I would like to display an image left aligned (with some padding at the left/right) but vertically centered in the table cell, while keeping the text centered both horizontally and vertically.
JSFiddle complete example:
I would like instead:
- To have the text centered on the cell (both horizontally and vertically), regardless of the presence/absence of the image; I could put the image as the
tdbackground but I don't want, because I would like thetitleattribute to be displayed as a tooltip with further info - To have the image vertically centered but left aligned
- Have a padding on the left of the image and possible on the right (by increasing the column width - now fixed at 90px - if it is too small to handle image and text)
Like so:
I would prefer to avoid javascript and stick with HTML/CSS only.
CodePudding user response:
You can use a situation like below: Use position: absolute; for the image (and position: relative for that cell) and vertically center it with top: 50%; and transform: translateY(-50%);. Then the text can be centered with the usual methods. The only thing you'll need is a set width for that cell, but it seems your contents in that cell and the images are so that this can be reliably "pre-calculated"
EDIT / addition: To allow longer text without overlapping the image, you can use a correspondig side padding in that cell – the cell will grow accordingly beyond its defined width if necessary.
table {
width: 100%;
border-collapse: collapse;
}
td {
border: 1px solid #ddd;
height: 40px;
padding: 10px;
}
td:first-child {
width: 40px;
text-align: center;
vertical-align: center;
position: relative;
padding: 10px 40px;
}
td:first-child img {
position: absolute;
left: 10px;
display: block;
top: 50%;
transform: translateY(-50%);
}<table>
<tr>
<td>
<img title="Out of stock" src="...">
<!-- This image may or may not exist -->
<a href="">4000.4</a>
</td>
<td>Lemon soda</td>
<td>10/10/2021</td>
<td>London, United Kingdom</td>
<td>Waiting</td>
</tr>
<tr>
<td>
<img title="Out of stock" src="...">
<!-- This image may or may not exist -->
<a href="">4000000000000.5</a>
</td>
<td>Lemon soda</td>
<td>10/10/2021</td>
<td>London, United Kingdom</td>
<td>Waiting</td>
</tr>
</table>CodePudding user response:
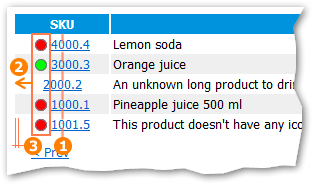
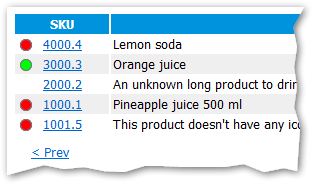
I don't know if it meets all the requirements, but this is a possible solution.
Main points:
table td {
position:relative;
}
table td a {
margin: 0px 20px;
}
/* Image vertically aligned */
table tbody img {
position:absolute;
left: 5px;
top: 50%;
margin-top:-5px; /* half image... */
}
Complete code
table {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: small;
text-align: left;
vertical-align: middle;
border-collapse: collapse;
border: 0;
margin: 0;
width: 98%;
animation-name: animWidth;
animation-duration: 10s;
}
@keyframes animWidth {
0% {width: 98%}
50% {width: 40%}
100% {width: 98%}
}
table th,
table td {
/* Default text alignment */
text-align: center;
vertical-align: middle;
/* Separate border */
border: 2px solid white;
border-top: 0;
border-bottom: 0;
padding: 2px;
}
/* Header */
table th {
background: #0093DD;
color: white;
}
/* Footer */
table tfoot::before {
content: '';
display: block;
height: 8px;
}
table tfoot td:first-child {
text-align: left;
padding-left: 16px;
}
table tfoot td:last-child {
text-align: right;
padding-right: 16px;
}
/* Alternate line colors */
table tbody tr:nth-child(even) td {
background: #EFEFEF;
}
/* Description column left aligned */
table tbody td:nth-child(2) {
text-align: left;
}
/* Columns width */
table tbody td:nth-child(1),
table tbody td:nth-child(5) {
width: 90px;
}
table tbody td:nth-child(2) {
width: auto;
}
table tbody td:nth-child(3) {
width: 90px;
}
table tbody td:nth-child(4) {
width: 160px;
}
table td {
position:relative;
}
table td a {
margin: 0px 20px;
}
/* Image vertically aligned */
table tbody img {
position:absolute;
left: 5px;
top: 50%;
margin-top:-5px; /* half image... */
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table>
<thead>
<tr>
<th>SKU</th>
<th>Description</th>
<th>Availability</th>
<th>Location</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<img title="Out of stock" src="data:image/gif;base64,R0lGODlhDAAMAMQAAPcGB3lxgOzNz4pjcL59hMwrMcIzOvrv7/ELDYtpdaJOWY5fbL43Pp9RXP8AAIBseptVYO0QEo9odMgvNfAMDvUJCvoFBYxhbr5 hXhyge3P0c8pLsUyOPvv7/MLDAAAACH5BAEHAAcALAAAAAAMAAwAAAVM4CFiUhBImCgKybIhEXclgpgoTp5bTXIQg4pORxmQCsMhQ5IBJIkm4dNBOU2mDgPqYnl6HoRDokEZeiC A2tgoFAMj4RGdSCZJGFRCAA7">
<a href="">4000.4</a>
</td>
<td>Lemon soda</td>
<td>10/10/2021</td>
<td>London, United Kingdom</td>
<td>Waiting</td>
</tr>
<tr>
<td>
<img title="In stock" src="data:image/gif;base64,R0lGODlhDAAMAMQAAAD/AGmLdc3sz1GfXH2 hCnPLjPCOu/67wn1CnF5gDe PmGMbk6iWVWbYAX6BWyAel ObAzwDmiPdC/INRDtEgrxDAb3B2OKcH6 hc/t0SvMMTLFOO/773J4gQvzDAAAACH5BAEHABwALAAAAAAMAAwAAAVNIMcdmJQkEnaInBBARUVtSyCMAQPsuzMEB8IFweNFLiVNsaiQdCxL44kYBURQkyrAkFo4op4H4RAYRIqeBrAVuBgiEcMjkGGRTKixKAQAOw==">
<a href="">3000.3</a>
</td>
<td>Orange juice</td>
<td>12/11/2021</td>
<td>Paris, France</td>
<td>Shipped</td>
</tr>
<tr>
<td>
<a href="">2000.2</a>
</td>
<td>An unknown long product to drink when you would like</td>
<td>09/11/2021</td>
<td>Berlin, Germany</td>
<td>Waiting</td>
</tr>
<tr>
<td>
<img title="Out of stock" src="data:image/gif;base64,R0lGODlhDAAMAMQAAPcGB3lxgOzNz4pjcL59hMwrMcIzOvrv7/ELDYtpdaJOWY5fbL43Pp9RXP8AAIBseptVYO0QEo9odMgvNfAMDvUJCvoFBYxhbr5 hXhyge3P0c8pLsUyOPvv7/MLDAAAACH5BAEHAAcALAAAAAAMAAwAAAVM4CFiUhBImCgKybIhEXclgpgoTp5bTXIQg4pORxmQCsMhQ5IBJIkm4dNBOU2mDgPqYnl6HoRDokEZeiC A2tgoFAMj4RGdSCZJGFRCAA7">
<a href="">1000.1</a>
</td>
<td>Pineapple juice 500 ml</td>
<td>24/12/2021</td>
<td>—</td>
<td>—</td>
</tr>
<tr>
<td>
<img title="Out of stock" src="data:image/gif;base64,R0lGODlhDAAMAMQAAPcGB3lxgOzNz4pjcL59hMwrMcIzOvrv7/ELDYtpdaJOWY5fbL43Pp9RXP8AAIBseptVYO0QEo9odMgvNfAMDvUJCvoFBYxhbr5 hXhyge3P0c8pLsUyOPvv7/MLDAAAACH5BAEHAAcALAAAAAAMAAwAAAVM4CFiUhBImCgKybIhEXclgpgoTp5bTXIQg4pORxmQCsMhQ5IBJIkm4dNBOU2mDgPqYnl6HoRDokEZeiC A2tgoFAMj4RGdSCZJGFRCAA7">
<a href="">1001.5</a>
</td>
<td>This product doesn't have any icon and should use all the space</td>
<td>03/12/2021</td>
<td>—</td>
<td>Waiting</td>
</tr>
</tbody>
<tfoot>
<tr>
<td><a href="">< Prev</a></td>
<td colspan="3">Products 1-5 of 2124</td>
<td><a href="">Next ></a></td>
</tr>
</tfoot>
</table>