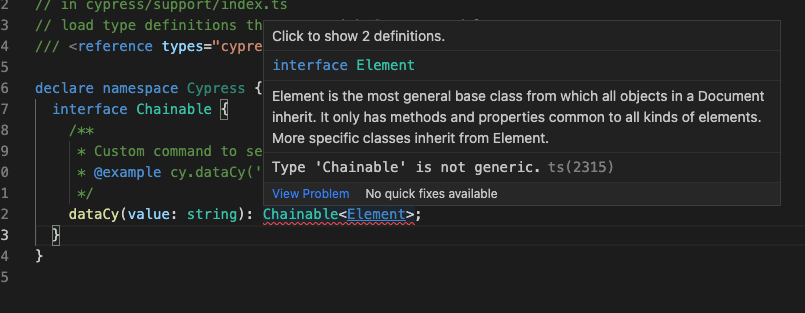
I have set up the following example repo following the example code from the documentation of Cypress both for setting up the project and adding typescript to it to the letter:

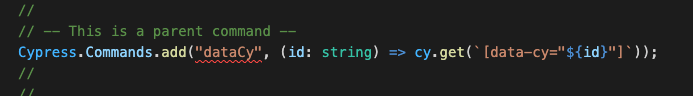
and in commands.ts:
CodePudding user response:
Did you try with the following?
declare global {
namespace Cypress {
interface Chainable<Subject> {
dataCy(value: string): Chainable<Element>;
}
}
}You should add the namespace inside the global declaration. It is working for me correctly.
I am using Cypress v8.7.0 and Typescript v4.1.3.