I am attempting to expand a single child scroll view, but not having any luck. I have tried expanding the single child scroll view, wrapping in a container, and / or expanding children widgets and either I get an error or it does not expand. I am not sure what I am doing wrong, or how to expand a single child scroll view.
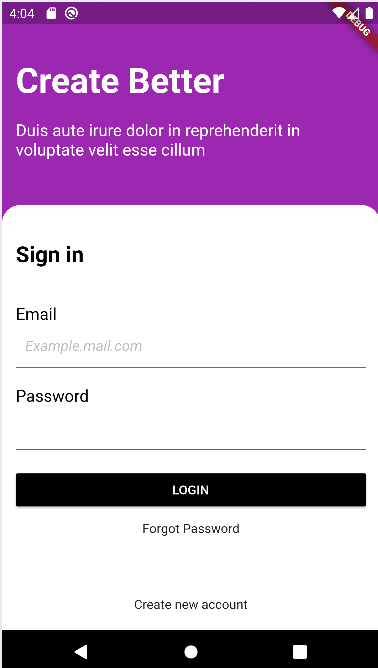
The ideal result would be in the image shown that the white container expand to the bottom of the device, but the result i am currently getting is leaving a gap and showing the purple background.
CodePudding user response:
I think it come from the column size, put it into a container and try again!