i am new on materialize css and iam stuck on creating side bar between navbar and footer.
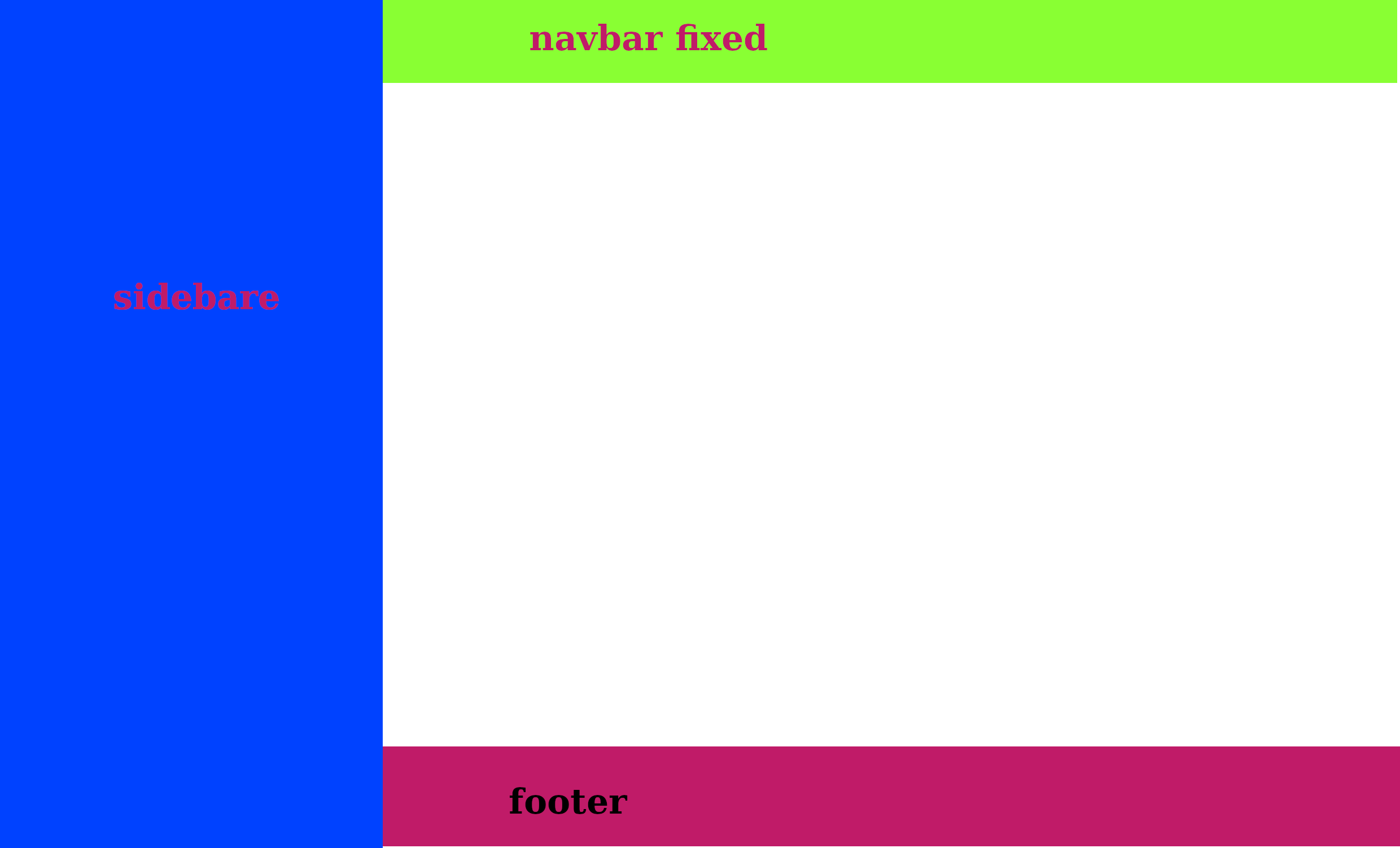
this is what i get when i use the sidebar

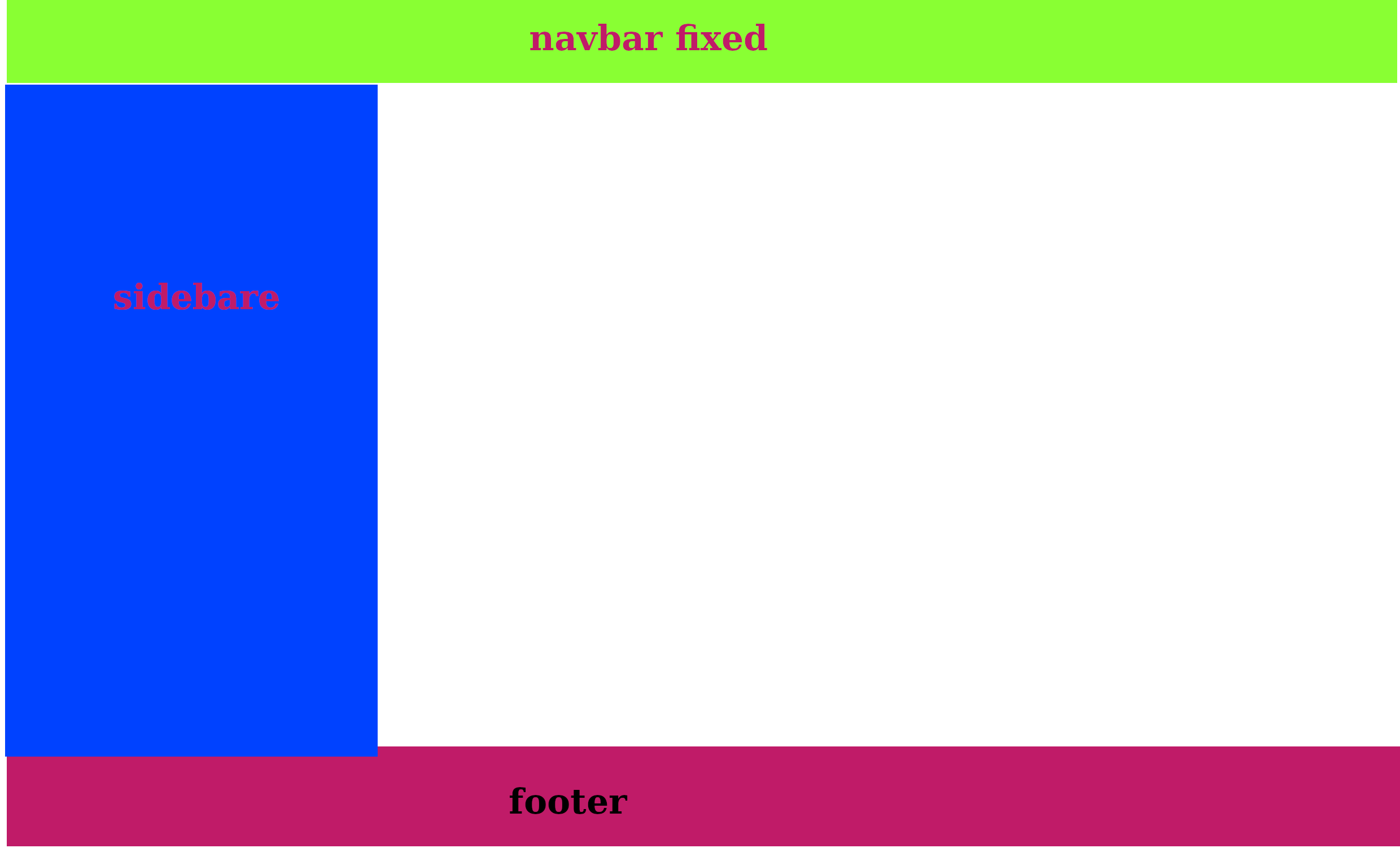
this is what i would like to achieve

thank you for your help
CodePudding user response:
You have to add to the sidebar menu a top attribute with the same pixels as top navbar height (64px in that case).
And after that you may add a calculated height substracting 100% with the previously implemented top pixels (64px) the footer height (50px), the result is 114px
.sidenav.sidenav-fixed{
left: 0;
-webkit-transform: translateX(0);
transform: translateX(0);
position: fixed;
top: 64px;
height: calc(100% - 114px);
}
