I'm new to using Angular Material components. I tried to add a Sidenavto my existing personal project. It displays the content contained in both <mat-sidenav> and <mat-sidenav-content>
However, for some reason, the toggle animation doesn't seem to work. I tried on 3 different browsers (Edge, Firefox, Chrome) private/incognito and non-private/non-incognito mode but toggle animation doesn't work.
I am not sure if it's because the <mat-sidenav-container> is contained in an enclosing parent div. I have the assumption that it should not affect the behavior of <mat-sidenav-container>
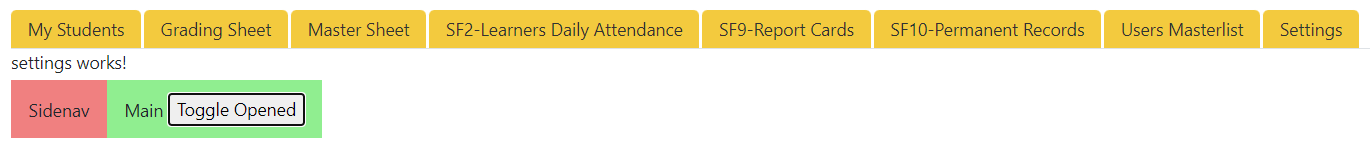
In the image below, Settings tab is active. Problem:
- Sidenav area still displays on load when it shouldn't (
opened=falseis default value in theSettingsComponent) - Toggle Opened button has no effect and doesn't hide/display the Sidenav area when you click on it.
settings.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-settings',
templateUrl: './settings.component.html',
styleUrls: ['./settings.component.css']
})
export class SettingsComponent implements OnInit {
opened = false;
constructor() {}
ngOnInit(): void {}
}
settings.component.html
<p>settings works!</p>
<mat-sidenav-container>
<mat-sidenav [(opened)] = "opened">Sidenav</mat-sidenav>
<mat-sidenav-content>Main
<button (click)="opened=!opened">Toggle Opened</button>
</mat-sidenav-content>
</mat-sidenav-container>
home.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
home.component.html
<div >
<div >
<div >
<ul >
<li role="presentation"
routerLinkActive="active"
[routerLinkActiveOptions]="{exact: true}">
<a routerLink="/home/mystudents">My Students</a>
</li>
<li role="presentation"
routerLinkActive="active">
<a routerLink="gradingsheet">Grading Sheet</a>
</li>
<li role="presentation"
routerLinkActive="active">
<a [routerLink]="['mastersheet']">Master Sheet</a>
</li>
<li role="presentation"
routerLinkActive="active">
<a [routerLink]="['/home/sf2']">SF2-Learners Daily Attendance</a>
</li>
<li role="presentation"
routerLinkActive="active">
<a [routerLink]="['/home/sf9']">SF9-Report Cards</a>
</li>
<li role="presentation"
routerLinkActive="active">
<a [routerLink]="['/home/sf10']">SF10-Permanent Records</a>
</li>
<li role="presentation"
routerLinkActive="active">
<a [routerLink]="['usersmasterlist']">Users Masterlist</a>
</li>
<li role="presentation"
routerLinkActive="active">
<a [routerLink]="['settings']">Settings</a>
</li>
</ul>
</div>
</div>
<div >
<div >
<router-outlet></router-outlet>
</div>
</div>
<div>
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule} from '@angular/forms';
import { AppComponent } from './app.component';
import { MyStudentsComponent } from './my-students/mystudents.component';
import { MasterSheetComponent } from './master-sheet/mastersheet.component';
import { GradingSheetComponent } from './grading-sheet/gradingsheet.component';
import { UserComponent } from './master-sheet/user/user.component';
import { EditCredentialComponent } from './grading-sheet/edit-credential/edit-credential.component';
import { CredentialComponent } from './grading-sheet/credential/credential.component';
import { CredentialsService } from './grading-sheet/credentials.service';
import { PageNotFoundComponent } from './page-not-found/page-not-found.component';
import { AppRoutingModule } from './app-routing.module';
import { AuthService } from './auth.service';
import { AuthGuard } from './auth-guard.service';
import { CanDeactivateGuard } from './grading-sheet/edit-credential/can-deactivate-guard.service';
import { ErrorPageComponent } from './error-page/error-page.component';
import { CredentialResolver } from './grading-sheet/credential/credential-resolver.service';
import { HeaderComponent } from './header/header.component';
import { LoginComponent } from './login/login.component';
import { SF2Component } from './sf2/sf2.component';
import { SF9Component } from './sf9/sf9.component';
import { SF10Component } from './sf10/sf10.component';
import { UsermasterlistComponent } from './usermasterlist/usermasterlist.component';
import { HomeComponent } from './home/home.component';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatIconModule } from '@angular/material/icon';
import { MatTableModule } from '@angular/material/table';
import { MatDialogModule } from '@angular/material/dialog';
import { MatInputModule } from '@angular/material/input';
import { MatFormFieldModule } from "@angular/material/form-field";
import { MatButtonModule } from '@angular/material/button';
import { MatSortModule } from '@angular/material/sort';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatPaginatorModule } from '@angular/material/paginator';
import { AddDialogComponent } from './dialogs/add/add-dialog.component';
import { ToastrModule } from 'ngx-toastr';
import { SettingsComponent } from './settings/settings.component';
@NgModule({
declarations: [
AppComponent,
MyStudentsComponent,
MasterSheetComponent,
GradingSheetComponent,
UserComponent,
EditCredentialComponent,
CredentialComponent,
PageNotFoundComponent,
ErrorPageComponent,
HeaderComponent,
LoginComponent,
SF2Component,
SF9Component,
SF10Component,
UsermasterlistComponent,
HomeComponent,
AddDialogComponent,
SettingsComponent,
],
imports: [
AppRoutingModule,
HttpClientModule,
BrowserModule,
BrowserAnimationsModule,
MatDialogModule,
FormsModule,
MatFormFieldModule,
MatButtonModule,
MatInputModule,
MatIconModule,
MatSortModule,
MatTableModule,
MatToolbarModule,
MatPaginatorModule,
ReactiveFormsModule,
ToastrModule.forRoot({
positionClass: 'toast-bottom-right'
})
],
providers: [CredentialsService, AuthService, AuthGuard, CanDeactivateGuard, CredentialResolver],
bootstrap: [AppComponent]
})
export class AppModule { }
home.component.html contains the routerlinks of the different tabs There's no error. The hide/slide animation on toggle just won't work.
Has anyone encountered anything similar to this? How did you resolve it?
Thank you.
CodePudding user response:
I tried your code. Toggle Opened closes/opens the sidenav.
Working: https://stackblitz.com/edit/material-sidenav-example-csv14t?file=app/sidenav-autosize-example.html
Make sure import {MatSidenavModule} from '@angular/material/sidenav'; has been added to @NgModule.
Follow the API: https://material.angular.io/components/sidenav/api
CodePudding user response:
set
boolean togglebtn = fasle;
and create
function toggle(val){
if(!val){
this.togglebtn = fasle;
}else{
this.togglebtn = true;
}enter code here
}
And check togglebtn is true then show else hide in html file .