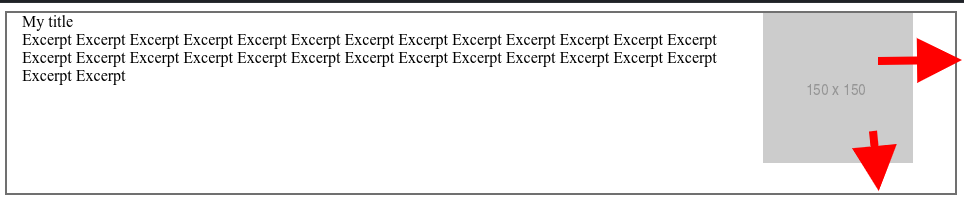
I have this box with title excerpt at the left and small thumbnail on the right. The problem is that the image is "floating" instead of go to the right and bottom borders. Here, the arrows are showing exactly the issue. Need to remove that white space there no matter how long is the excerpt text (usually same height but still).
here is example code that I have
.large-9 {
position: relative;
width: 75%;
}
.outter {
border: 2px solid #707070 !important;
height: 180px;
}
.columns {
position: relative;
padding-left: 0.9375em;
padding-right: 0.9375em;
float: left;
}<div >
<div >
<div >
My title
</div>
<div >
Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt
</div>
</div>
<div >
<img src="https://via.placeholder.com/150"alt=""/>
</div>
</div>And here is JSFIDDLE
CodePudding user response:
Don't use float because it is deprecated. Instead, use flex on the parent. Then set flex: auto; on columns and define a width for the image div. Then set the image's height and width to 100% and remove the padding set on that div previously.
.large-9 {
position: relative;
width: 75%;
}
.pad {
border: 2px solid #707070 !important;
height: 180px;
display: flex;
}
.columns {
position: relative;
padding-left: 0.9375em;
padding-right: 0.9375em;
flex: auto;
}
img {
height: 100%;
width: 100%;
}
.pad > .columns:nth-child(2) {
padding: 0;
}<div >
<div >
<div >
My title
</div>
<div >
Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt Excerpt
</div>
</div>
<div >
<img src="https://via.placeholder.com/150" alt="" />
</div>
</div>CodePudding user response:
You can try to use flex instead of float: https://css-tricks.com/snippets/css/a-guide-to-flexbox/