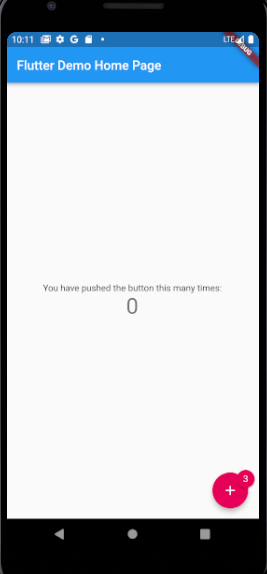
how to set icon to floating action button with flutter same this photo Please see the picture
CodePudding user response:
Stack your container with another upper-right corner container:
Stack(
children: [
Container( width: 30, height: 30, decoration: BoxDecoration( image: DecorationImage( image: const AssetImage('assets/images/shop.png'), fit: BoxFit.contain, ), ), ), ),
Positioned(
right: 20,
top: 20,
child: Container( width: 5, height: 5
]
CodePudding user response:
You can use the Badge plugin to achive that.
see the plugin : -