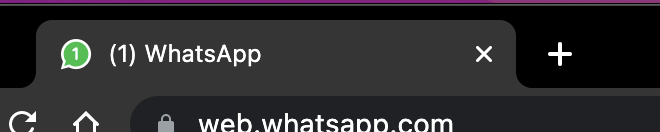
how to put the number of notification inside the web page tab icon? for example how whatsapp put the number of new messages inside the whatsapp logo ?

CodePudding user response:
The icon in the tab is called a favicon, and it is set using a meta tag. The website changes the favicon to a new one every time the amount of messages changes. This is the code to change the favicon (which can usually be any image file):
document.querySelector("link[rel*='icon']").href = "[new favicon image url]";
You will need to have different images for each number of notifications. You can do it on the client side by generating images and using createObjectURL (read more), or you can have images and load them in from the server-side.
