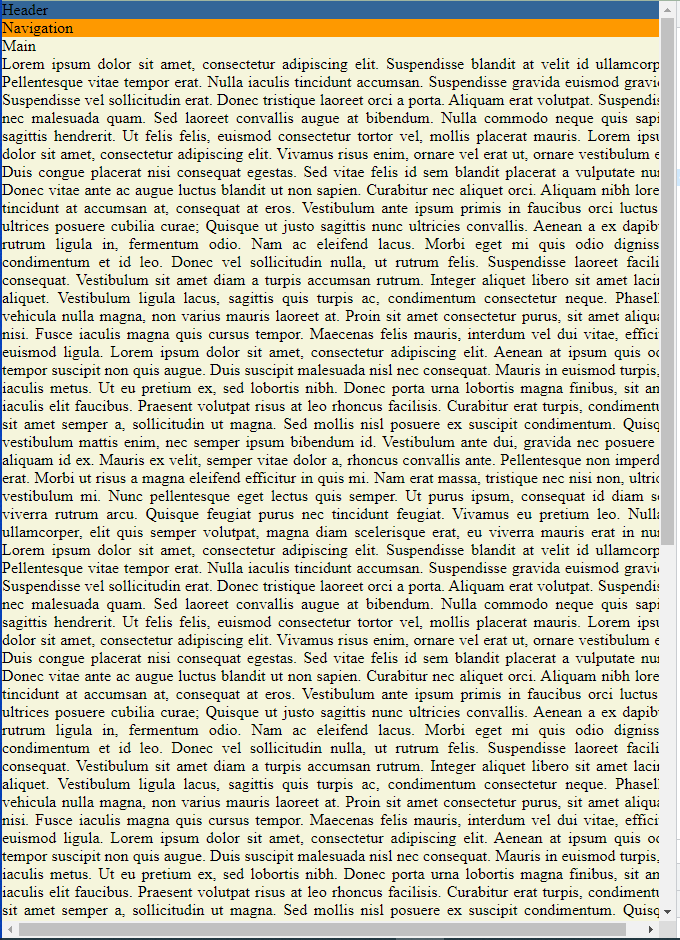
My layout looks ok on different devices, but with the tablet, I have a problem. The horizontal scroll is appearing. I'm using flexbox, everywhere the width is 100%. On small devices, it's just should create rows.
Thank you!
#wrapper {
height: 100%;
width: 100%;
display: flex;
flex-direction: column;
}
#flexrow {
display: flex;
flex-direction: row;
width: 100%;
justify-content: space-between;
flex: 1 1 auto;
}
#navigation {
width: 20%;
}
#content {
width: 60%;
text-align: justify;
}
#rellinks {
width: 20%;
}
footer {
}
@media only screen and (max-width: 768px) {
/* For mobile phones: */
html, body {
width: 100%;
height: 100%;
}
#wrapper {
width: 100%;
}
#flexrow {
flex-direction: column;
width: 100%;
}
#navigation, #rellinks {
width: 100%;
}
#content {
width: 100%;
flex: 1 1 auto;
}
}
CodePudding user response:
I have reproduced it and in my case body for narrow screens had a margin from user agent.
This fixed the issue:
html, body {
width: 100%;
height: 100%;
margin: 0;
}
Second option:
html {
width: 100%;
height: 100%;
}
CodePudding user response:
Looks like you need to set box-sizing: border-box; to your #wrapper or #flexrow.
Here's an explanation from Mozilla (https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing):
By default in the CSS box model, the width and height you assign to an element is applied only to the element's content box. If the element has any border or padding, this is then added to the width and height to arrive at the size of the box that's rendered on the screen. This means that when you set width and height, you have to adjust the value you give to allow for any border or padding that may be added. For example, if you have four boxes with width: 25%;, if any has left or right padding or a left or right border, they will not by default fit on one line within the constraints of the parent container.