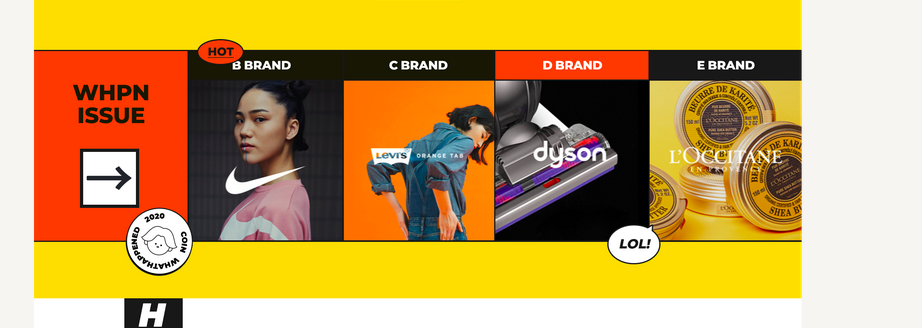
How to create a layout show image box and text box in front of the image boxes in the same with the layout in this picture:
Thank you very much.
.issue_item {
width: 150px;
height: 300px;
}
.issue_item.not_image {
width: 150px;
height: 300px;
background-color: #FF3800;
}
.issue_item {
width: 100%;
height: 100%;
}
.issue_item .issue_item_image {
max-width: 100%;
width: 100%;
max-height: 100%;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<table>
<tbody>
<tr>
<th></th>
<th>B BRAND</th>
<th>C BRAND</th>
<th>D BRAND</th>
<th>E BRAND</th>
</tr>
<tr>
<td>
<div ></div>
</td>
<td>
<div ><img src="https://i.ibb.co/MPQ6ww8/B-Brand.png" /></div>
</td>
<td>
<div ><img src="https://i.ibb.co/9HhhhV7/C-Brand.png" /></div>
</td>
<td>
<div ><img src="https://i.ibb.co/9vvRdQP/D-Brand.png" /></div>
</td>
<td>
<div ><img src="https://i.ibb.co/n6RFPLL/E-Brand.png" /></div>
</td>
</tr>
</tbody>
</table>CodePudding user response:
I might try using a flexbox instead of a table.
.issue_item{
flex: 1 0 0;
}
.flex-container{
display: flex;
}
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div
<div ></div>
<div >
<div>B BRAND</div>
<img src="https://i.ibb.co/MPQ6ww8/B-Brand.png"/>
</div>
<div >
<div>C BRAND</div>
<img src="https://i.ibb.co/9HhhhV7/C-Brand.png"/>
</div>
<div >
<div>D BRAND</div>
<img src="https://i.ibb.co/9vvRdQP/D-Brand.png"/>
</div>
<div >
<div>c BRAND</div>
<img src="https://i.ibb.co/n6RFPLL/E-Brand.png"/>
</div>
The text bubbles in front can be positioned using
position:absolute
CodePudding user response:
.issue_row>th {
height: 40px;
background-color: #111111;
color: white;
text-align: center;
}
.issue_table {
background-color: #111111;
}
.issue_item {
width: 150px;
height: 180px;
}
.issue_item_image {
max-width: 100%;
width: 100%;
max-height: 100%;
object-fit: cover;
}
.issue_item.not_image {
width: 150px;
height: 180px;
background-color: #FF3800;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<table >
<tbody>
<tr >
<th></th>
<th>B BRAND</th>
<th>C BRAND</th>
<th>D BRAND</th>
<th>E BRAND</th>
</tr>
<tr>
<td>
<div ></div>
</td>
<td>
<div ><img src="https://i.ibb.co/MPQ6ww8/B-Brand.png" /></div>
</td>
<td>
<div ><img src="https://i.ibb.co/9HhhhV7/C-Brand.png" /></div>
</td>
<td>
<div ><img src="https://i.ibb.co/9vvRdQP/D-Brand.png" /></div>
</td>
<td>
<div ><img src="https://i.ibb.co/n6RFPLL/E-Brand.png" /></div>
</td>
</tr>
</tbody>
</table>Here's how you do it. You can also check this JS fiddle
CodePudding user response:
If you are using bootstrap5, this already work with display flex. So, no need for any extra CSS. Just try this one-
<div id="section" >
<div >
<div >
<div >
<h1 >Some<br>Content<br>Here</h1>
</div>
<div >
<div >
<h4 >B Brand</h4>
<img src="https://i.ibb.co/MPQ6ww8/B-Brand.png" alt="">
</div>
</div>
<div >
<div >
<h4 >C Brand</h4>
<img src="https://i.ibb.co/MPQ6ww8/C-Brand.png" alt="">
</div>
</div>
<div >
<div >
<h4 >D Brand</h4>
<img src="https://i.ibb.co/MPQ6ww8/D-Brand.png" alt="">
</div>
</div>
</div>
</div>
</div>
Here is some little css-
#section {
background-color: #fe0;
min-height: 100vh;
}
#section .box img {
max-width: 100%;
}
#section .container>.row {
border: 4px solid #000;
}
#section .container>.row .box {
border-left: 4px solid #000;
}
#section .bg-active {
background-color: #FF3800;
}