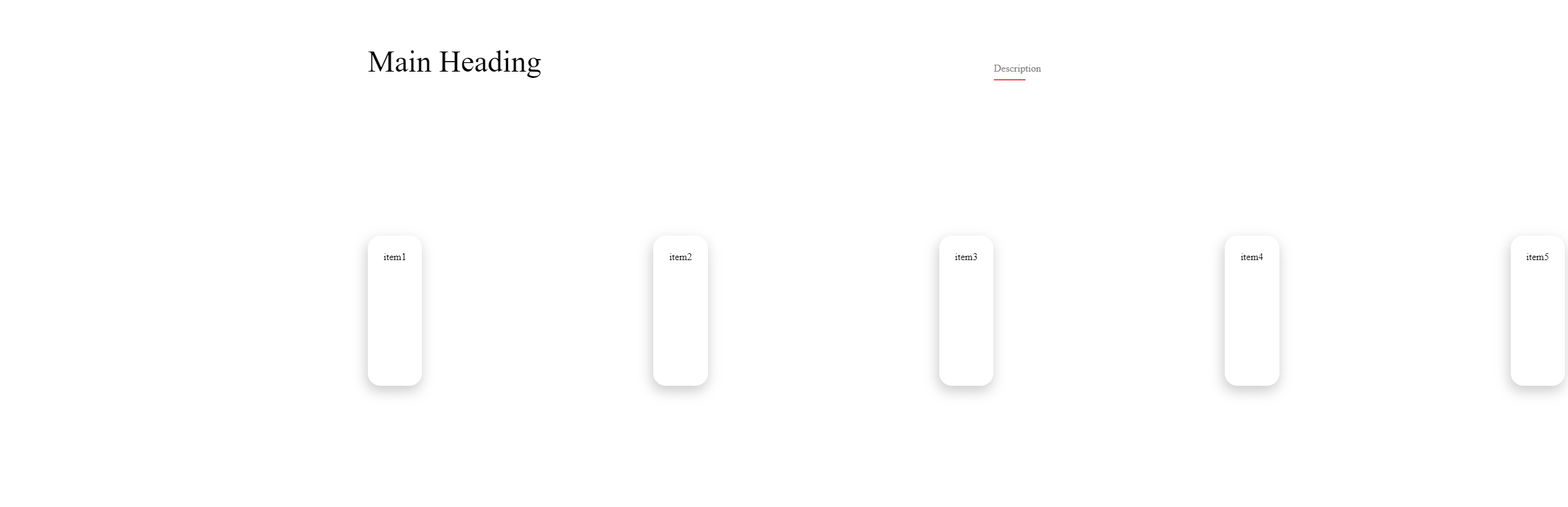
I've been trying to change the order of divs after the screen size changes. Initially, Main Heading should be on the first row on the left and Main description on the first row right, with the menu div on the second row. When the screen is resized, I want all these elements re-ordered in a single column in the order- 1. Main heading 2. menu div 3. main description. I tried using the order function as pointed out by other answers. But for some reason, it still doesn't change the order of divs.
#main-page {
position: relative;
margin-left: 25vw;
;
}
#main-heading {
margin-left: 0px;
padding: 70px 20px 0px 0px;
font-size: 48px;
font-family: DM Serif Display;
width: 35vw;
height: 33vh;
float: left;
overflow: hidden;
}
#main-description {
overflow: hidden;
padding: 100px 10vw 0 80px;
height: 33vh;
width: 180px;
color: gray;
}
#st-line {
border: none;
width: 50px;
margin-left: 0px;
height: 2px;
background-color: #F34650;
}
#main-menu {
background-color: white;
height: 50vh;
display: flex;
flex-direction: row;
justify-content: space-between;
}
div>.menu-items {
height: 25vh;
padding: 25px 25px 5px 25px;
border-radius: 20px;
box-shadow: -2px 8px 20px 1px rgb(0 0 0/0.2);
}
@media (max-width:1040px) {
#main-page {
position: fixed;
margin-left: 5vw;
display: flex;
flex-flow: column;
z-index: 1;
}
#main-heading {
margin-left: 0px;
margin-right: 0px;
height: 25vh;
padding: 80px 30px 0px 0px;
width: 90vw;
overflow: hidden;
order: 1;
font-size: 44px;
}
#main-menu {
display: flex;
flex-direction: row;
order: 2;
}
#main-description {
overflow: hidden;
padding: 20px 0px 20px 20px;
height: 100%;
width: 180px;
order: 3;
}
#st-line {
border: none;
width: 50px;
margin-left: 0px;
height: 2px;
background-color: #F34650;
order: 4;
}
div>.menu-items {
height: 25vh;
padding: 25px 25px 5px 25px;
border-radius: 20px;
box-shadow: -2px 8px 20px 1px rgb(0 0 0/0.2);
}
}<div id="main-page">
<div id="main-heading">Main Heading</div>
<div id="main-description">Description
<hr id="st-line">
</div>
<div id="main-menu">
<div id="menu-div1" class="menu-items">item1</div>
<div id="menu-div2" class="menu-items">item2</div>
<div id="menu-div3" class="menu-items">item3</div>
<div id="menu-div4" class="menu-items">item4</div>
<div id="menu-div5" class="menu-items">item5</div>
</div>
</div>CodePudding user response:
Add this line in your CSS and add the code and style you want in your website when the width get to 1040px and you can do this same for other size screen too
@media only screen and (max-width:1040px){
}
CodePudding user response:
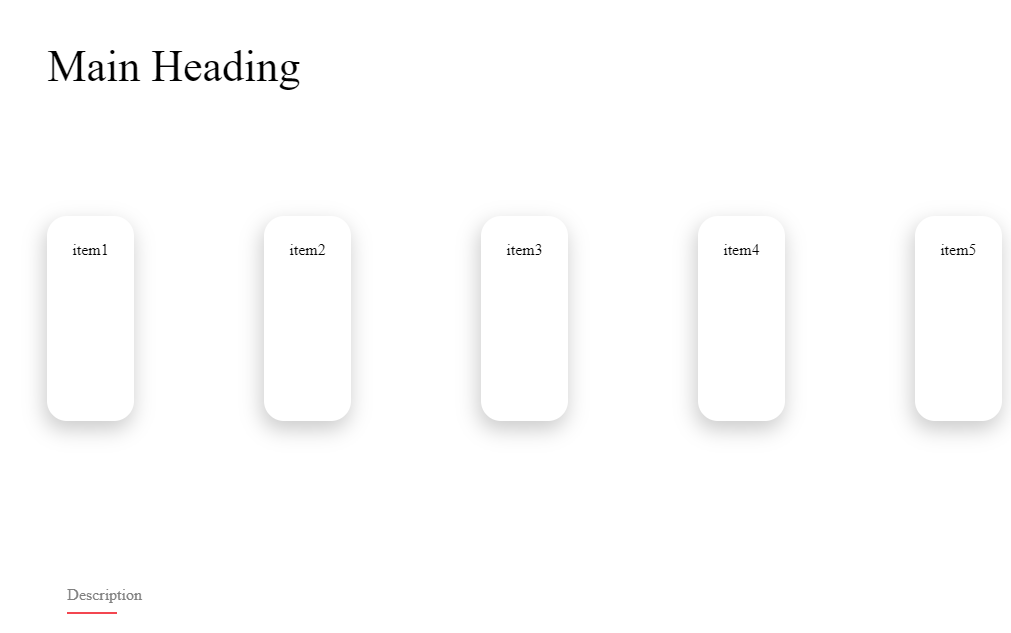
This seem to work properly, or maybe I did not get what you are trying to achieve.
Check this