import express from 'express';
import { engine } from 'express-handlebars';
const app = express();
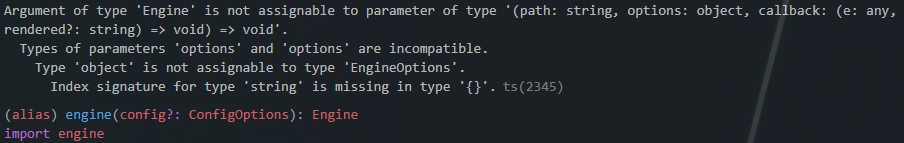
app.engine("hbs", engine()) // This line trows an error:
I have the following dependencies:
"dependencies": {
"express": "^4.17.1",
"express-handlebars": "^6.0.1",
"morgan": "^1.10.0",
"@types/express": "^4.17.13",
"@types/node": "^16.11.7",
"typescript": "^4.4.4",
"ts-node": "^10.4.0"
}
I've tried looking around and couldn't find anything about it using TypeScript.
Hope someone can help; and thanks in advance!
CodePudding user response:
As said in express documentation:
Some template engines do not follow this convention, the Consolidate.js library was created to map all of node's popular template engines to follow this convention, thus allowing them to work seamlessly within Express.
That said here is an example for Consolidate, Express, and TypeScript:
import express from "express";
import cons from "consolidate";
const app = express();
app.engine("html", cons.handlebars);
app.set("view engine", "html");
app.set("views", __dirname "/views");
You don't need to npm i any engines except Consolidate itself, everything is built in.