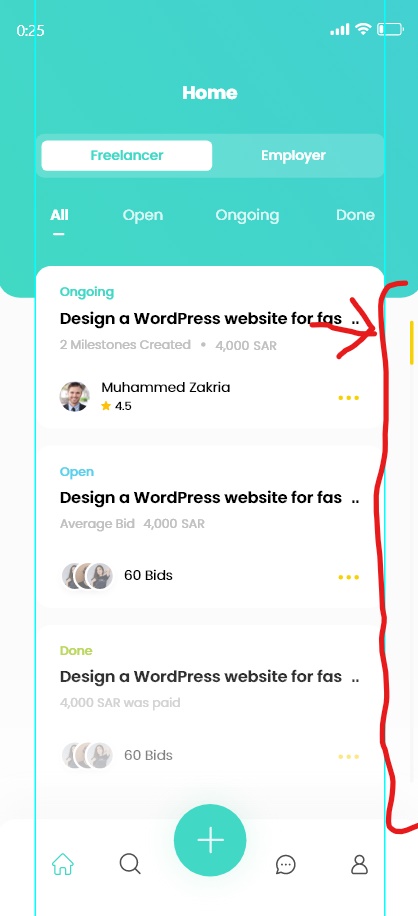
Anyone can help me, i want to know - what is name of this indicator. How can I make this flutter page slide indicator in flutter.
If any packages to build it, please share the packages.
Thanks.
CodePudding user response:
You can wrap your ListView in a ScrollBar widget. You'll be able to customize it (turn the color to yellow as your thumbnail shows) only on Android, because ScrollBar is hardcoded on iOS, it's the standard one. To do so, specify a ScrollBar theme as shown in this article1.
Another way to do it would be to implement your own ScrollBar widget, so it will look the same on both platforms : article2 (of course it needs some adjustments but it's a good start)
I hope it can help and have a nice day !
CodePudding user response:
I would use a flutter widget called PageView.
And there will be 2 containers nested inside each other.
- Outer Container will have a transparent background.
- Inner Container will be the View you wanna show.
You probably want to adjust the size and scrollDirection of the Page.