I have an icon element which is defined as
<span ></span>
.sap-icon:before {
font-family: "SAP-icons";
}
.icon-locked {
content: "\e153";
}
I want to check where the custom font "SAP-icons" is defined. I have removed all font face in my code, but the icon still exists.
@font-face {
font-family: "SAP-icons";
src: font-url("SAP-icons.woff2") format("woff2");
}
Is there a way to list the @font-face of "SAP-icons"?
I can list font using window.getComputedStyle(temp1,':before').font:
Is there anything like window.getComputedStyle(temp1,':before').font-face?
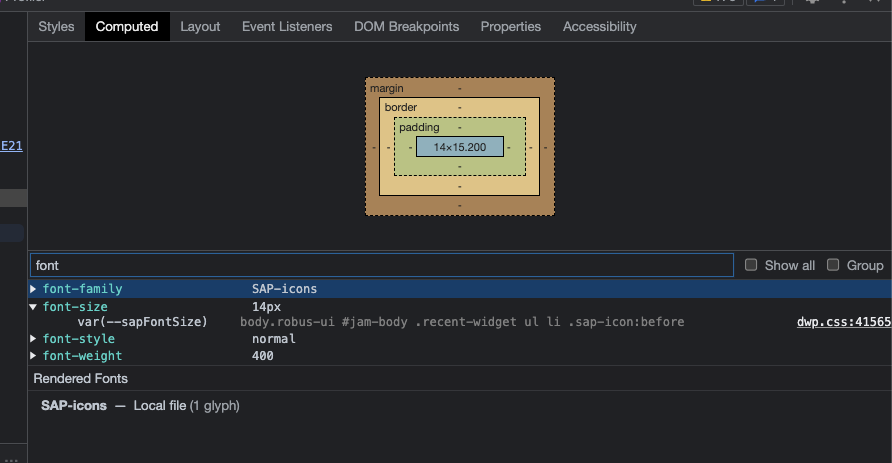
Also, I have checked the Computed CSS in chrome dev tools, no information for font face, so how do I know where this icon font is defined?
CodePudding user response:
You can use fontFamily instead of font-family in JavaScript, to see where the icon font is defined.
Like this:
console.log(window.getComputedStyle(temp1,':before').fontFamily);
// SAP-icons
CodePudding user response:
There is a fonts tab in firefox devtools that list @font-face rule. https://firefox-source-docs.mozilla.org/devtools-user/page_inspector/how_to/edit_fonts/index.html#the-fonts-tab