I don't understand but when I am trying to do it in simple html. The text is not overlapping in div but in reactjs it is overlapping. Here is my problem.
const comments = [
{uid:'1231BASDADA123',comment:"BoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
{uid:'1231BASDADA123',comment:"Bobo"},
]
/In my output function/
<div className="list">
{props.comments.map((item,idx) => {
return(
<div className='user'>
<div className="user-uid">
<h6> {item.uid}</h6>
</div>
<div className="user-comment">
<h5>
{item.comment}
</h5>
</div>
</div>
)
})}
</div>
/My CSS/
.fandom .topic-comments .list {
width: 500px;
height: 500px;
overflow: auto;
background: linear-gradient(46deg,black,gray);
}
.fandom .topic-comments .list .user {
width: auto;
height: 50px;
padding: 10px;
background: black;
color: rgb(201,198,52);
border-bottom: 2px solid rgb(235, 231, 23);
}
Just don't mind the .fandom .topic-comment it doesn't have to do anything in this problem
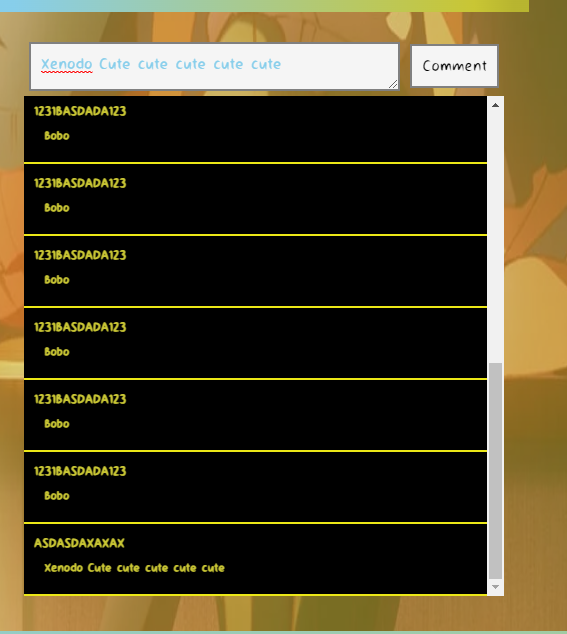
So as you see in my first comments the longest comment overlaps to my user-comment and then I don't know how to fix it.. I try different variety of flexShrink or flexDirection in style base on this react native [Link] ( Here is the sample when my text is a lot
Here is the sample when my text is a lot
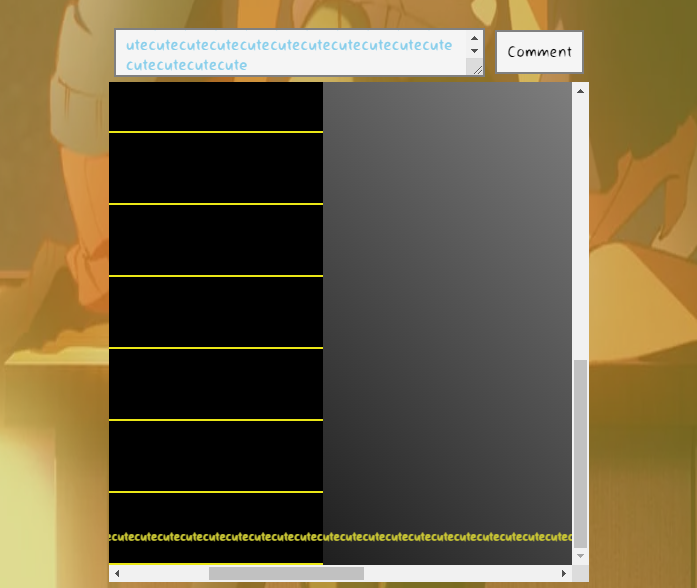
 I also tried this when
I also tried this when <textarea> but still does the same thing in
If this is not enought can you just give me guys a demo of how I will wrap my text in my div in react please? I badly hate this bug cause I always encounter this whenever my projects have a long text...the solution must be somehow related to mine....
CodePudding user response:
You can use word-wrap: break-word; and white-space: normal; on user-comment to fix it
.fandom .topic-comments .list {
width: 500px;
height: 500px;
overflow: auto;
background: linear-gradient(46deg, black, gray);
}
.fandom .topic-comments .list .user {
width: auto;
height: 50px;
padding: 10px;
background: black;
color: rgb(201, 198, 52);
border-bottom: 2px solid rgb(235, 231, 23);
}
.fandom .topic-comments .list .user .user-comment {
word-wrap: break-word;
white-space: normal;
}<div >
<div >
<div >
<div class='user'>
<div >
<h6>1231BASDADA123</h6>
</div>
<div >
<h5>
BoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBoboBobo
</h5>
</div>
</div>
</div>
</div>
</div>