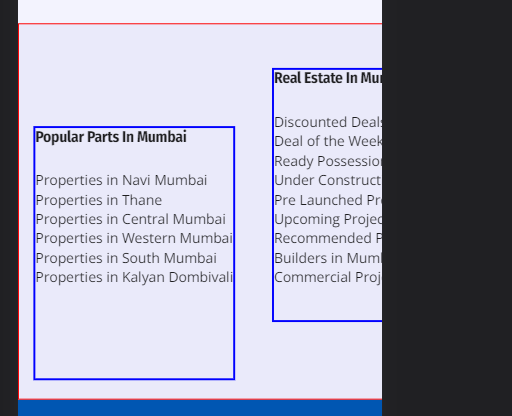
Here is the picture. I want to align the div's (with blue border) from top. I just want the CSS code for this. I tried to use margin but its not working. Also when more content is inserted inside these div's they expand from bottom to top, seems like bottom for these div's is fixed or something.
what I want is that the Inner div's (with blue border) should be top aligned not bottom aligned and when more text is added inside these div's it should expand from top top to bottom.
here is the CSS code. propertiesContainer class is the parent div with red border and properties class are the inner div's
propertiesContainer: {
paddingTop: "26px",
background: " #EAEAFA",
border: "1px solid red",
opacity: 1,
},
properties: {
bottom: "100px",
margin: "19px",
width: "auto",
border: "2px solid blue",
height: "262px",
},
Reactjs code for this
<section className={classes.propertiesContainer}>
<HorizontalScroll
itemClass="MuiGrid-root MuiGrid-item MuiGrid-grid-xs-12"
data={
mobile_footer_data &&
mobile_footer_data.map((data, index) => {
const { header, body } = data;
console.log("dataa", data);
const text = body.map((item, index) => {
return <div key={index}>{item}</div>;
});
return (
<div key={index} className={classes.properties}>
<CommonHeaderText
text={<span>{header}</span>}
variant="h1"
style={{
fontSize: "16px",
fontWeight: "bold",
fontFamily: "Open Sans",
color: "##363636",
height: "19px",
marginBottom: "25px",
}}
/>
<div>{text}</div>
</div>
);
})
}
/>
</section>;
CodePudding user response:
For inline element, The default value of vertical-align is baseline. So, they are text baseline aligned. Trying applying this to the child div:
vertical-align: top;
.outter {
outline: 2px dashed #387779;
padding: 10px;
}
.inner {
width: 100px;
height: 80px;
display: inline-block;
background-color: #a3af92;
color: #26310a;
}
.vtop {
vertical-align: top;
} <div >
<div >hello<br/>world<br/>abc</div>
<div >abcd<br/>two</div>
<div >123</div>
</div>
<br/>
<div >
<div >hello<br/>world<br/>abc</div>
<div >abcd<br/>two</div>
<div >123</div>
</div>CodePudding user response:
suppose your parent div has className "parent" and it has two children "child1" and "child2" so the css will look like this
.parent{
display:flex;
justify-content:space-between;
align-items:flex-start;
}
Trying applying this to the parent div , hope this solves your issue .