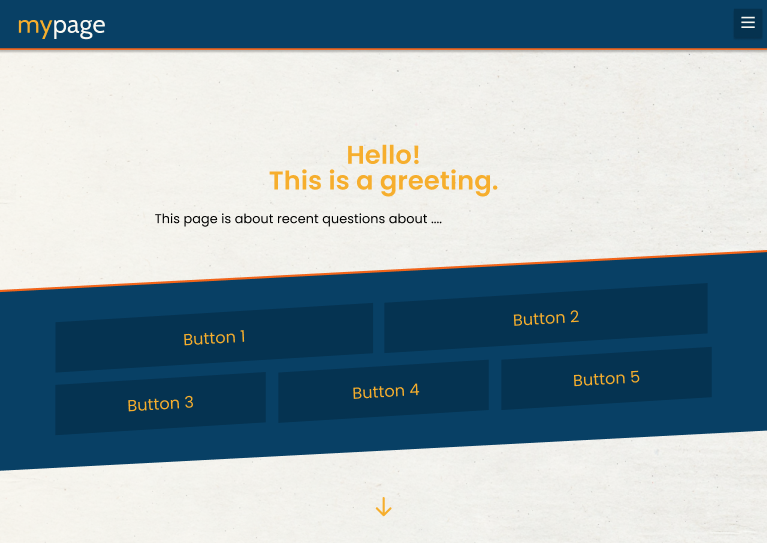
I want to create buttons as seen in the following picture. But I don't have any idea, on how to reach this. So the buttons shouldn't simply be rotated, but the horizontal edges shall remain horizontal. Can someone give me a hint or a keyword for this issue?
Thanks!
CodePudding user response:
The easiest way to create that sort of thing in the modern web is to use a clip path. Something like:
clip-path: polygon(0 10%, 100% 0%, 100% 90%, 0% 100%);
Pair that with a transform: rotate on the text and voila.
It looks like your screenshot comes from a website. You can use the dev tools to inspect the buttons to see how they did it.