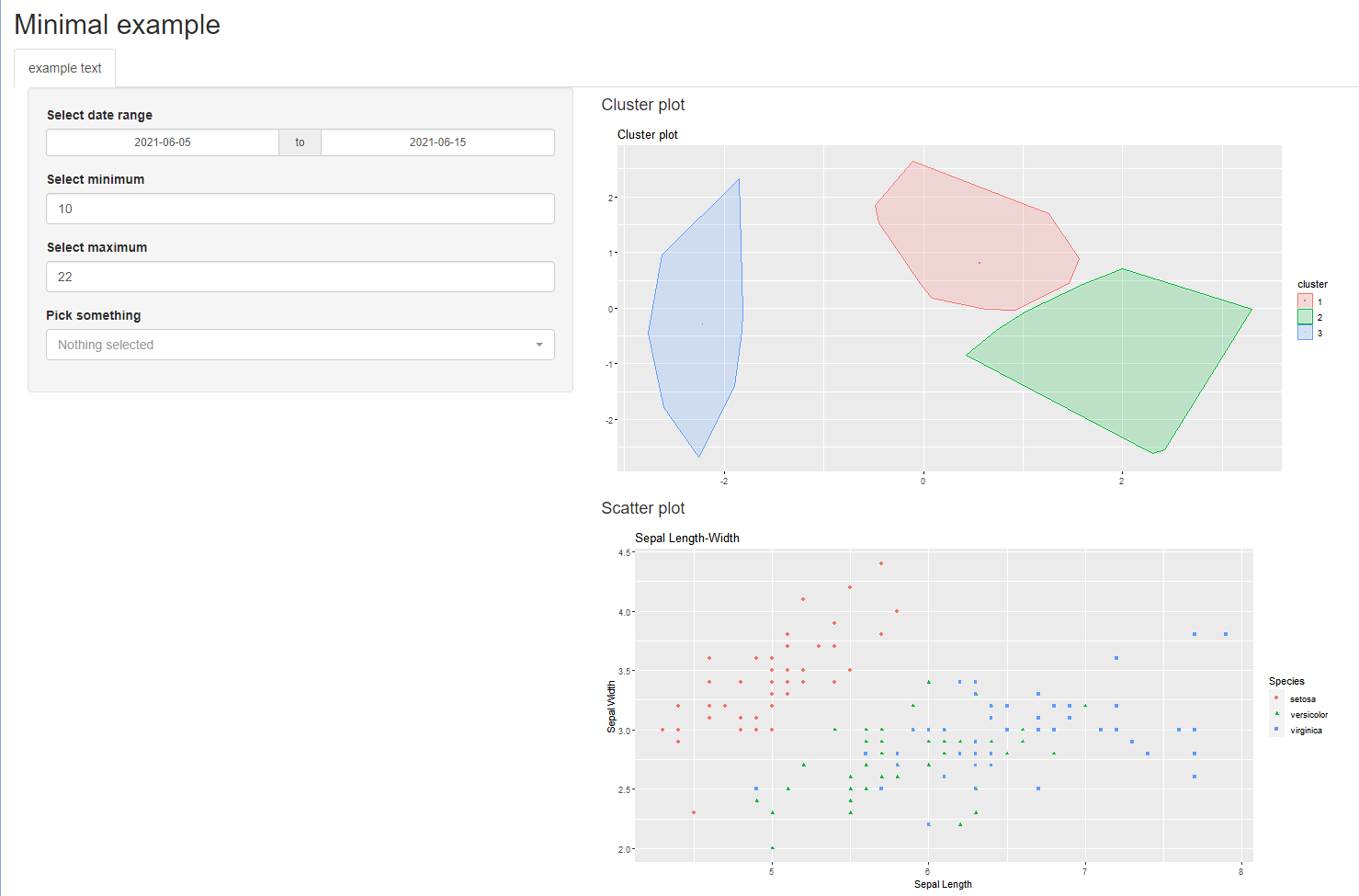
I am developing a shiny app in R and I need some pointers onto how to improve the layout of the app by making it more concise. I have a sidebarPanel with some plots in column structures, the top half looks like this:-
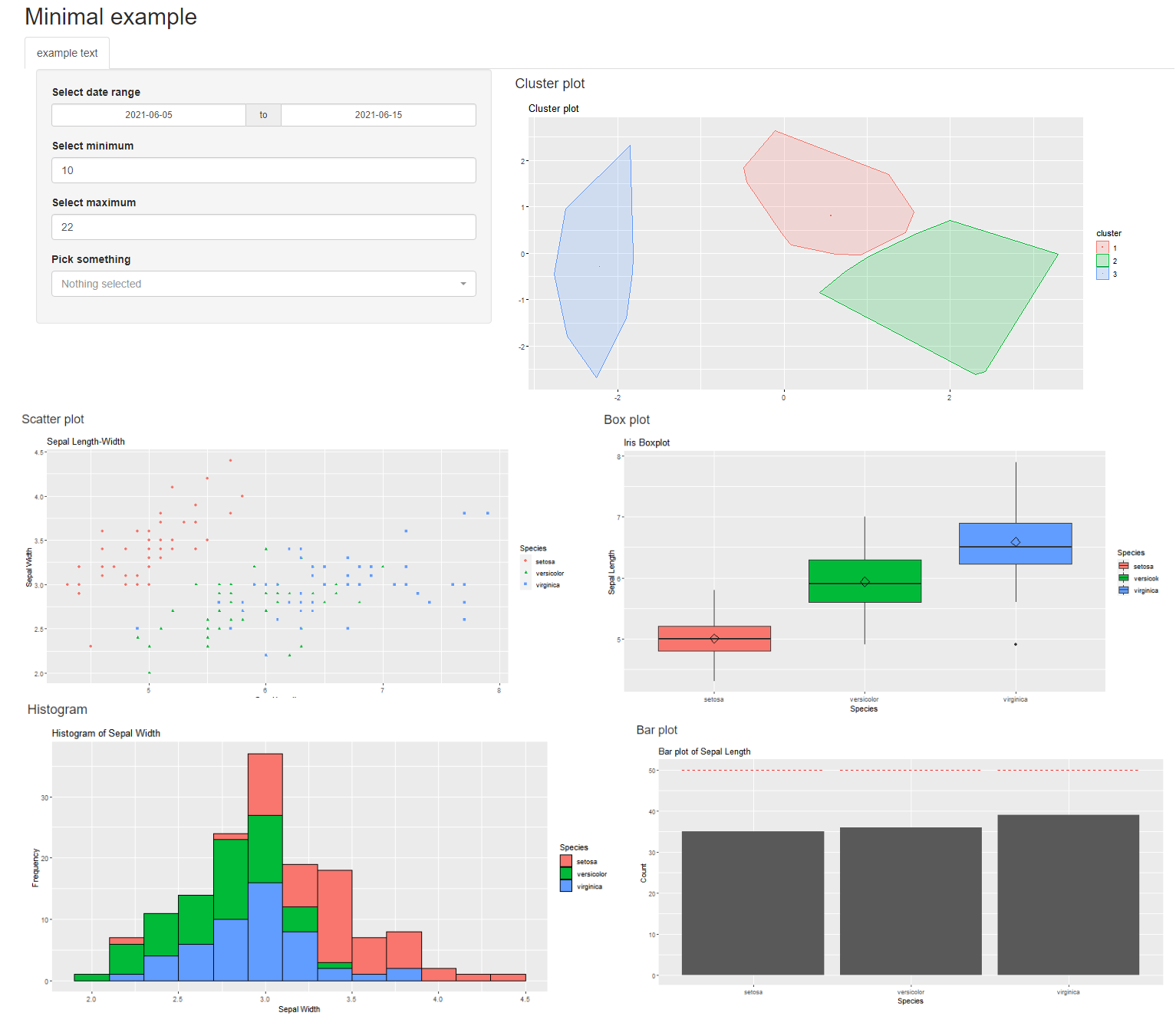
With some more plots further on down. However, I would like for after the first plot, that some sit beneath the sidebarPanel and two by two, like so:-
Here is my code:-
#libraries ====================================
library(shiny)
library(tidyverse)
library(ggplot2)
library(cluster) # clustering algorithms
library(factoextra) # clustering algorithms & visualization
#filter choices=================================
choices1 = c("AAA","BBB","CCC","DDD")
#ui===============================
ui<-fluidPage(
titlePanel('Minimal example'),
tabsetPanel(
tabPanel("example text",
#sidebarLayout(
sidebarPanel(width = 4,
dateRangeInput("daterangeinput", "Select date range", format = "yyyy-mm-dd",
start = min("2021-06-05"),
end = max("2021-06-15")),
numericInput("start", "Select minimum",10,min=0, max=23),
numericInput("end", "Select maximum",22, min=0, max=23),
pickerInput("choice", "Pick something",
choices = choices1, options = list('actions-box'=TRUE,'live-search'=TRUE), multiple = T)),
mainPanel(fluidRow(
column(width = 8, h4("Cluster plot"), plotOutput("clusterplot", width = "100%")),
column(width = 8, h4("Scatter plot"),plotOutput("scatterplot", width="100%")),
column(width = 8, h4("Box plot"),plotOutput("boxplot", width ="100%")),
column(width = 8, h4("Histogram"),plotOutput("histogram", width ="100%")),
column(width = 8, h4("Bar plot"),plotOutput("barplot", width ="100%")))),
)#end of tabpanel
)#end of tabset panel
)#end of fluidpage/UI
#server ==========================
server<-function(input,output,session){
#clustering
scaledData <- scale(iris[,1:4])
irisCluster <- kmeans(scaledData, center=3, nstart=20)
irisCluster
output$scatterplot<-renderPlot({
scatter <- ggplot(data=iris, aes(x = Sepal.Length, y = Sepal.Width))
scatter geom_point(aes(color=Species, shape=Species))
xlab("Sepal Length") ylab("Sepal Width")
ggtitle("Sepal Length-Width")
})
output$boxplot<-renderPlot({
box <- ggplot(data=iris, aes(x=Species, y=Sepal.Length))
box geom_boxplot(aes(fill=Species))
ylab("Sepal Length") ggtitle("Iris Boxplot")
stat_summary(fun.y=mean, geom="point", shape=5, size=4)
})
output$histogram<-renderPlot({
histogram <- ggplot(data=iris, aes(x=Sepal.Width))
histogram geom_histogram(binwidth=0.2, color="black", aes(fill=Species))
xlab("Sepal Width") ylab("Frequency") ggtitle("Histogram of Sepal Width")
})
output$barplot<-renderPlot({
set.seed(1234)
iris1 <- iris[sample(1:nrow(iris), 110), ]
hline <- data.frame(Species=c("setosa", "versicolor", "virginica"), hline=as.vector(table(iris$Species)))
hline
bar <- ggplot(data=iris1, aes(x=Species))
bar geom_bar()
xlab("Species") ylab("Count") ggtitle("Bar plot of Sepal Length")
geom_errorbar(data=hline, aes(y=hline, ymin=hline, ymax=hline), col="red", linetype="dashed")
})
#cluster plot ======================
output$clusterplot<-renderPlot({
fviz_cluster(irisCluster, data = scaledData, geom = "")
theme(axis.title.x = element_blank(), axis.title.y = element_blank())
})
}
shinyApp(ui,server)
Can someone show me the tweaks I need to make to the UI so I can get the desired output?
Thanks!
CodePudding user response:
You can put all the other plots except the first one in a separate row, something like this:
ui<-fluidPage(
titlePanel('Minimal example'),
tabsetPanel(
tabPanel("example text",
#sidebarLayout(
sidebarPanel(width = 4,
dateRangeInput("daterangeinput", "Select date range", format = "yyyy-mm-dd",
start = min("2021-06-05"),
end = max("2021-06-15")),
numericInput("start", "Select minimum",10,min=0, max=23),
numericInput("end", "Select maximum",22, min=0, max=23),
shinyWidgets::pickerInput("choice", "Pick something",
choices = choices1, options = list('actions-box'=TRUE,'live-search'=TRUE), multiple = T)),
mainPanel(
fluidRow(
column(width = 8, h4("Cluster plot"), plotOutput("clusterplot", width = "100%"))
)
)
)
),
fluidRow(
column(width = 6, h4("Scatter plot"),plotOutput("scatterplot", width="100%")),
column(width = 6, h4("Box plot"),plotOutput("boxplot", width ="100%")),
column(width = 6, h4("Histogram"),plotOutput("histogram", width ="100%")),
column(width = 6, h4("Bar plot"),plotOutput("barplot", width ="100%"))
)
)
If you want the plots in the left to align with the sidebarPanel, you can adjust their width to "4".