I'm using a CSS ::after pseudoelement to show content on the right side of a div when it is hovered over. Inside this div is a <select> element. In Chrome, this works correctly, but in Firefox (macOS, FF 98.0b6), the <select> element often closes immediately after being clicked.
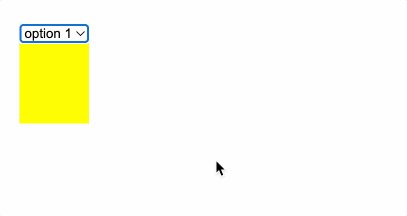
Chrome (the select properly stays open when clicked):
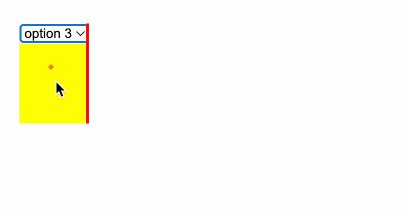
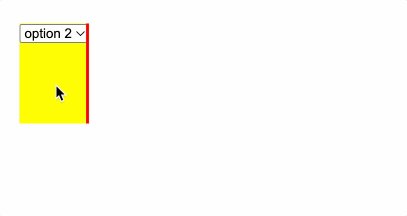
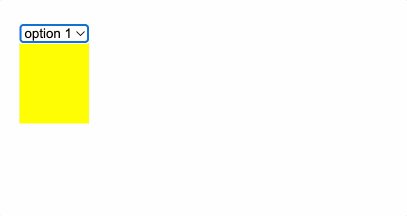
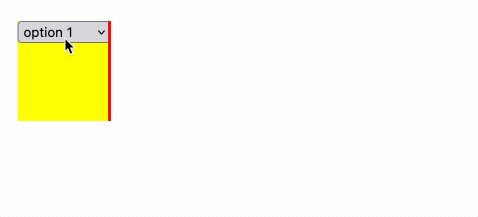
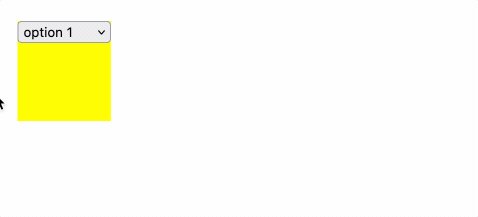
Firefox (the select instantly closes):
The code is below:
div {
height: 100px;
display: inline-block;
position: relative;
background: yellow;
}
div:hover::after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
border-right: 3px solid red;
}<div>
<select>
<option>option 1</option>
<option>option 2</option>
<option>option 3</option>
</select>
</div>Is this just a Firefox bug or is there a deeper reason for this happening? Are there any simple workarounds?
CodePudding user response:
In Firefox this can be a bug, although that was some 4 years back this happened. So I believe that the bug is fixed. However if you're still having this issue, I suggest you do the following perhaps this can be helpful to you in this case.
Instead of using CSS, you can use JavaScript. Except maybe you're only after a CSS based solution. But if you're using JavaScript, adding preventDefault()
to the event will do it.
$('.element').on('mousedown',function(event){ event.preventDefault(); })
CodePudding user response:
The behavior illustrated above is indeed a specific case of a slightly more general Firefox bug where dropdowns were not preserved on reframe. It appears a fix is in though now and will be part of Firefox 99.
In the meantime, instead of creating the pseudoelement on hover, a workaround is to have the pseudoelement always exist but just toggle its visibility on hover, as demonstrated below:
div {
height: 100px;
display: inline-block;
position: relative;
background: yellow;
}
div::after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
border-right: 3px solid red;
visibility: hidden;
}
div:hover::after {
visibility: visible;
}<div>
<select>
<option>option 1</option>
<option>option 2</option>
<option>option 3</option>
</select>
</div>