I tried to design some sample in Flutter Web
There is a issue that I can't apply RoundedRectangleBorder to a card because it's not shown
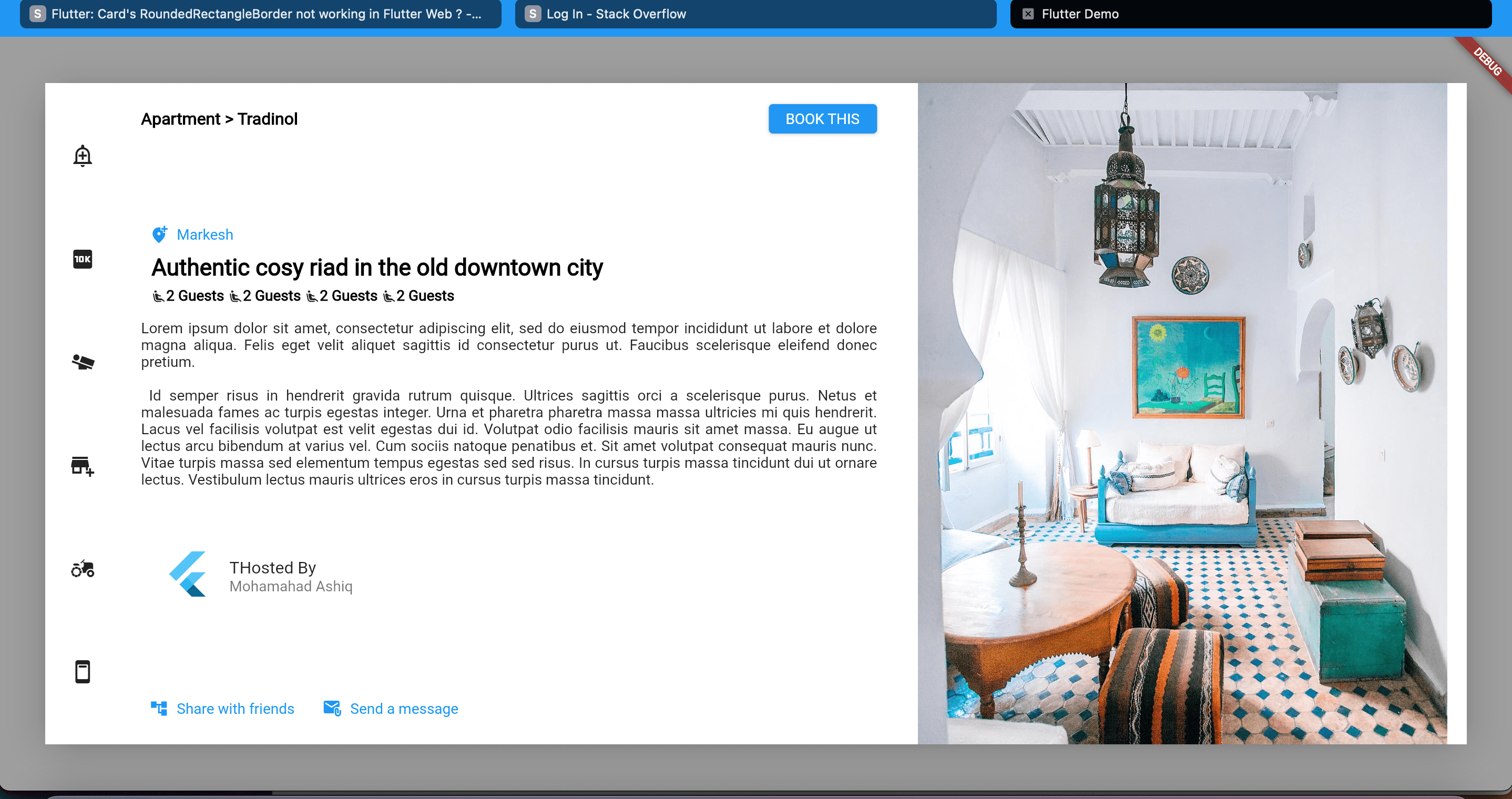
See the above image where the main Card only having sharp borders . Why ?
Below my Code :
https://gist.github.com/RageshAntony/8ee93d338aec9e352f71c14f0c84f734
Please help
CodePudding user response:
Add a Container with a white background to your Card as follows
Card(
shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(30.0)), // THIS NOT APPLYING !!!
elevation: 20,
child:Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(30.0),
),
child:Row(
----------------------
),
),