Last 3 cells are going out of table. How to make them come inside the table.
"UG(Date of Joining)" should be just next to first date picker.
Overall there should be 5 cells in that 1 row.
html,body{
background: rgb(211, 212, 218)
}
.table{
background-color: rgb(211, 212, 218);
}<div >
<table cellpadding="8" border="2" , align="center" style="width: 100%;">
<form>
<tr style="background-color: royalblue;">
<th style="color: white;" colspan="2"> <tt style="font-size: larger;">Acedamic Details</tt></th>
</tr>
<tr>
<th>Student Name</th>
<td>
First Name <label><input type="text"></label>
Middle Name <label><input type="text"></label>
Last Name <label><input type="text"></label>
</td>
</tr>
<tr>
<th>UG (Date of Joining)</th>
<td><input type="date"></td>
<th>UG (Date of Joining)</th>
<td><input type="date"></td>
<td>
<button title="button title" onclick=" window.open('marks.html'); return false;">Upload Marks</button>
</td>
</tr>
</form>
</table>
</div>CodePudding user response:
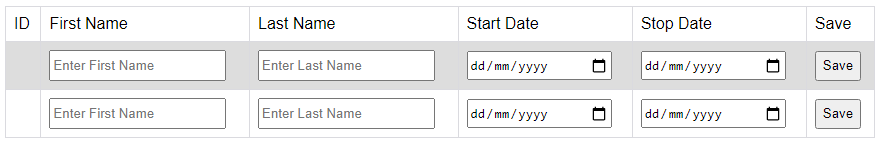
To make each row in the table a form, you can use the following structure:
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td,
th {
border: 1px solid rgb(218, 218, 223);
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
.inputs{
height: 25px;
}
.submitButtons{
height: 30px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>ID</td>
<td>First Name</td>
<td>Last Name</td>
<td>Start Date</td>
<td>Stop Date</td>
<td>Save</td>
</tr>
<tr>
<td>
<form id="form1"><input type="hidden" name="id" value="1" /></form>
</td>
<td><input form="form1" type="text" name="name" placeholder="Enter First Name" /></td>
<td><input form="form1" type="text" name="description" placeholder="Enter Last Name" /></td>
<td><input form="form1" type="date" value="Save" /></td>
<td><input form="form1" type="date" value="Save" /></td>
<td><input form="form1" type="button" value="Save" /></td>
</tr>
<tr>
<td>
<form id="form2"><input type="hidden" name="id" value="2" /></form>
</td>
<td><input form="form2" type="text" name="name" placeholder="Enter First Name" /></td>
<td><input form="form2" type="text" name="description" placeholder="Enter Last Name" /></td>
<td><input form="form2" type="date" value="Save" /></td>
<td><input form="form2" type="date" value="Save" /></td>
<td><input form="form2" type="button" value="Save" /></td>
</tr>
</table>
<script>
/* Scripts */
</script>
</body>
</html>CodePudding user response:
Your table can have maximum two td or th whereas on the last tr you have defined five td & th. What you really should do is on the first tr do colspan=5 instead of doing colspan=2 and on the second tr do one with colspan=2 and another with colspan=3 and leave last tr as it is.
Your code should look like this
<table border="1px">
<tr>
<td colspan="5">5</td>
</tr>
<tr>
<td colspan="2">2</td>
<td colspan="3">3</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</table>