I know it's a topic that been discussed extensively but I've struggled to find the appopiate guidance for my use case when it comes to how Firefox is rendering elements with ::before and ::after
I've seen suggestions of using -moz-appearance: initial; but that was to no avail - my input doesn't contain other elements so it surely goes against the usual argument of an input not supporting child elements?
any workaround advice would be really helpful
EDIT: after some helpful comments pointing out that it wasn't an issue for some users, I updated my Firefox from 96 > 97 and it now also works for me, but I'd still be keen to address this potential "legacy" issue for users who may not be using the most up to date Firefox?
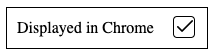
on Chrome:
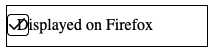
on Firefox:
.outter-wrapper {
width: 200px;
border: 1px solid black;
}
.wrapper {
display: inline-flex;
min-height: 1.5rem;
padding: 8px 24px 8px 0px;
width: 100%;
}
.input {
position: absolute;
z-index: -1;
visibility: hidden;
}
.label-wrapper {
line-height: 1.5rem;
position: absolute;
left: 10px;
}
.label {
position: relative;
margin-bottom: 0;
display: flex;
flex-direction: row-reverse;
margin-left: 0;
margin-right: 12px;
justify-content: space-between;
flex: 1;
align-items: center;
}
.label:before {
display: block;
min-width: 20px;
height: 20px;
content: "";
background-color: #fff;
border: 1px solid black;
border-radius: 4px;
position:absolute;
top:0;
}
.label:after {
position: absolute;
display: block;
height: 20px;
content: "";
background-repeat: no-repeat;
background-position: center center;
background-size: 80%;
}
input[type="checkbox"]:checked~.label::after {
background-image: url("https://cdn-icons-png.flaticon.com/512/447/447147.png");
width: 20px;
height: 20px;
top: 0;
}<div >
<div >
<input name="checkbox2" id="checkbox2" type="checkbox">
<label for="checkbox2">
<div >
Only works in Chrome
</div>
</label>
</div>
</div>CodePudding user response:
In v96 ::before and ::after are not being considered in the flex layout on the label.
We can achieve the same results without the flax layout:
.outter-wrapper {
width: 200px;
border: 1px solid black;
}
.wrapper {
display: inline-flex;
min-height: 1.5rem;
padding: 8px 24px 8px 0px;
width: 100%;
}
.input {
position: absolute;
z-index: -1;
visibility: hidden;
}
.label-wrapper {
line-height: 1.5rem;
position: absolute;
left: 10px;
}
.label {
position: relative;
margin-bottom: 0;
margin-left: 0;
margin-right: 12px;
flex: 1;
}
.label::before {
position: absolute;
right: 0;
display: block;
min-width: 20px;
height: 20px;
content: "";
background-color: #fff;
border: 1px solid black;
border-radius: 4px;
}
.label::after {
position: absolute;
right: 0;
display: block;
content: "";
background-repeat: no-repeat;
background-position: center center;
background-size: 80%;
}
input[type="checkbox"]:checked~.label::after {
background-image: url("https://cdn-icons-png.flaticon.com/512/447/447147.png");
width: 20px;
height: 20px;
top: 0;
}<div >
<div >
<input name="checkbox2" id="checkbox2" type="checkbox">
<label for="checkbox2">
<div >
Only works in Chrome
</div>
</label>
</div>
</div>