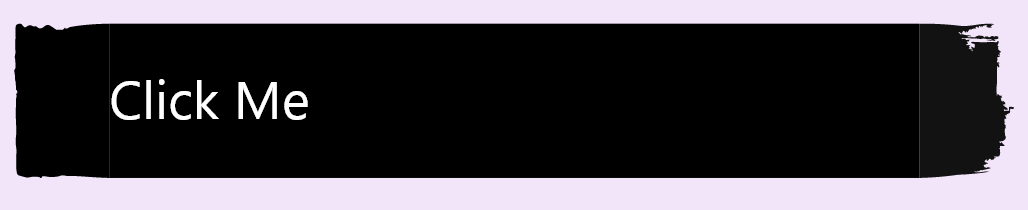
I'm trying to create a button where it has brush strokes at the start and end. The brush strokes are SVG files and so I thought about using before and after but I can't get the SVG's to be placed before the container of the button
.container {
display: flex;
flex-direction: column;
margin: 5rem;
}
.btn-primary {
padding-top: 1.5rem;
padding-bottom: 1.5rem;
font-size: 18px;
background-color: black;
color: white;
}
.btn-primary::before {
display: block;
content: url(./assets/brush-stroke.svg);
background-size: 28px 28px;
height: 28px;
width: 28px;
}<html>
<head>
</head>
<body>
<div >
<h1>Brush Button</h1>
<a >Click me</a>
</div>
</body>
</html>Brush stroke SVG (before)
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 26.2.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 32 52" style="enable-background:new 0 0 32 52;" xml:space="preserve">
<style type="text/css">
.st0{fill:#000000;}
</style>
<path id="Path_32" d="M8.8,52c-0.1,0-0.3-0.1-0.3-0.2c0,0-0.1-0.1-0.1-0.1l-0.2,0c-0.3,0-0.6-0.1-0.9-0.1H7.1
c-0.2,0-0.5,0-0.7,0H6.4c-0.1,0-0.1,0-0.2,0c-0.2,0-0.4,0-0.6,0.1c-0.3,0.1-0.7,0.2-1.1,0.2c-0.1,0-0.1,0-0.2,0
c-1-0.2-1.9-0.5-2.9-0.8c-0.3-0.1-0.5-0.4-0.5-0.7c0-0.2-0.1-0.4-0.1-0.6c-0.1-0.6-0.1-1.1-0.1-1.7c0-0.3,0-0.6,0-1
c0-0.2,0-0.3,0-0.5c0-0.2,0-0.5,0-0.7c0-0.5,0-1.1,0-1.6c0.1-1,0.1-2.1-0.1-3.1c-0.1-0.4-0.1-0.7-0.1-1.1c0-0.6,0-1.2,0.1-1.8
c0-0.1,0-0.2,0-0.3c0-0.2,0-0.4,0.1-0.6c0-0.3,0-0.6,0-0.9v0c0-1.6-0.1-3.1-0.1-4.6c-0.1-1.2,0-2.5,0-3.7c0-0.9,0.1-1.8,0-2.7
c0-0.1,0-0.1,0-0.2c0.2-0.5,0.2-1.1,0-1.6v0c0.1-0.1,0.2-0.1,0.4-0.2c0-0.2,0-0.4,0-0.6c-0.1-0.2-0.3-0.4-0.4-0.5c0-0.1,0-0.2,0-0.2
c0-0.1,0-0.2,0-0.4c0-0.3-0.1-0.7-0.1-1.1c0-0.5-0.1-1.1-0.2-1.6c0-0.1,0-0.3,0-0.4c0-0.6,0-1.1-0.1-1.7c0-0.2-0.1-0.4-0.1-0.6
C0,15.7,0,15.6,0.2,15.4c0.2-0.3,0.3-0.4,0.2-1.1v-0.1c0-0.2,0-0.3,0-0.5c0-0.6,0-1.3-0.1-1.9c-0.1-0.5-0.1-0.9,0.1-1.4
c0-0.2,0.1-0.3,0.1-0.6C0.4,9.4,0.4,9,0.4,8.6c0-0.2,0-0.4,0-0.6c0-0.1,0-0.2,0-0.3c0-0.2,0-0.3,0-0.5c-0.1-0.8,0-1.7,0.1-2.5
c0-0.1,0-0.1,0-0.2c0,0,0,0,0,0c0-0.1,0-0.2,0-0.3c0-0.2,0-0.5,0-0.7c0-0.4,0-0.8,0-1.1V2.2c0-0.5,0-0.9,0.1-1.4
c0-0.2,0.1-0.3,0.3-0.4C1.1,0.1,1.5,0,1.9,0C2,0,2,0,2.1,0c0.3,0,0.5,0.3,0.7,0.5l0.1,0.1c0,0,0,0,0,0c0,0,0,0,0,0
c0.4,0.4,0.5,0.6,0.7,0.6c0.2,0,0.4-0.1,0.7-0.4c0.3-0.2,0.6-0.3,1-0.3c0.3,0,0.6,0.1,0.8,0.2c0,0,0.1,0,0.1,0.1
c0.1,0,0.1,0.1,0.2,0.1l0,0c0.1,0,0.2,0,0.2,0.1c0,0,0.1,0,0.1,0c0.1,0,0.2-0.1,0.3-0.1c0.3,0,0.6,0.2,0.8,0.4
c0.2,0.2,0.4,0.3,0.6,0.3c0.1,0,0.1,0,0.2,0c0.4,0,0.8-0.2,1.1-0.5C10,1,10.2,0.9,10.4,0.7c0.3-0.2,0.6-0.3,0.9-0.3
c0.3,0,0.5,0.1,0.7,0.2C12.7,1,13.3,1.4,14,1.9C14,2,14.1,2,14.2,2.1c0.2,0,0.4,0,0.6,0c0.1,0,0.3,0,0.4,0s0.2,0,0.3,0
c0.3,0,0.6,0,0.9-0.1h0l0,0l0,0c0.1-0.2,0.3-0.3,0.5-0.5L17,1.4c0,0,0.1,0,0.1,0c0,0,0,0,0.1,0l0.2,0.3l0,0c0.1,0,0.2-0.1,0.4-0.1
c0.3,0,0.5-0.2,0.7-0.4C22.9,0.4,27.4,0,32,0v52c-5.6-0.2-9.5-0.6-11.9-0.6c-0.9,0-1.7,0-2.6-0.1c-0.4-0.1-0.7-0.2-1.1-0.2
c-0.4,0-0.8,0.1-1.1,0.2c-0.1,0.1-0.3,0.1-0.4,0.1c-0.7,0.1-1.5,0.2-2.2,0.2c-0.7,0-1.3-0.1-2-0.2c-0.2-0.1-0.5-0.1-0.7-0.1
c-0.2,0-0.4,0-0.6,0.1c0,0.4-0.1,0.4-0.4,0.5C8.9,52,8.9,52,8.8,52z"/>
</svg>CodePudding user response:
You can achieve this width absolute positioning:
.btn-primary {
position: relative;
}
.btn-primary::before {
left: -28px;
position: absolute;
}
If you're seeing a hairline gap between the edge of the button and the brush SVG, you can knock it to -27px to pull it closer.
You'd probably need to wrap the button in an element too, giving it a left and/or right padding to compensate for the absolute overhang or a left-margin on the button itself.
I've made some other changes too. I've set the SVG as a background image rather than putting the URL in a content rule.
.container {
display: flex;
flex-direction: column;
margin: 5rem;
}
.btn-primary {
background-color: black;
color: white;
font-size: 18px;
margin-left: 2.5em;
padding-bottom: 1.5rem;
padding-top: 1.5rem;
position: relative;
}
.btn-primary::before,
.btn-primary::after {
background-repeat: no-repeat;
background-size: contain;
bottom: 0;
content: "";
height: 100%;
position: absolute;
width: 2.5em;
}
.btn-primary::before {
background-image: url("data:image/svg xml,<?xml version='1.0' encoding='utf-8'?>");
background-position: center right;
left: -2.5em;
}
.btn-primary::after {
/* Needs swapping for correct SVG/image */
background-image: url("data:image/svg xml,<?xml version='1.0' encoding='utf-8'?>");
background-position: center left;
right: -2.5em;
}
Full example: https://codepen.io/kieranmcclung/pen/oNppGvr
CodePudding user response:
Hopefully you can go from here:
.container {
display: flex;
flex-direction: column;
margin: 5rem;
}
.btn-primary {
padding-top: 1.5rem;
padding-bottom: 1.5rem;
font-size: 18px;
background-color: black;
color: white;
}
.btn-primary::before {
position: absolute;
content: "";
background-image: url("data:image/svg xml,<?xml version='1.0' encoding='utf-8'?>");
background-size: 28px 28px;
height: 28px;
width: 28px;
}<html>
<head>
</head>
<body>
<div >
<h1>Brush Button</h1>
<a >Click me</a>
</div>
</body>
</html>