I am implementing a sidebar with bootstrap 5.
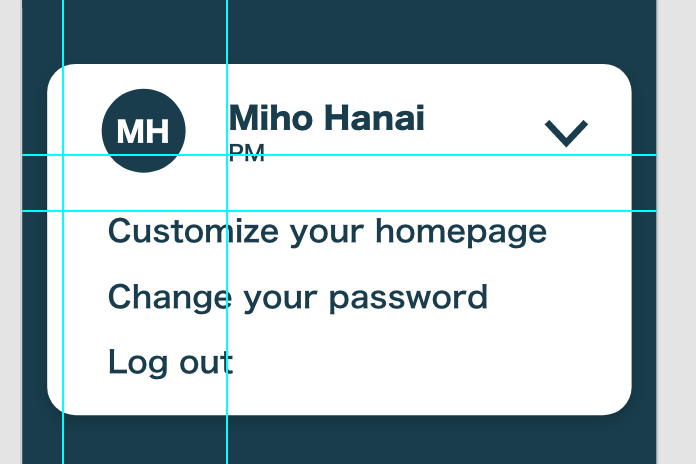
I would like to get something like this if I click the user initials (collapse):
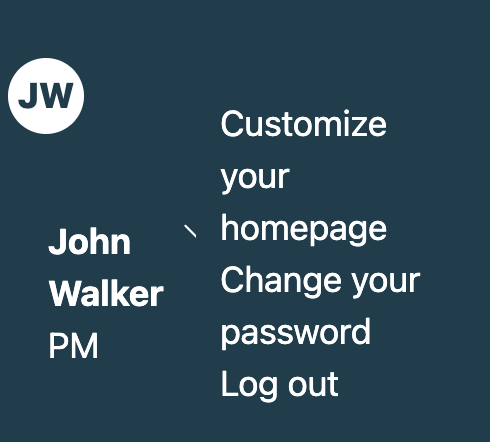
But instead I'm getting this:
I think it's related with d-flex, found several questions on SO but none of them solved my problem.
How can I 'separate' the content in two blocks and add a breakline between them instead of creating two columns?
Relevant part code:
<ul class="list-unstyled components">
<li class="nav-item">
<a class="btn btn-primary d-flex" data-toggle="collapse" href="#sidebarUserProfile" role="button" aria-expanded="false" aria-controls="sidebarUserProfile">
<div class="row">
<span class="userInitials">JW</span>
<div class="d-flex text flex-row align-items-center staff-nav-holder">
<div class="d-flex flex-column">
<span class="staff-name fw-bold">John Walker</span>
<span class="staff-position">PM</span>
</div>
<i id="profile-chevron-down" class="bi bi-chevron-down ml-2">
</i>
</div>
</div>
<div class="row">
<div class="collapse d-block" id="sidebarUserProfile">
<ul class="list-unstyled components">
<li>Customize your homepage</li>
<li>Change your password</li>
<li>Log out</li>
</ul>
</div>
</div>
</a>
</p>
</li>
...
</ul>
CodePudding user response:
This happens because you are using the "d-block" class in the collapsed item.
a collapsed item can`t have a 'd-block' class Because it means: 'display: block;'
That it is against the rule:
.collapse:not(.show) {
display: none;
}
see this pen: https://codepen.io/witty_code/pen/zYdwbZW