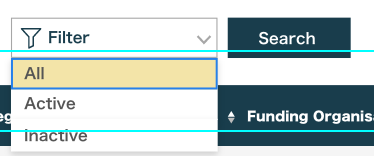
I would like to add some icons to a bootstrap select like this:
What I've tried:
<select class="form-select" aria-label="Filter select">
<option data-icon="bi bi-funnel-fill" selected>Filter</option>
<option value="1">All</option>
<option value="2">Active</option>
<option value="3">Inactive</option>
</select>
I tried using data-icon (as I have seen in some stackoverflow answers) but it did not work for me.
I wonder if for bootstrap 5 there is another way to get this result or if I did something wrong.
Any help is welcome.
CodePudding user response:
The <option> tag's only permitted content is:
Text, possibly with escaped characters (like
é).
So it's probably just ignored by the browser. When I try <option selected><i ></i> Filter</option> the <i> tag doesn't even show up when inspecting the element in Chrome.
You can use an Input group or try to find a suitable UTF character.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css" rel="stylesheet" crossorigin="anonymous">
<div class="input-group">
<label class="input-group-text" for=""><i class="bi bi-funnel"></i></label>
<select class="form-select" aria-label="Filter select">
<option selected><i class="bi bi-funnel"></i> Filter</option>
<option value="1">All</option>
<option value="2">Active</option>
<option value="3">Inactive</option>
</select>
</div>
<!-- OR -->
<select class="form-select" aria-label="Filter select">
<option selected>⧩ Filter</option>
<option value="1">All</option>
<option value="2">Active</option>
<option value="3">Inactive</option>
</select>