I hope someone can help with this.
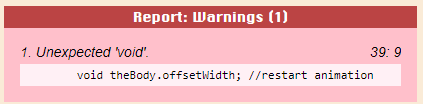
How is this jslint warning resolved/fixed?
Code: https://jsfiddle.net/qg1n3pad/
function showHome() {
const theActive = document.querySelector(".with-curtain.active");
const theHides = document.querySelectorAll(".hide");
const theBody = document.querySelector("body");
theActive.classList.remove("active");
theHides.forEach(function (removeHide) {
removeHide.classList.remove("hide");
});
theBody.classList.remove("fade");
void theBody.offsetWidth; //restart animation
theBody.classList.add("fade");
}
const manageCover = (function makeManageCover() {
const config = {};
function show(el) {
el.classList.remove("hide");
}
function hide(el) {
el.classList.add("hide");
}
function hideAll(elements) {
elements.forEach(hide);
}
function showCovers(playButton) {
const cover = playButton.parentElement;
cover.classList.add("active");
show(cover);
}
function coverClickHandler(evt) {
hideAll(config.containers);
const cover = evt.currentTarget;
showCovers(cover);
}
function showHome() {
const theActive = document.querySelector(".with-curtain.active");
const theHides = document.querySelectorAll(".hide");
const theBody = document.querySelector("body");
theActive.classList.remove("active");
theHides.forEach(function (removeHide) {
removeHide.classList.remove("hide");
});
theBody.classList.remove("fade");
void theBody.offsetWidth; //restart animation
theBody.classList.add("fade");
}
function homeClickHandler(evt) {
const home = evt.currentTarget;
showHome(home);
}
function addClickToButtons(playButtons) {
playButtons.forEach(function addEventHandler(playButton) {
playButton.addEventListener("click", coverClickHandler);
});
}
function addClickToHome(goHome) {
goHome.forEach(function addEventHandler(goHome) {
goHome.addEventListener("click", homeClickHandler);
});
}
function addCoverHandler(coverSelector, handler) {
const cover = document.querySelector(coverSelector);
cover.addEventListener("click", handler);
}
function init(selectors) {
config.containers = document.querySelectorAll(selectors.container);
const playButtons = document.querySelectorAll(selectors.playButton);
addClickToButtons(playButtons);
const goHome = document.querySelectorAll(".home");
addClickToHome(goHome);
}
return {
addCoverHandler,
init
};
}());
function combinePlayerOptions(options1 = {}, options2 = {}) {
const combined = Object.assign({}, options1, options2);
Object.keys(options1).forEach(function checkObjects(prop) {
if (typeof options1[prop] === "object") {
combined[prop] = Object.assign({}, options1[prop], options2[prop]);
}
});
return combined;
}
const videoPlayer = (function makeVideoPlayer() {
const players = [];
const tag = document.createElement("script");
tag.src = "https://www.youtube.com/player_api";
const firstScriptTag = document.getElementsByTagName("script")[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
function onPlayerReady(event) {
const player = event.target;
player.setVolume(100);
}
function addPlayer(video, settings) {
const defaults = {
height: 360,
host: "https://www.youtube-nocookie.com",
videoId: video.dataset.id,
width: 640
};
defaults.events = {
"onReady": onPlayerReady
};
const playerOptions = combinePlayerOptions(defaults, settings);
const player = new YT.Player(video, playerOptions);
players.push(player);
return player;
}
return {
addPlayer
};
}());
const managePlayer = (function makeManagePlayer() {
const defaults = {
playerVars: {
autoplay: 0,
controls: 1,
disablekb: 1,
enablejsapi: 1,
fs: 0,
iv_load_policy: 3
}
};
function show(el) {
el.classList.remove("hide");
}
function createPlayer(videoWrapper, settings = {}) {
const video = videoWrapper.querySelector(".video");
const playerOptions = combinePlayerOptions(defaults, settings);
return videoPlayer.addPlayer(video, playerOptions);
}
function createCoverClickHandler(playerSettings) {
return function coverClickHandler(evt) {
const cover = evt.currentTarget;
const wrapper = cover.nextElementSibling;
show(wrapper);
const player = createPlayer(wrapper, playerSettings);
wrapper.player = player;
};
}
function addPlayer(coverSelector, playerSettings) {
const clickHandler = createCoverClickHandler(playerSettings);
manageCover.addCoverHandler(coverSelector, clickHandler);
}
return {
add: addPlayer
};
}());
function onYouTubeIframeAPIReady() {
managePlayer.add(".playa", {});
managePlayer.add(".playb", {
playerVars: {
playlist: "0dgNc5S8cLI,mnfmQe8Mv1g,-Xgi_way56U,CHahce95B1g"
}
});
managePlayer.add(".playc", {});
manageCover.init({
container: ".container",
playButton: ".thePlay"
});
}html,
body {
height: 100%;
margin: 0;
padding: 0;
}
body {
background: #353198;
}
.fade{
animation: fade 2s ease forwards;
}
@keyframes fade {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.outer {
display: flex;
min-height: 100%;
box-sizing: border-box;
justify-content: center;
}
.container {
display: flex;
justify-content: center;
}
.container.active {
flex: 1 0 0;
animation: fadebody 5s ease 0s forwards;
background-size: 165px 165px;
background-image: linear-gradient(teal 5px, #0000 5px),
linear-gradient(90deg, teal 5px, #0000 5px),
linear-gradient(black 10px, #0000 10px 160px, black 160px),
linear-gradient(90deg, black 10px, #0000 10px 160px, black 160px),
linear-gradient(orange 15px, #0000 15px 155px, orange 155px),
linear-gradient(90deg, orange 15px, #0000 15px 155px, orange 155px),
linear-gradient(black 20px, #0000 20px 150px, black 150px),
linear-gradient(90deg, black 20px, #0000 20px 150px, black 150px),
linear-gradient(teal 25px, #0000 25px 145px, teal 145px),
linear-gradient(90deg, teal 25px, #0000 25px 145px, teal 145px),
linear-gradient(black 30px, #0000 30px 140px, black 140px),
linear-gradient(90deg, black 30px, #0000 30px 140px, black 140px),
linear-gradient(orange 35px, #0000 35px 135px, orange 135px),
linear-gradient(90deg, orange 35px, #0000 35px 135px, orange 135px),
linear-gradient(black 40px, #0000 40px 130px, black 130px),
linear-gradient(90deg, black 40px, #0000 40px 130px, black 130px),
linear-gradient(teal 45px, #0000 45px 125px, teal 125px),
linear-gradient(90deg, teal 45px, #0000 45px 125px, teal 125px),
linear-gradient(black 50px, #0000 50px 120px, black 120px),
linear-gradient(90deg, black 50px, #0000 50px 120px, black 120px),
linear-gradient(orange 55px, #0000 55px 115px, orange 115px),
linear-gradient(90deg, orange 55px, #0000 55px 115px, orange 115px),
linear-gradient(black 60px, #0000 60px 110px, black 110px),
linear-gradient(90deg, black 60px, #0000 60px 110px, black 110px),
linear-gradient(teal 65px, #0000 65px 105px, teal 105px),
linear-gradient(90deg, teal 65px, #0000 65px 105px, teal 105px),
linear-gradient(black 70px, #0000 70px 100px, black 100px),
linear-gradient(90deg, black 70px, #0000 70px 100px, black 100px),
linear-gradient(orange 75px, #0000 75px 95px, orange 95px),
linear-gradient(90deg, orange 75px, #0000 75px 95px, orange 95px),
linear-gradient(black 80px, #0000 80px 90px, black 90px),
linear-gradient(90deg, black 80px, #0000 80px 90px, black 90px),
linear-gradient(teal, teal);
}
/*
.thePlay:hover {
box-shadow: 0 0 0 5px rgba(43, 179, 20, 0.5);
}
.thePlay:focus {
outline: 0;
box-shadow: 0 0 0 5px rgba(0, 255, 255, 0.5);
}*/
.inner-container {
display: none;
}
/* when container is active hide the svg and show the inner container*/
.container.active .thePlay {
display: none;
}
.container.active .inner-container {
display: flex;
}
.container.active .inner-container.curtain {
display: block;
}
@keyframes fadebody {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.playa,
.playb,
.playc {
margin: auto 20px;
width: 90px;
height: 90px;
border-radius: 50%;
cursor: pointer;
flex-shrink: 0;
border: none;
background: transparent;
padding: 0;
}
.playa {
fill: red;
filter: drop-shadow(3px 3px 3px rgba(0, 0, 0, 0.7));
}
.playb {
fill: blue;
filter: drop-shadow(3px 3px 3px rgba(0, 0, 0, 0.7));
}
.playc {
fill: orange;
filter: drop-shadow(3px 3px 3px rgba(0, 0, 0, 0.7));
}
button.thePlay {
pointer-events: none;
}
.home {
position: fixed;
right: 12px;
top: 12px;
width: 30px;
height: 30px;
cursor: pointer;
border: none;
background: black;
}
.home::before,
.home::after {
content: "";
background-color: #d4001e;
width: 30px;
height: 6px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
.home::before {
transform: rotate(45deg);
}
.home::after {
transform: rotate(-45deg);
}
.curtain {
position: relative;
max-width: 640px;
margin: auto;
flex: 1 0 0%;
}
.panel-left,
.panel-right {
position: absolute;
height: 100%;
width: calc(50% 1px);
/* rounding error fix */
top: 0%;
transition: all ease 10s;
/*background-image: url("https://picsum.photos/600");
background-size: cover;
background-repeat: no-repeat;
background-position: center;*/
overflow: hidden;
}
.panel-left {
left: 0;
/*background-color: rgb(91, 96, 106);*/
}
.panel-right {
right: 0;
/*background-color: rgb(229, 211, 211);*/
}
.panel-left::before,
.panel-right::before {
content: "";
position: absolute;
height: 100%;
width: 200%;
top: 0;
left: 0;
background-image: url("data:image/svg xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'> <filter id='filter'> <feTurbulence baseFrequency='0.01 0.0001' numOctaves='5'/> <feColorMatrix values='1 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1'/></filter> <rect width='100%' height='100%' filter='url(#filter)'/> </svg>");
background-size: auto;
background-repeat: no-repeat;
background-position: 0 0;
}
.curtain2 .panel-left::before,
.curtain2 .panel-right::before {
background-image: url("data:image/svg xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'> <filter id='filter'> <feTurbulence baseFrequency='0.01 0.0001' numOctaves='5'/> <feColorMatrix values='1 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1'/></filter> <rect width='100%' height='100%' filter='url(#filter)'/> </svg>");
}
.curtain3 .panel-left::before,
.curtain3 .panel-right::before {
background-image: url("data:image/svg xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'> <filter id='filter'> <feTurbulence baseFrequency='0.01 0.0001' numOctaves='5'/> <feColorMatrix values='1 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1'/></filter> <rect width='100%' height='100%' filter='url(#filter)'/> </svg>");
}
.panel-right::before {
left: -100%;
}
.container.active .curtain .panel-left {
animation: curtain1 8s forwards;
animation-delay: 1s;
}
@keyframes curtain1 {
to {
transform: translateX(-100%);
}
}
.container.active .curtain .panel-right {
animation: curtain2 8s forwards;
animation-delay: 1s;
}
.container.active .curtain .panel-right {
animation: curtain3 8s forwards;
animation-delay: 1s;
}
@keyframes curtain2 {
to {
transform: translateX(100%);
}
}
@keyframes curtain3 {
to {
transform: translateX(100%);
}
}
.ratio-keeper {
position: relative;
height: 0;
padding-top: 56.25%;
border-radius: 25px;
margin: auto;
overflow: hidden;
}
.video-frame {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.hide {
display: none;
}<body class="fade">
<div class="outer">
<div class="container with-curtain">
<button class="playa thePlay" pointer-events="none">
<svg width="100%" height="100%" viewBox="0 0 64 64">
<g id="play">
<title>Play</title>
<circle cx="32" cy="32" r="32" fill="transparent" pointer-events="visiblePainted" />
<path d="M25.6,46.4L44.8,32L25.6,17.6V46.4z M32,0C14.3,0,0,14.3,0,32s14.3,32,32,32s32-14.3,32-32S49.7,0,32,0z
M32,57.6C17.9,57.6,6.4,46.1,6.4,32S17.9,6.4,32,6.4S57.6,17.9,57.6,32S46.1,57.6,32,57.6z" />
</g>
</svg>
</button>
<div class="inner-container curtain curtain1">
<div class="ratio-keeper">
<div class="wrapa">
<div class="video video-frame" data-id="CHahce95B1g"></div>
</div>
<div class="panel-left"></div>
<div class="panel-right"></div>
</div>
<button class="home" aria-label="Close"></button>
</div>
</div>
<div class="container with-curtain">
<button class="playb thePlay">
<svg width="100%" height="100%" viewBox="0 0 64 64">
<use href="#play" />
</svg>
</button>
<div class="inner-container curtain curtain2">
<div class="ratio-keeper">
<div class="wrapa">
<div class="video video-frame"></div>
</div>
<div class="panel-left"></div>
<div class="panel-right"></div>
</div>
<button class="home" aria-label="Close"></button>
</div>
</div>
<div class="container with-curtain">
<button class="playc thePlay">
<svg width="100%" height="100%" viewBox="0 0 64 64">
<use href="#play" />
</svg>
</button>
<div class="inner-container curtain curtain3">
<div class="ratio-keeper">
<div class="wrapa">
<div class="video video-frame" data-id="-Xgi_way56U"></div>
</div>
<div class="panel-left"></div>
<div class="panel-right"></div>
</div>
<button class="home" aria-label="Close"></button>
</div>
</div>
</div>
</body>CodePudding user response:
That looks like a bug in jslint to me.
If you plan to continue using jslint you could utilize /*jslint-disable*/ some code /*jslint-enable*/.
In addition to that: for maintainability, you really should consider making that a function. That makes it easier in the code where it is used to figure out its purpose, you can change that function later (if you use it at multiple places) and you could also add some more documentation without polluting that code where it is used.
function forceDOMRefresh() {
const theBody = document.querySelector("body");
/*jslint-disable*/
void theBody.offsetWidth; //forces DOM refresh
/*jslint-enable*/
}
/* … */
function showHome() {
const theActive = document.querySelector(".with-curtain.active");
const theHides = document.querySelectorAll(".hide");
const theBody = document.querySelector("body");
theActive.classList.remove("active");
theHides.forEach(function(removeHide) {
removeHide.classList.remove("hide");
});
theBody.classList.remove("fade");
forceDOMRefresh(); //restart animation
theBody.classList.add("fade");
}