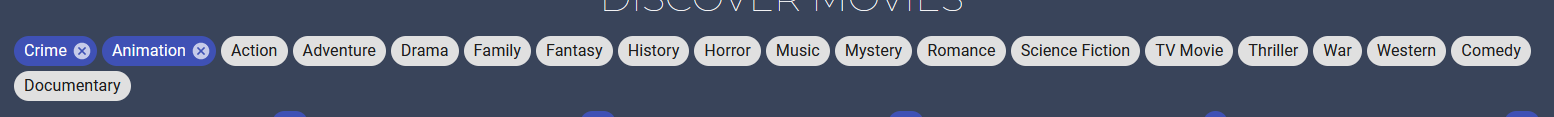
So I have 20 spans with movie genres, and also another 20 spans which "close" the genre once it's chosen and it has an .active class, like here:

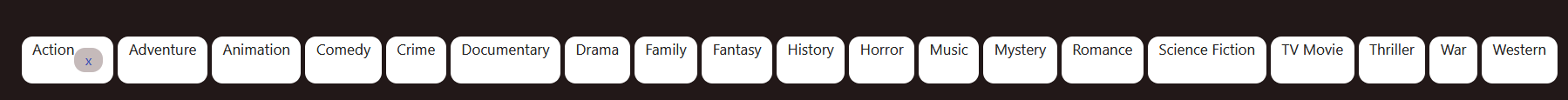
And my version looks like this:

So I add "close" span inside of another span with genre name, and this span gets bigger in size. So I was wondering if there's a way to make it work like in the picture without writing too much code. HTML code:
<div class="genres">
<span>action<span class="close active">x</span></span>
<span>adventure</span>
<span>animation</span>
<span>comedy</span>
<span>crime</span>
<span>documentary</span>
<span>drama</span>
<span>family</span>
<span>fantasy</span>
<span>history</span>
<span>horror</span>
<span>music</span>
<span>mystery</span>
<span>romance</span>
<span>science fiction</span>
<span>TV movie</span>
<span>thriller</span>
<span>war</span>
<span>western</span>
</div>
So I wanted to add "close" span to every span with genre name, but then it would get too big, and adding these two spans into another div, which would add 20 more divs, would make code too big too. CSS styles:
.genres span{ //style for all spans
color: rgba(0, 0, 0, 0.87);
display: flex;
text-transform: capitalize;
cursor: pointer;
background-color: #fff;
line-height: 3px;
border-radius: 10px;
padding:10px;
font-size: 0.850rem;
margin:2px;
font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.genres span.close{ //style for "close" spans
display: inline;
text-transform: none;
padding: 10px;
margin:0;
border-radius: 10px;
font-size: 0.8rem;
color: #3f51b5;
background-color: rgba(172, 157, 157, 0.7);;
}
CodePudding user response:
Maybe this can help you further.
const genresElement = document.querySelector('.genres');
const genres = ['action', 'adventure','animation', 'comedy','crime','documentary', 'drama','family','fantasy','history','horror','music','mystery','romance','science fiction','TV movie','thriller','war','western'];
let selectedGenres = [];
let htmlToAdd = '';
genres.forEach(genre => htmlToAdd = `<span>${genre}</span>`);
genresElement.innerHTML = htmlToAdd;
genresElement.addEventListener('click', (e)=> {
let el = e.target;
if(el.tagName === 'SPAN')
el.classList.contains('active') ? addRemoveGenre(el,'remove',el.textContent) : addRemoveGenre(el,'add',el.textContent);
});
function addRemoveGenre(el,action,genre){
el.classList[action]('active');
action === 'add' ? selectedGenres.push(genre) : selectedGenres.splice(selectedGenres.indexOf(genre), 1);
console.log('selected genres: ' selectedGenres);
}*{box-sizing: border-box;}
.genres {
background: #39445a;
font-family: sans-serif;
padding: 1em;
}
.genres > span {
color: #444;
position: relative;
display: inline-block;
padding: 7px 10px;
border-radius: 20px;
margin: 5px;
background: #e0e0e0;
cursor: pointer;
text-transform: capitalize;
font-size: 14px;
}
.genres > span.active {
background: #4050b5;
color: #fff;
}
.active::after {
content: 'x';
display: inline-block;
width: 12px;
height: 12px;
background: rgba(255,255,255,.5);
border-radius: 50%;
text-align: center;
line-height: 12px;
font-size: 6px;
margin-left: 5px;
vertical-align: middle;
}<h2>Click the genres below.<br></h2>
<div class="genres"></div>CodePudding user response:
If you want to add close button to all .active spans then add the close button using ::after from css only, no need to do anything in html.
Html
<div class="genres">
<span class="active">action</span>
<span class="active">adventure</span>
<span>animation</span>
<span>comedy</span>
<span>crime</span>
<span>documentary</span>
<span>drama</span>
<span>family</span>
<span>fantasy</span>
<span>history</span>
<span>horror</span>
<span>music</span>
<span>mystery</span>
<span>romance</span>
<span>science fiction</span>
<span>TV movie</span>
<span>thriller</span>
<span>war</span>
<span>western</span>
</div>
Updated CSS -
body {
background-color: rgb(1, 1, 53);
}
.genres span {
color: rgba(0, 0, 0, 0.87);
display: inline-block;
text-transform: capitalize;
cursor: pointer;
background-color: rgb(182, 182, 182);
border-radius: 10px;
padding: 2px 8px;
font-size: 0.85rem;
margin: 2px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.genres span.active {
background-color: blue;
color: white;
}
.genres span.active::after {
content: 'X';
padding: 0 6px;
background-color: rgb(212, 212, 212);
color: black;
border-radius: 50%;
margin-left: 4px;
font-weight: bold;
}
CodePudding user response:
To align items inside flex you will need to use align-items: center; in parent cells:
.genres span{
align-items: center; //this is the key
color: rgba(0, 0, 0, 0.87);
display: flex;
text-transform: capitalize;
cursor: pointer;
background-color: #fff;
line-height: 3px;
border-radius: 10px;
padding:10px;
font-size: 0.850rem;
margin:2px;
font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
CodePudding user response:
Here is an example:
<style>
.genres span {
/* */
color: rgba(0, 0, 0, 0.87);
display: flex;
text-transform: capitalize;
cursor: pointer;
background-color: #fff;
line-height: 3px;
border-radius: 10px;
padding: 10px;
font-size: 0.850rem;
margin: 2px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.genres span.close {
display: inline;
text-transform: none;
padding: 10px;
margin: 0;
border-radius: 10px;
font-size: 0.8rem;
color: #3f51b5;
background-color: rgba(172, 157, 157, 0.7);
}
</style>
<body>
<div class="genres" id="main">
<span>action<span class="close active">x</span></span>
</div>
<script>
var tag = document.createElement("p");
const text = ['Text1', 'Text2', 'Text3'];
for (var i = 0; i < text.length; i ) {
var txt = document.createTextNode(text[i]);
tag.appendChild(txt);
var br = document.createElement("br");
tag.appendChild(txt);
tag.appendChild(br);
var element = document.getElementsByClassName("genres")[0];
element.appendChild(tag);
}
</script>
</body>It renders it with Javascript.
CodePudding user response:
your code should look like below. you can add further styling yourself.
<div class="genres">
<span>action<span class="close ">x</span></span>
<span>adventure<span class="close ">x</span></span>
<span>animation<span class="close ">x</span></span>
<span>comedy</span>
<span>crime</span>
<span>documentary</span>
<span>drama</span>
<span>family</span>
<span>fantasy</span>
<span>history</span>
<span>horror</span>
<span>music</span>
<span>mystery</span>
<span>romance</span>
<span>science fiction</span>
<span>TV movie</span>
<span>thriller</span>
<span>war</span>
<span>western</span>
</div>
css should look like below
.genres span {
color: rgba(0, 0, 0, 0.87);
text-transform: capitalize;
cursor: pointer;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
border-radius: 10px;
background: rgba(52, 62, 199, 0.87);
display: inline;
font-size: 9px;
font-weight: bold;
padding: 5px;
margin: 0px;
}
span.close {
background: white;
display: inline-block;
line-height: 1.2;
padding: 0;
margin: 0px;
width: 12px;
height: 12px;
text-align: center;
font-weight: 900;
text-transform: lowercase;
margin-left: 5px;
}
