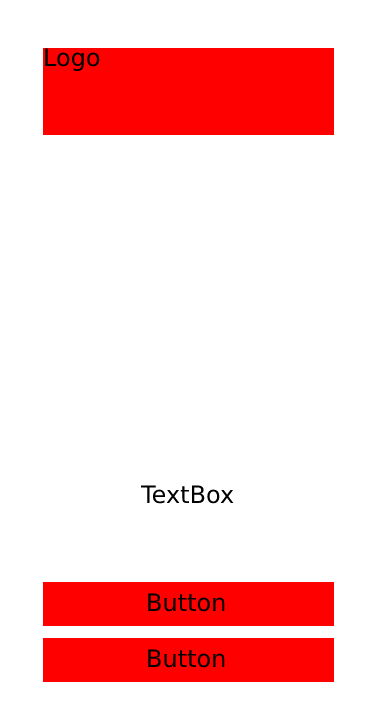
I am learning Flutter, I want to achieve this look: 
Does Container only allow one child? I want to have multiple of columns, like on the picture I will need 3 for logo, text box and for two buttons. How do I set this up properly? Maybe I should not use container?
Widget build(BuildContext context) {
return Container(
child: Column(
children: [
Text("test"),
Text("test")
]
)
Also, what does this code do?
const MyApp({Key? key}) : super(key: key); I haven't seen that in any of the tutorials. is that some sort of constructor?
CodePudding user response:
For the top logo part, you can simply use appBar of Scaffold.
Next comes the large box TextBox, you can use Expanded with Align widget inside column for this.
While we used Expanded it will take available height.
Therefore next two button will be at the bottom side.
I will suggest visiting and learn more about widgets, there are many ways you can handle this UI. You can search and read about every widget.
class TX extends StatelessWidget {
const TX({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: Text("logo"),
),
body: LayoutBuilder(
builder: (context, constraints) => Column(
children: [
Expanded(
child: Container(
color: Colors.cyanAccent,
child: const Align(
alignment: Alignment(0, .5),
child: Text("TextBox"),
),
),
),
SizedBox(
width: constraints.maxWidth,
child: ElevatedButton(
onPressed: () {},
child: Text("Button"),
),
),
SizedBox(
height: 10,
),
SizedBox(
width: constraints.maxWidth,
child: ElevatedButton(
onPressed: () {},
child: Text("Buttonx"),
),
),
],
),
),
);
}
}
And for the key constructor already describe on comments by @Midhun MP. It is used to identify the widget tree. Check this video
CodePudding user response:
Does Container only allow one child?
Yes, Container() can only have one child widget.
Widgets are like lego blocks. You have to pick a widget that best suits your requirements. For Showing widgets in a single column, You can use Column() Widget. Similarly in case of row, You can represent widgets in single Row using Row() Widget. Similarly for stacking of widgets, use Stack() widget. This list goes on just like the availablility of lego blocks.
Now back to your implementation, you are going the right way. You don't need Container() at the top, Just add 4 child widgets in Column.
Column(
children: [
Image(),
TextField(),
TextButton(),
TextButton(),
],
)
Study about the available customization options of these widgets and you will be able to implement this UI as per your requirements.
P.S. There are many type of buttons available in flutter. If TextButton() doesn't work for you, you can pick any other button.
