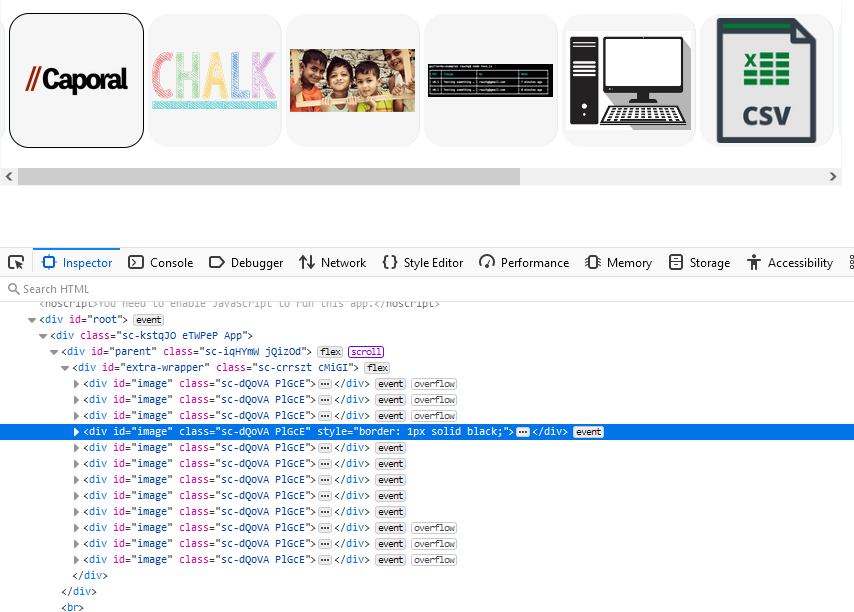
I am trying to create a horizontal slider for scrolling across all the images in the div of given width
Note: Earlier getting the same issue while vertically scrolling, but resolved it using an extra-wrapper div. But similar is not working in horizontal scrolling.
HTML:
CSS
#parent{
display: flex;
align-items: center;
justify-content: center;
position: relative;
width: 100%;
max-width: 800px;
height: 100%;
z-index: 4;
border-radius: 12px;
border: 1px solid rgba(162,207,242,0.17);
overflow-x: auto;
padding: 1.25rem;
}
#extra-wrapper{
position: relative;
display: flex;
align-items: center;
justify-content: center;
flex-wrap: no-wrap;
flex-direction: row;
min-width: 100%;
gap: 0.25rem;
max-width: unset;
}
#image{
position: relative;
width: 125px;
height: 125px;
border-radius: 20px;
background-color: #f6f6f6;
transition: all 0.2s ease;
padding: 0.25rem;
z-index: 5;
cursor: pointer;
border-right: 1px solid rgba(162,207,242,0.25);
}
Here is the problem
The first image that is leftmost scrollable in the div is at index 4 (with black border for highlight) and the first ones are not approachable.
It can be scrolled completely to right but not to the left.
Can pls someone explain, why it is so?
CodePudding user response:
Because that's the default setting for the scrolls, they can't be in the middle, use javascript.
CodePudding user response:
You should be using overflow-x: scroll;