I'm making an application in flutter.
And i wanna show some list of items using GridView, showing 3 items in a row. And make their size flexible depend on the devices.
But Actually what i coded doesn't work properly.
When device screen is somewhat narrow, they shrink and messed up like this.
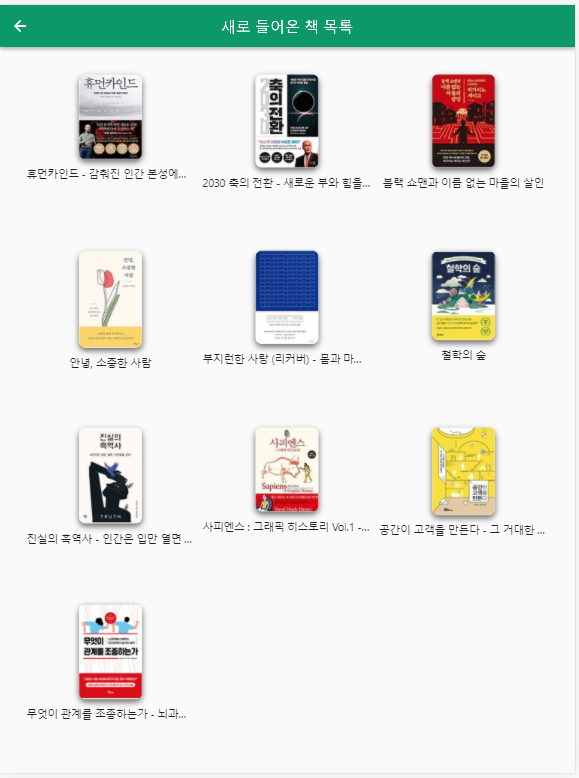
But when the device screen become wider, the size of image doesn't expand but only the spaces between the items expanded like below.
I wanna make the pictures fill the screen. How can i make it?
Thank you for concerning my question, and i'm sorry about the foreign languages in the picture.
return Scaffold(
appBar: AppBar(
title: Text("${getUnitBookClassTitlebyTag(tag!)} 목록"),
backgroundColor: Color(COLOR_PRIMARY),
centerTitle: true,
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: CustomScrollView(
primary: false,
slivers: <Widget>[
SliverPadding(
padding: const EdgeInsets.all(20),
sliver: SliverGrid.count(
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 3,
children: <Widget>[
for (UnitBook _curUnitBook in unitBookList!)
UnitBookDisplay(
bookData: _curUnitBook,
imageHeight: null,
imageWidth: null),
],
),
),
],
)),
);
/***
Widget build(BuildContext context) {
//bookDataReplace();
//debugPrint('cover : ${bookData!.coverUrl!}');
//debugPrint('cover : ${bookData!.coverUrl!.replaceAll('\\/', '/')}' );
if (bookData == null) debugPrint('bookData is null!!');
return Column(
children: [
GestureDetector(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (_) =>
DetailScreen(book: convertUnitBooktoBook(bookData!)),
),
);
},
child: Expanded(
child: Container(
margin: EdgeInsets.fromLTRB(10.0, 0.0, 10.0, 10.0),
height: imageHeight,
width: imageWidth,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),
boxShadow: [
BoxShadow(
color: Colors.black54,
offset: Offset(0.0, 4.0),
blurRadius: 6.0,
),
],
),
child: ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: (bookData!.coverUrl == null)
? (Image(
image: AssetImage('images/default_book_cover_image.png'),
fit: BoxFit.cover,
))
: (Image.network(
'${bookData!.coverUrl!.replaceAll('\\/', '/')}',
fit: BoxFit.cover,
)),
),
),
),
),
SizedBox(
child: Text((bookData!.title == null) ? 'unNamed' : bookData!.title!,
overflow: TextOverflow.ellipsis),
width: imageWidth,
),
],
);
}
CodePudding user response:
While using SliverGrid or GirdView, childAspectRatio decide its children size. While children having fixed height on
child: Expanded(
child: Container(
margin: EdgeInsets.fromLTRB(10.0, 0.0, 10.0, 10.0),
height: imageHeight, //<- here
Bottom RenderFlex overflowed occurs only when SliverGrid failed to provide enough height for the children.
You can try removing fixed height from here only UI don't face any issue, but for better design purpose use childAspectRatio on SliverGrid.count, something like
SliverGrid.count(
crossAxisCount: 3,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
childAspectRatio: 3 / 4,// width/height : check and change the way you want.
children: ....
Also, you can try Wrap.