Greeting to all,
I have made a list view using a sticky header where I am displaying the header list and sublist that I am getting from the API response. i am getting the data but I am stuck for displaying it in tile or card list like wise.
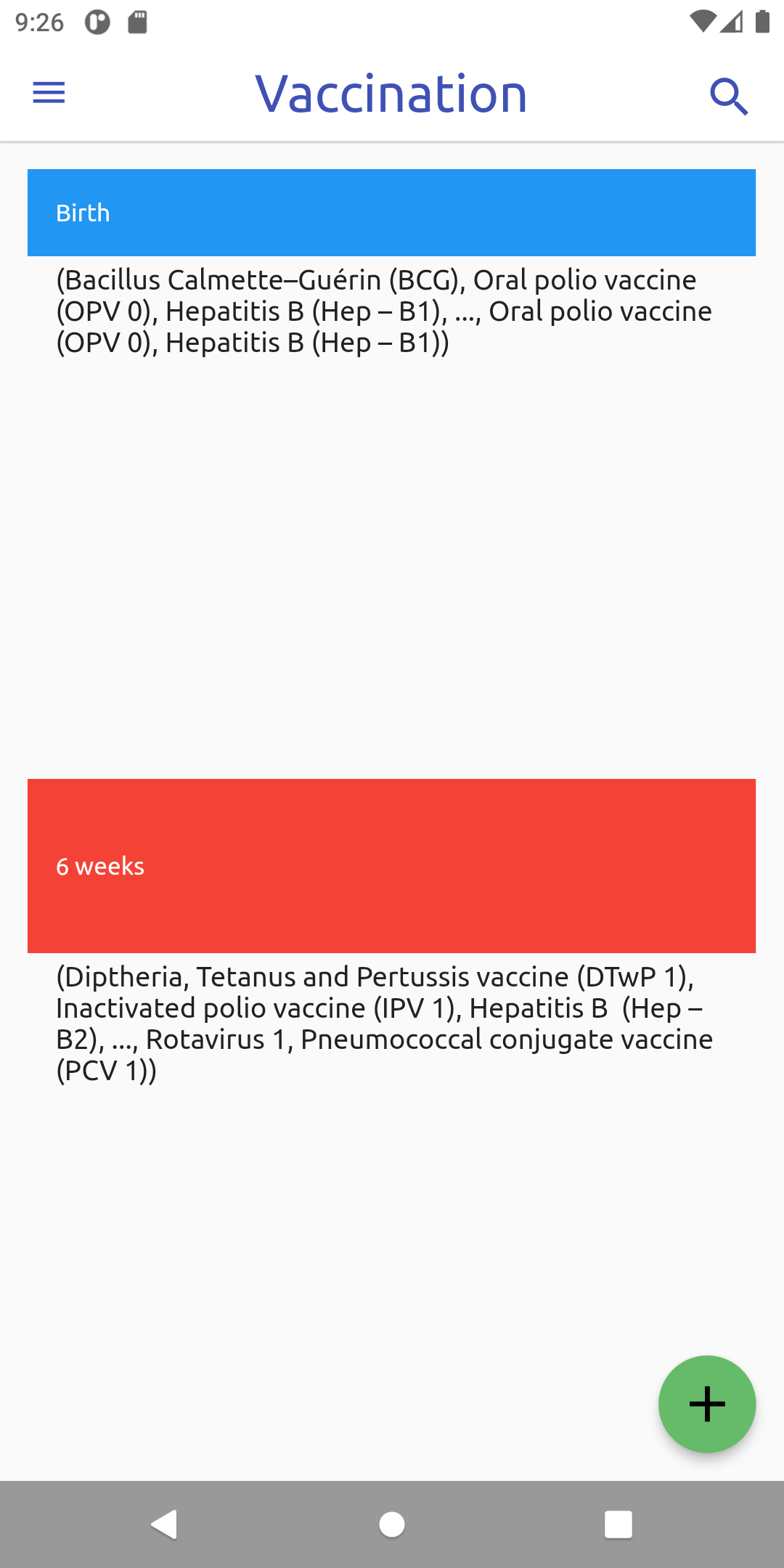
below is the image of how I am getting the data -:

and below is the code for sticky header -:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:intl/intl.dart';
import 'package:provider/provider.dart';
import 'package:sticky_headers/sticky_headers.dart';
import 'package:vcura/Model/Vaccination/Get_Vaccine.dart';
import 'package:vcura/Model/Vaccination/Get_Vaccine_ByID.dart';
import 'package:vcura/Provider/auth_provider.dart';
import 'package:vcura/Screens/home/collapsibleDrawer.dart';
import 'package:vcura/Services/Vaccination/Vaccineservice.dart';
import 'package:vcura/Widgets/custom_loader.dart';
class VaccinationPage extends StatefulWidget {
@override
_VaccinationPageState createState() => _VaccinationPageState();
}
class _VaccinationPageState extends State<VaccinationPage>
with SingleTickerProviderStateMixin {
bool isloading = false;
GlobalKey<ScaffoldState> scaffoldKey = new GlobalKey<ScaffoldState>();
bool drawerOpen = true;
var newFormat = DateFormat("dd-MM-yy");
GetVaccine _vaccine = GetVaccine();
GetVaccineById vaccineById = GetVaccineById();
VaccineService vaccineService = VaccineService();
var idSet = <String>{};
var header = <dynamic>[];
// var subtitle = [];
List<VaccineModel> subtitle = [];
@override
void initState() {
super.initState();
getdata();
}
Future getdata() async {
setState(() {
isloading = true;
});
String authToken = Provider.of<AuthProvider>(context, listen: false).token;
GetVaccine vaccine = await vaccineService.Getvaccine(authToken);
setState(() {
_vaccine = vaccine;
for (var d in _vaccine.data) {
if (idSet.add(d.vaccineAgeCriteria)) {
header.add(d.vaccineAgeCriteria);
}
}
});
setState(() {
isloading = false;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
key: scaffoldKey,
drawerScrimColor: Colors.transparent,
extendBody: true,
drawer: ComplexDrawer(),
appBar: AppBar(
leading: InkWell(
child: Icon(
Icons.menu,
color: Colors.indigo,
),
onTap: () {
if (drawerOpen) {
scaffoldKey.currentState.openDrawer();
} else {
return null;
}
},
),
centerTitle: true,
title: Text(
'Vaccination',
style: GoogleFonts.ubuntu(
fontSize: 30,
color: Colors.indigo,
),
),
backgroundColor: Colors.white,
actions: [
InkWell(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Icon(
Icons.search,
color: Colors.indigo,
size: 30,
),
),
onTap: () {},
),
],
elevation: 1,
),
body: isloading
? CustomLoader(size: 50, color: Colors.indigoAccent)
: Padding(
padding: const EdgeInsets.symmetric(horizontal: 16, vertical: 16),
child: Container(
height: MediaQuery.of(context).size.height,
child: ListView.builder(itemBuilder: (context, index) {
subtitle = _vaccine.data
.where((i) => i.vaccineAgeCriteria == header[index])
.toList();
print(subtitle.map((e) => e.vaccine));
return StickyHeaderBuilder(
builder: (context, stuckAmount) {
stuckAmount = stuckAmount.clamp(0.0, 1.0);
return Container(
height: 100.0 - (50 * (1 - stuckAmount)),
color:
Color.lerp(Colors.blue, Colors.red, stuckAmount),
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
'${header[index]}',
style: const TextStyle(color: Colors.white),
),
);
},
content: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: List<int>.generate(1, (index) => index)
.map(
(item) => Container(
height: subtitle.length * 50.0,
width: MediaQuery.of(context).size.width,
child: ListTile(
title: Text(
'${subtitle.map((e) => e.vaccine)}'),
), //_vaccine.data[index].vaccine
),
)
.toList(),
),
),
);
})),
),
);
}
}
below is a sample of data that I am getting -
"data": [
{
"id": "0616c0b6-d798-08d974ba51cb",
"vaccine": "Bacillus Calmette–Guérin (BCG)",
"vaccineAgeCriteria": "Birth",
"dose": 1,
"vaccineDate": "1996-12-31T18:30:00"
},
{
"id": "1e109992-d79b-08d974ba51cb",
"vaccine": "Diptheria, Tetanus and Pertussis vaccine (DTwP 1)",
"vaccineAgeCriteria": "6 weeks",
"dose": 1,
"vaccineDate": "0001-01-01T00:00:00"
},
{
"id": "a985b9d5-d7a3-08d974ba51cb",
"vaccine": "Haemophilus influenzae type B (Hib 2)",
"vaccineAgeCriteria": "10 weeks",
"dose": 1,
"vaccineDate": "0001-01-01T00:00:00"
},
{
"id": "1597403a-d7a4-08d974ba51cb",
"vaccine": "Rotavirus 2",
"vaccineAgeCriteria": "10 weeks",
"dose": 1,
"vaccineDate": "0001-01-01T00:00:00"
},
],
"exceptionInfo": null,
"message": null,
"messages": null,
"isSuccess": true
}
please help.
CodePudding user response:
Wrap your ListTile with the ListView.builder.
ListView.builder(
shrinkWrap: true,
physics: ScrollPhysics(),
itemCount: subtitle.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(subtitle[index].vaccine),
);
},
),
