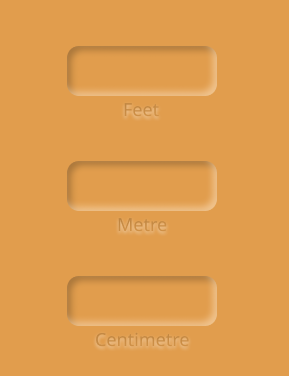
I have auto-calculated value boxes in flutter. Here is the code for that:
enum UnitType {
meter,
centimeter,
feet,
}
class Units extends StatelessWidget {
Units({Key? key}) : super(key: key);
final TextEditingController _feetController =
TextEditingController(text: '0');
final TextEditingController _centimeterController =
TextEditingController(text: '0');
final TextEditingController _meterController =
TextEditingController(text: '0');
void _convertUnit(UnitType type) {
double? ft = double.tryParse(_feetController.value.text) ?? 0;
double? cm = double.tryParse(_centimeterController.value.text) ?? 0;
double? m = double.tryParse(_meterController.value.text) ?? 0;
switch (type) {
case UnitType.feet:
_meterController.text = (ft / 3.281).toString();
_centimeterController.text = (ft * 30.48).toString();
break;
case UnitType.meter:
_centimeterController.text = (m * 100).toString();
_feetController.text = (m * 3.281).toString();
break;
case UnitType.centimeter:
_meterController.text = (cm / 100).toString();
_feetController.text = (cm / 30.48).toString();
break;
}
}
Now the Problem is that I cannot change the Hint Text color, alignment, or any other decorations.
Code of the textformfield:
Neumorphic(
style: NeumorphicStyle(
color: HexColor("E19D4D"),
depth: -3,
),
child: SizedBox(
width: MediaQuery.of(context).size.width / 2,
child: TextFormField(
controller: _feetController,
keyboardType: TextInputType.number,
onChanged: (_) => _convertUnit(UnitType.feet),
decoration: const InputDecoration(
border: InputBorder.none,
hintStyle: TextStyle(color: Colors.green),
),
),
),
),
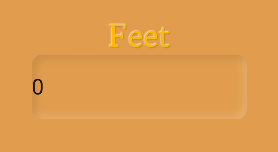
Current Output:  Here the input text color is black and aligned left. I want the text to be white and aligned center.
Here the input text color is black and aligned left. I want the text to be white and aligned center.
CodePudding user response:
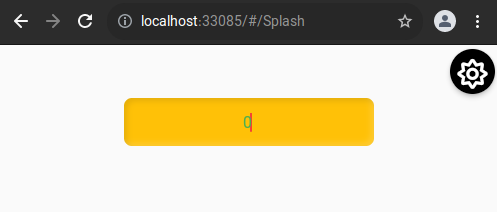
use this code I changed a few things this is how you want it.
Neumorphic(
style: NeumorphicStyle(
color: Colors.amber,
depth: -3,
),
child: SizedBox(
width: MediaQuery.of(context).size.width / 2,
child: TextFormField(
textAlign: TextAlign.center,
style: TextStyle(color: Colors.green),
controller: _feetController,
keyboardType: TextInputType.number,
decoration: const InputDecoration(
border: InputBorder.none,
hintStyle: TextStyle(color: Colors.green),
),
),
),
),