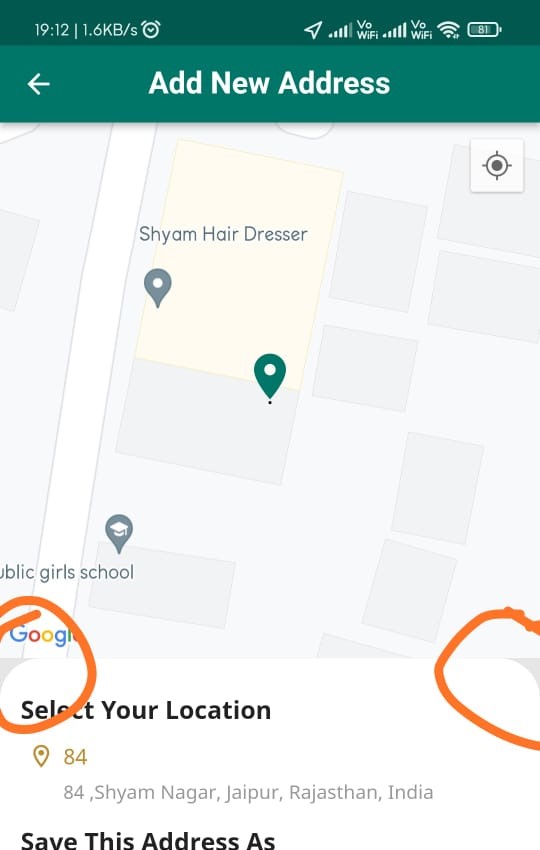
How to make it transparent which is I circled.
Scaffold(
appBar: AppBar(
title: Text("Add New Address",
style: TextStyle(
fontSize: t1Size,
fontWeight: FontWeight.w700,
color: Colors.white)),
),
bottomNavigationBar: saveButton(context),
backgroundColor: Colors.white.withOpacity(0.9),
body: Container(
child: Column(
// alignment: Alignment.topCenter,
children: [
Expanded(
child: MapPicker(
// pass icon widget
iconWidget: Icon(
Icons.location_on,
size: 40,
color: appGreenColor,
),
//add map picker controller
mapPickerController: mapPickerController,
child: GoogleMap(
myLocationEnabled: true,
zoomControlsEnabled: false,
// hide location button
myLocationButtonEnabled: true,
mapType: MapType.normal,
indoorViewEnabled: false,
// camera position
initialCameraPosition: cameraPosition,
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
onCameraMoveStarted: () {
// notify map is moving
mapPickerController.mapMoving!();
textController.text = "checking ...";
},
onCameraMove: (cameraPosition) {
this.cameraPosition = cameraPosition;
},
onCameraIdle: () async {
// notify map stopped moving
mapPickerController.mapFinishedMoving!();
//get address name from camera position
List<Placemark> placemarks = await placemarkFromCoordinates(
cameraPosition.target.latitude,
cameraPosition.target.longitude,
);
fLocationName = placemarks.first.name;
setState(() {
fLocationName;
});
// update the ui with the address
textController.text =
'${placemarks.first.name} ,${placemarks.first.subLocality}, ${placemarks.first.locality}, ${placemarks.first.administrativeArea}, ${placemarks.first.country}';
},
),
),
),
Container(
// height: MediaQuery.of(context).size.height - 400,
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
topRight: Radius.circular(30))),
child: SingleChildScrollView(
child: Column(children: [
SizedBox(
height: 25,
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 15.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
"Select Your Location",
style: TextStyle(
fontSize: t2Size,
fontWeight: FontWeight.w700,
),
),
],
),
),
SizedBox(
height: 10,
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0),
child: Row(
children: [
Icon(
Icons.location_on_outlined,
color: appYellowColor,
size: 20,
),
SizedBox(
width: 6,
),
Text(
fLocationName == null ? "" : '$fLocationName',
style: TextStyle(
color: appYellowColor,
fontSize: t3Size,
fontWeight: FontWeight.w500,
),
),
],
),
),
SizedBox(
height: 5,
),
Container(
padding: const EdgeInsets.only(left: 46.0, right: 20),
child: Text(
'${textController.text}',
style: TextStyle(
color: extraLightColor,
fontSize: t4Size,
fontWeight: FontWeight.w500,
),
textAlign: TextAlign.start,
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
Column(
children: [
SizedBox(
height: 15,
),
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 15.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
"Save This Address As",
style: TextStyle(
fontSize: t2Size,
fontWeight: FontWeight.w700,
),
),
],
),
),
SizedBox(
height: 10,
),
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 15.0),
child: Row(
children: [
Container(
width: MediaQuery.of(context).size.width - 30,
decoration: BoxDecoration(
color: extraLightColor.withOpacity(0.1),
borderRadius: BorderRadius.circular(4),
//color: Colors.white,
),
padding: const EdgeInsets.only(left: 12.0),
child: Center(
child: TextFormField(
controller: _saveAddressAsController,
autocorrect: false,
style: TextStyle(
color: apptitleColor,
fontWeight: FontWeight.w400,
fontSize: t4Size),
decoration: InputDecoration(
border: UnderlineInputBorder(
borderSide: BorderSide.none),
hintText: "Home/ Work/ Other",
prefixIconConstraints: BoxConstraints(
minWidth: 16,
minHeight: 16,
),
//isDense: true,
),
//controller: _controller1,
maxLines: 1,
// onChanged: searchSalon,
),
),
)
],
),
),
SizedBox(
height: 10,
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 15.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
"Search Location",
style: TextStyle(
fontSize: t2Size,
fontWeight: FontWeight.w700,
),
),
],
),
),
SizedBox(
height: 15.0,
),
Padding(
padding: EdgeInsets.symmetric(horizontal: 15),
child: searchBar(context),
),
],
)
],
),
]),
),
)
],
),
),
);
CodePudding user response:
wrap your container with ClipRRect
ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
topRight: Radius.circular(30)),
child:Container()
)
CodePudding user response:
That color is coming from Scaffold's backgroundColor. For this kind of layout, Stack is more suitable than Column. Also in your snippet you can do a trick using Transform. But for click-event you might find some trouble. For this, use Container's transform for second Container that is holding second part.
Container(
transform: Matrix4.translationValues(0, -30, 0),//-30=y based on your need
CodePudding user response:
you can try this suggestions
*first;
You can use>> Stack widget runs like a layer (maybe you know Photoshop etc..)
Stack( children: <Widget>[
//Container(), this show bottom
// Column(),
// google map
//TextField(), this show top
// any widget..
]),
*secondly;
Scaffold(
backgroundColor: Colors.transparent, //maybe it work
);