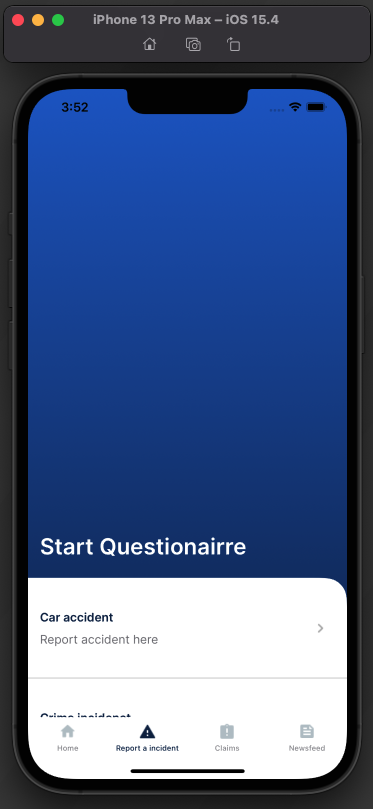
I am new to SwiftUI and using a tab bar. Inside my tab bar there are 4 views, of which I made different class for each. Now I am using a VStack for the rectangles but these rectangles hide behind the tab bar. I am attaching screenshot for this:
and here is my code:
struct ReportIncidentView: View {
var body: some View {
ZStack(alignment: .bottom) {
LinearGradient(gradient: Gradient(colors: [Color(ColorName.gradient1.rawValue), Color(ColorName.appBlue.rawValue)]), startPoint: .top, endPoint: .bottom)
VStack(alignment: .leading) {
Text("Start Questionairre")
.foregroundColor(.white)
.font(.custom(InterFont.semiBold.rawValue, size: 30))
.padding()
VStack(spacing: -1) {
NavigationLink(destination: HitandRunView()
.navigationBarBackButtonHidden(true)
.navigationBarHidden(true)
){
reportIncidentsView(text1: "Car accident", text2: "Report accident here", corners: [.topRight])
}
Rectangle()
.frame(height: 2)
.foregroundColor(Color(ColorName.emailColor.rawValue))
NavigationLink(destination: HitandRunView()
.navigationBarBackButtonHidden(true)
.navigationBarHidden(true)
) {
reportIncidentsView(text1: "Crime incidenct", text2: "Report crime here", corners: [])
}
}
}
}.ignoresSafeArea()
}
}
Can someone tell what thing has to be done so that it can come up the tab bar?
CodePudding user response:
Try not ignoring all safe areas, only the top one:
.ignoresSafeArea(edges: .top) instead of .ignoresSafeArea()
CodePudding user response:
You should only ignore safe area on top, not on bottom. If you ignore all safe areas, your content will be aligning to the bottom edge of your screen, ignoring the tab bar.