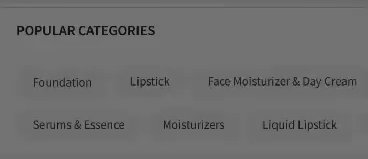
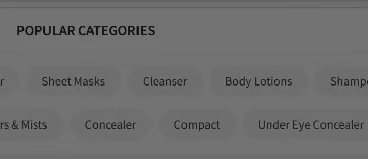
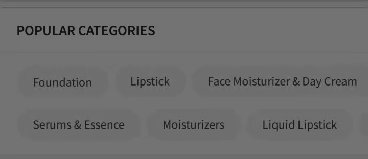
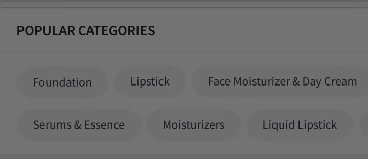
I am trying to get the layout as in the gif below but could not get any resource to continue with. There are two rows with multiple columns and is scrollable. How can I achieve such layout?
CodePudding user response:
You can achieve this by SingleChildScrolView widget with axis : horizontal and that listitem will be created using FilterChip widget.
like this :
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Wrap(
spacing: 10.0,
runSpacing: 5.0,
children: [...generateTags()],
),
),
generateTags(){
return _keywords.map((e) => FilterChip(label : e)).toList();
}
var _keywords =["hello" , "hi" ,"words 1" , "word 2"];
CodePudding user response:
As your question says, you follow this approach, and it is not containing multiple columns, items are having different width. This snippet will work fine.
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Column(
children: [
Row(
key: const ValueKey("row1"),
children: _items(),
),
Row(
key: const ValueKey("row2"),
children: _items(),
),
],
),
),