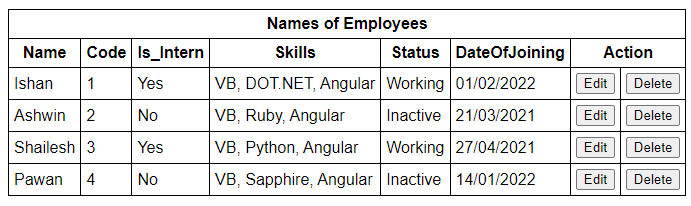
I have a AngularJS application in which I have a table as You can see in the image below,
as you can see the last column contains a delete and and a edit button for every row. How can I highlight row when the corresponding delete button is pressed?
Here is my code: https://plnkr.co/edit/ZNzgVO59eWJSVMH7?preview
var myApp = angular.module('myApp', []);
myApp.constant('Employees',
[{ Name: "Ishan", Code: 1, Is_Intern: "Yes", DateOfJoining: "01/02/2022", Skills: "VB, DOT.NET, Angular", Status: "Working" },
{ Name: "Ashwin", Code: 2, Is_Intern: "No", DateOfJoining: "21/03/2021", Skills: "VB, Ruby, Angular", Status: "Inactive" },
{ Name: "Shailesh", Code: 3, Is_Intern: "Yes", DateOfJoining: "27/04/2021", Skills: "VB, Python, Angular", Status: "Working" },
{ Name: "Pawan", Code: 4, Is_Intern: "No", DateOfJoining: "14/01/2022", Skills: "VB, Sapphire, Angular", Status: "Inactive" }]);
myApp.component('employeeDetail', {
bindings: {
Name: '<',
Code: '<',
Is_Intern: '<',
DateOfJoining: '<',
Skills: '<',
},
controller: 'empCtrl',
});
myApp.controller('empCtrl', function empCtrl($scope, Employees) {
$scope.EmployeeDetails = Employees;
$scope.Name = Employees.Name;
$scope.Code = Employees.Code;
$scope.Is_Intern = Employees.Is_Intern;
$scope.DateOfJoining = Employees.DateOfJoining;
$scope.Skills = Employees.Skills;
$scope.Status = Employees.Status;
$scope.add = function () {
$scope.EmployeeDetails.push({
Name: $scope.Name,
Code: $scope.Code,
Is_Intern: $scope.Is_Intern,
DateOfJoining: $scope.DateOfJoining,
Skills: $scope.Skills,
Status: $scope.Status,
});
$scope.id = '';
$scope.Code = '';
$scope.Is_Intern = '';
$scope.DateOfJoining = '';
$scope.Skills = '';
$scope.Status = '';
};
function select(Name) {
for (let i = 0; i < $scope.EmployeeDetails.length; i ) {
if ($scope.EmployeeDetails[i].Name == Name) {
return i;
}
}
return -1;
};
$scope.edit = function (Name) {
let index = select(Name);
let emp = $scope.EmployeeDetails[index];
$scope.Name = emp.Name;
$scope.Code = emp.Code;
$scope.Is_Intern = emp.Is_Intern;
$scope.DateOfJoining = emp.DateOfJoining;
$scope.Skills = emp.Skills;
$scope.Status = emp.Status;
}
$scope.save = function () {
let index = select($scope.Name);
$scope.EmployeeDetails[index].Name = $scope.Name;
$scope.EmployeeDetails[index].Code = $scope.Code;
$scope.EmployeeDetails[index].Is_Intern = $scope.Is_Intern;
$scope.EmployeeDetails[index].DateOfJoining = $scope.DateOfJoining;
$scope.EmployeeDetails[index].Skills = $scope.Skills;
$scope.EmployeeDetails[index].Status = $scope.Status;
$scope.Name = '';
$scope.Code = '';
$scope.Is_Intern = '';
$scope.DateOfJoining = '';
$scope.Skills = '';
$scope.Status = '';
}
$scope.delete = function (emp) {
if (confirm("Are You Sure You want to delete this record ?")) {
$scope.EmployeeDetails.splice(emp, 1)
alert("Deleted")
}
}
$scope.selectedRow = null;
$scope.setClickedRow = function (index) {
$scope.selectedRow = index;
}
});table {
border-collapse: collapse;
font-family: Arial;
}
td {
border: 1px solid black;
padding: 5px;
}
th {
border: 1px solid black;
padding: 5px;
text-align: center;
}
label,
input {
display: block;
}
label {
margin-bottom: 5px;
}<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
<body ng-app="myApp" ng-controller="empCtrl">
<table>
<thead>
<th colspan="8">Names of Employees</th>
</thead>
<tbody>
<tr>
<th>Name</th>
<th>Code</th>
<th>Is_Intern</th>
<th>Skills</th>
<th>Status</th>
<th>DateOfJoining</th>
<th colspan="2" style="text-align: center;">Action</th>
</tr>
<tr ng-repeat="emp in EmployeeDetails">
<td>{{emp.Name}}</td>
<td>{{emp.Code}}</td>
<td>{{emp.Is_Intern}}</td>
<td>{{emp.Skills}}</td>
<td>{{emp.Status}}</td>
<td>{{emp.DateOfJoining}}</td>
<td><button ng-click="edit(emp.Name)">Edit</button></td>
<td><button ng-click="delete($index)">Delete</button></td>
</tr>
</tbody>
<label>
Name
<input ng-model="Name" type="text" />
</label>
<label>
Code
<input ng-model="Code" type="number" />
</label>
<label>
Is_Intern
<input ng-model="Is_Intern" type="text" />
</label>
<label>
Skills
<input ng-model="Skills" type="text" />
</label>
<label>
Status
<input ng-model="Status" type="text" />
</label>
<label>
Date Of Joining
<input ng-model="DateOfJoining" type="text" />
</label>
<label>
<button ng-click="add()">Add</button>
</label>
<button ng-click="save()">Update</button><br><br>
</table>
<br>
</body>CodePudding user response:
This can be achieved by using ng-class in angular js.
Logic.
- On delete button click set some flag on the row to indicate that the row is active I used an
isActiveclass. - Then use a
ng-classcondition,ng-. - Since you are making use of a JavaScript
confirmmethod, you have to use asetTimeoutfunction to trigger theconfirmdialog. Or else the changes will not be visible in the DOM. - Since you have used
setTimeout, you have to use$scope.$apply()to get your changes reflected in the UI.
Working Fiddle.
var myApp = angular.module('myApp', []);
myApp.constant('Employees',
[{ Name: "Ishan", Code: 1, Is_Intern: "Yes", DateOfJoining: "01/02/2022", Skills: "VB, DOT.NET, Angular", Status: "Working" },
{ Name: "Ashwin", Code: 2, Is_Intern: "No", DateOfJoining: "21/03/2021", Skills: "VB, Ruby, Angular", Status: "Inactive" },
{ Name: "Shailesh", Code: 3, Is_Intern: "Yes", DateOfJoining: "27/04/2021", Skills: "VB, Python, Angular", Status: "Working" },
{ Name: "Pawan", Code: 4, Is_Intern: "No", DateOfJoining: "14/01/2022", Skills: "VB, Sapphire, Angular", Status: "Inactive" }]);
myApp.component('employeeDetail', {
bindings: {
Name: '<',
Code: '<',
Is_Intern: '<',
DateOfJoining: '<',
Skills: '<',
},
controller: 'empCtrl',
});
myApp.controller('empCtrl', function empCtrl($scope, Employees) {
$scope.EmployeeDetails = Employees;
$scope.Name = Employees.Name;
$scope.Code = Employees.Code;
$scope.Is_Intern = Employees.Is_Intern;
$scope.DateOfJoining = Employees.DateOfJoining;
$scope.Skills = Employees.Skills;
$scope.Status = Employees.Status;
$scope.add = function () {
$scope.EmployeeDetails.push({
Name: $scope.Name,
Code: $scope.Code,
Is_Intern: $scope.Is_Intern,
DateOfJoining: $scope.DateOfJoining,
Skills: $scope.Skills,
Status: $scope.Status,
});
$scope.id = '';
$scope.Code = '';
$scope.Is_Intern = '';
$scope.DateOfJoining = '';
$scope.Skills = '';
$scope.Status = '';
};
function select(Name) {
for (let i = 0; i < $scope.EmployeeDetails.length; i ) {
if ($scope.EmployeeDetails[i].Name == Name) {
return i;
}
}
return -1;
};
$scope.edit = function (Name) {
let index = select(Name);
let emp = $scope.EmployeeDetails[index];
$scope.Name = emp.Name;
$scope.Code = emp.Code;
$scope.Is_Intern = emp.Is_Intern;
$scope.DateOfJoining = emp.DateOfJoining;
$scope.Skills = emp.Skills;
$scope.Status = emp.Status;
}
$scope.save = function () {
let index = select($scope.Name);
$scope.EmployeeDetails[index].Name = $scope.Name;
$scope.EmployeeDetails[index].Code = $scope.Code;
$scope.EmployeeDetails[index].Is_Intern = $scope.Is_Intern;
$scope.EmployeeDetails[index].DateOfJoining = $scope.DateOfJoining;
$scope.EmployeeDetails[index].Skills = $scope.Skills;
$scope.EmployeeDetails[index].Status = $scope.Status;
$scope.Name = '';
$scope.Code = '';
$scope.Is_Intern = '';
$scope.DateOfJoining = '';
$scope.Skills = '';
$scope.Status = '';
}
$scope.deleteRow = function (emp, row) {
row.isActive = true;
setTimeout(function () {
$scope.delete(emp, row);
});
}
$scope.delete = function (emp, row) {
if (confirm("Are You Sure You want to delete this record ?")) {
$scope.EmployeeDetails.splice(emp, 1)
$scope.$apply();
alert("Deleted");
}
row.isActive = false;
}
$scope.selectedRow = null;
$scope.setClickedRow = function (index) {
$scope.selectedRow = index;
}
});table {
border-collapse: collapse;
font-family: Arial;
}
td {
border: 1px solid black;
padding: 5px;
}
th {
border: 1px solid black;
padding: 5px;
text-align: center;
}
label,
input {
display: block;
}
label {
margin-bottom: 5px;
}
.highlight {
background: gray;
}<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
<body ng-app="myApp" ng-controller="empCtrl">
<table>
<thead>
<th colspan="8">Names of Employees</th>
</thead>
<tbody>
<tr>
<th>Name</th>
<th>Code</th>
<th>Is_Intern</th>
<th>Skills</th>
<th>Status</th>
<th>DateOfJoining</th>
<th colspan="2" style="text-align: center;">Action</th>
</tr>
<tr ng-repeat="emp in EmployeeDetails" ng->
<td>{{emp.Name}} - {{ emp.isActive }}</td>
<td>{{emp.Code}}</td>
<td>{{emp.Is_Intern}}</td>
<td>{{emp.Skills}}</td>
<td>{{emp.Status}}</td>
<td>{{emp.DateOfJoining}}</td>
<td><button ng-click="edit(emp.Nam, emp)">Edit</button></td>
<td><button ng-click="deleteRow($index, emp)">Delete</button></td>
</tr>
</tbody>
<label>
Name
<input ng-model="Name" type="text" />
</label>
<label>
Code
<input ng-model="Code" type="number" />
</label>
<label>
Is_Intern
<input ng-model="Is_Intern" type="text" />
</label>
<label>
Skills
<input ng-model="Skills" type="text" />
</label>
<label>
Status
<input ng-model="Status" type="text" />
</label>
<label>
Date Of Joining
<input ng-model="DateOfJoining" type="text" />
</label>
<label>
<button ng-click="add()">Add</button>
</label>
<button ng-click="save()">Update</button><br><br>
</table>
<br>
</body>