77.77 0 0 0-.222-.683L.233 6.846A.772.772 0 0 1 .661 5.53l4.449-.647a.772.772 0 0 0 .58-.422L7.68.43a.774.774 0 0 1 1.387 0Z"
fill="#FC7614"
/>
</svg>
</span>
<h2>How did we do?</h2>
<p>
Please let us know how we did with your suppoer request. All feedback
is appreciated to help us improve our offering!
</p>
<div >
<span >1</span>
<span >2</span>
<span >3</span>
<span >4</span>
<span >5</span>
</div>
<button >SUBMIT</button>
</div>
</div>
</body>