The code snippet below is form that embeded in the bootstrap modal to allow the user create a new subject for current system. In the form, I have included one text input to accept the data. In that text input, I have assign value = "incomplete" as the default value. However, the default value didnt show as expected when the webpage is running.
<div >
<form id="adminAddExamForm" method="POST"
th:action="@{/process_AdminAddExam}" th:object="${exam}">
<div >
<label for="status" >Status</label>
<input type="text" value="incomplete" id="status" th:field="*{status}" autocomplete="off" disabled>
</div>
</form>
</div>
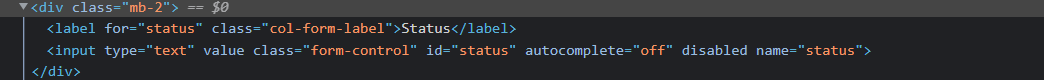
The below code snippet and screenshot is taken from chrome dev tools. Even though I have assign the value, but it still show nothing
<div >
<label for="status" >Status</label>
<input type="text" value="" id="status" name="status">
</div>
CodePudding user response:
No value = "incomplete" found in your codes. only value = ""
Replace
<input type="text" value="" id="status" name="status">
with
<input type="text" value="incomplete" id="status" name="status">
Update: If still doesn't show, check the css. Is there a property that makes the text transparent to its background.
CodePudding user response:
Problem solved. I use the javascript to assign it the default value.
document.getElementById("status").defaultValue = "Incomplete";