There is a difference of view in android & iOS. Please help me understand if this is the default platform behavior?
Code:
<Grid>
<Grid.RowDefinitions>
<RowDefinition
Height="Auto" />
<RowDefinition
Height="Auto" />
<RowDefinition
Height="Auto" />
</Grid.RowDefinitions>
<Label grid.row="0" Text={Binding FirstName}/>
<Label grid.row="1" Text={Binding LastName}/>
<Label grid.row="2" Text={Binding Email}/>
</Grid>
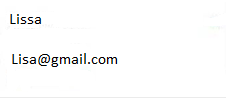
If LastName is empty in android, it leaves blank space in grid no 2 as below
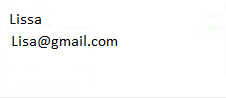
Whereas in iOS if LastName is empty, the UI adjusts as below
Any help is appreciated!!
CodePudding user response:
Try using a StackLayout in such situations. In my experience, it will automatically resize if the label is empty.
CodePudding user response:
It will leave space irrespective of the content in the variable. Try using a 'Not Null Converter' to solve your issue.
public class IsNotNullConverter : IValueConverter
{
public object Convert(object? value, Type? targetType, object? parameter, CultureInfo? culture) => !ConvertInternal(value);
internal static bool ConvertInternal(object? value) =>
value == null || (value is string str && string.IsNullOrWhiteSpace(str));
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotSupportedException();
}
}
How to use it in your code:
<Label grid.row="1" Text={Binding LastName} IsVisibile="{Binding LastName, Converter="{x:StaticResource NotNullConverter}"}"/>