Here I have the issue where my navigation bar for my website renders in Chrome and Firefox, but in Safari, it does not render at all. The clicks still work, but I cannot see the buttons visually.
See this picture:
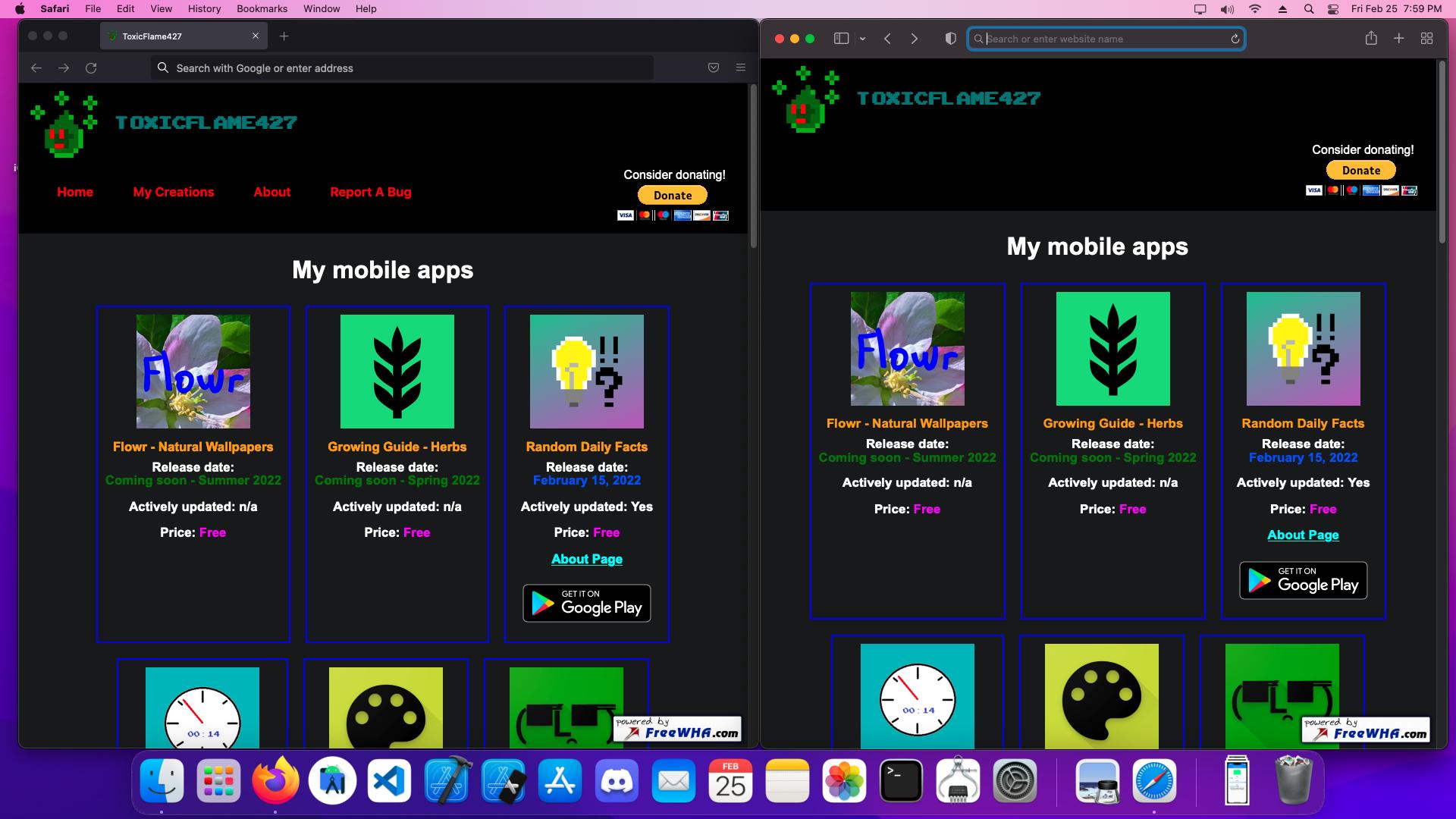
 Firefox is on the left and Safari is on the right.
Firefox is on the left and Safari is on the right.
Here is the HTML code for the navigation bar:
<nav >
<div >
<a href="https://play.google.com/store/apps/dev?id=4853083882678511028" target="_blank">
<img src="/images/toxicflame427_icon.png" alt="ToxicFlame427 Icon"/>
</a>
<h1 >ToxicFlame427</h1>
</div>
<div >
<!--Link the different pages to the main site-->
<a href="/index.html">
<button>
<h3>Home</h3>
</button>
</a>
<a href="/pages/my_creations.html">
<button>
<h3>My Creations</h3>
</button>
</a>
<a href="/pages/about.html">
<button>
<h3>About</h3>
</button>
</a>
<a href="/pages/bug_report.html" >
<button>
<h3>Report A Bug</h3>
</button>
</a>
</div>
</nav>
And here is the CSS for it too:
@font-face {
font-family: "ArcadeClassic";
src: url("/font/ArcadeClassic.woff");
}
.topbar{
padding: 10px;
align-content: flex-start;
width: 100%;
height: wrap;
background-color: black;
}
.nav_graphics{
display: flex;
}
.nav_buttons{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.title_header{
font-family: "ArcadeClassic";
font-size: 2.0em;
vertical-align: top;
display: inline-block;
color: teal;
margin-left: 20px;
margin-right: 20px;
}
.toxic_flame_icon{
display: inline-block;
height: 100px;
transition: 1s;
}
.toxic_flame_icon:hover{
transform: rotate(180deg);
}
.topbar button{
font-size: 0.9em;
transition: 0.25s;
-webkit-transition: 0.25s;
-moz-transition: 0.25s;
-o-transition: 0.25s;
position: relative;
bottom: 15px;
border-radius: 5px;
border-color: transparent;
color: red;
height: 15%;
width: 130px;
background-color: transparent;
font-weight: bold;
margin-top: 15px;
}
@media only screen and (max-width:600px){
.topbar button{
font-size: 0.8em;
}
.title_header{
font-size: 1.7em;
}
}
.topbar button:hover{
color: turquoise;
transform: translateY(-5px);
-webkit-transform: translateY(-5px);
-o-transform: translateY(-5px);
-ms-transform: translateY(-5px);
-moz-transform: translateY(-5px);
}
/*Make sure that the little blue lines cant be seen*/
.topbar a{
color: transparent;
}
May it have something to do with font? Or something else i did not catch?
The site is online at https://toxicflame427.xyz if anyone needs to see more code.
CodePudding user response:
It's happening because your button element has 15% height and the way Safari and other browsers handle the overflow inside a button is different.
Simply remove the height restriction (or set it larger) and it will work.
Also, side note: in both browsers, the button is not covering its content and it's not a good practice. Plus, a percentage height inside an a element without a specified height is not good either.
