I've been playing around to learn and have kinda hit a wall which I can't seem to answer. I want to try and have the text 3/4s the way down of the image.
I've determined that it must be something to do with inline-block as the padding works when the display is block but the text is below the image so it's not as useful.
<img src="img" alt="Image" width="100" height="67"/>
<p style="display: inline-block; padding-top: 20px;">Test</p>
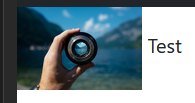
Before:
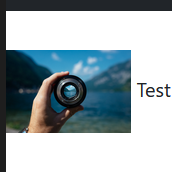
After:
CodePudding user response:
By default, elements that are displayed inline or inline-block are aligned to the bottom of the line. Therefore, as you increase margin-top to p, the bottom of the p moves down causing the img to move as well. You can prevent this by adding vertical-align: top;, which affects elements that are inline with the p.
<img src="img" alt="Image" width="100" height="67"/>
<p style="display: inline-block; padding-top: 20px; vertical-align: top;">Test</p>