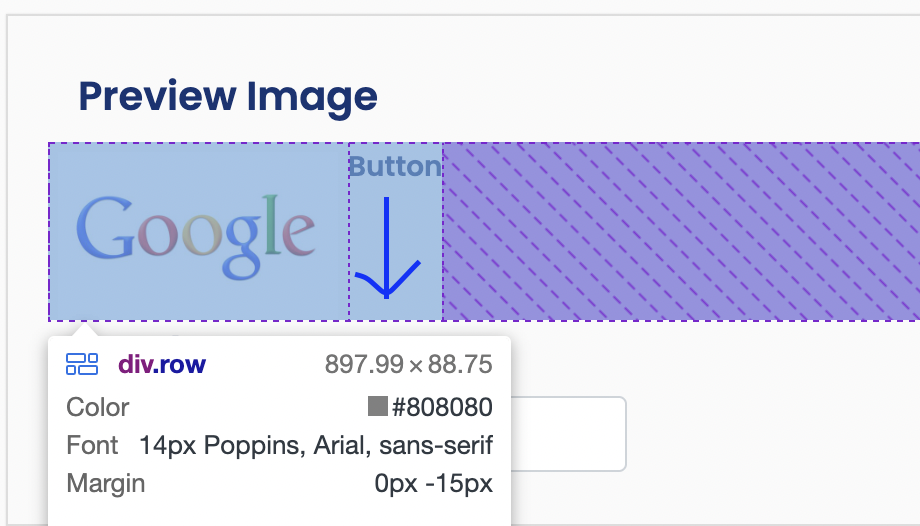
Try to align label position bottom of div
<div > //row is bootstrap
<div >
<img src="" style="height: 100%">
</div>
<label>Button</label>
</div>
try to add display inline and vertivcal align bottow to label tag but not work
CodePudding user response:
insert label button to div and use display:flex for flexible items be the same length you can read here , and add align-items: end; to set position at bottom
div.row{
width:800px;
height:90px;
display: flex;
}
.btn{
width:50px;
height:90px;
display: flex;
align-items: end;
justify-content: center;
}<div >
<div >
<img src="https://cdn2.downdetector.com/static/uploads/logo/Google-new_19.png" style="height: 90px;width:auto">
</div>
<div >
<label >Button</label>
</div>
</div>