I have two long texts which are constrained horizontally together. Since both texts can be pretty long, both are truncated with an ellipsis. Here is the diagram for reference.
| [TextView 1 ] [TextView 2] |
Let's say we are displaying the same long text:"Hello there I am a very very long text" for both TextViews. What I need to do is, if there is not enough space to fit both TextViews, then first truncate the right TextView and then truncate the left TextView.
Here's the outcome that I want:
| [Hello there I am a very very long text] [Hello...] |
Here is what I have tried so far :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="56dp"
android:padding="20dp">
<TextView
android:id="@ id/leftTv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:textColor="#333333"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@ id/rightTv"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="Hello there I am a very very very very long text"
tools:text="Hello there I am a very very very very long text" />
<TextView
android:id="@ id/rightTv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:textColor="#21b38a"
android:textSize="16sp"
android:ellipsize="end"
android:maxLines="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@ id/leftTv"
app:layout_constraintTop_toTopOf="parent"
android:text="Hello there I am a very very very very long text"
tools:text="Hello there I am a very very very very long text" />
</androidx.constraintlayout.widget.ConstraintLayout>
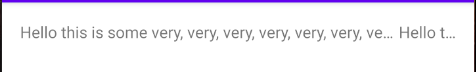
My code outputs like this:
| [Hello there I am a very..] [Hello there I am a very..] |
Here are some posts that I checked before posting.