The screen is working fine on a 1920x1080 resolution but on a lower reso for example 1280x721 the screens and UI is being destroyed and compressed.
How do we solve this using css or what is the technique ? how do we retain that it should adjust on small and large reso ?. Would be appreciated. Thanks.
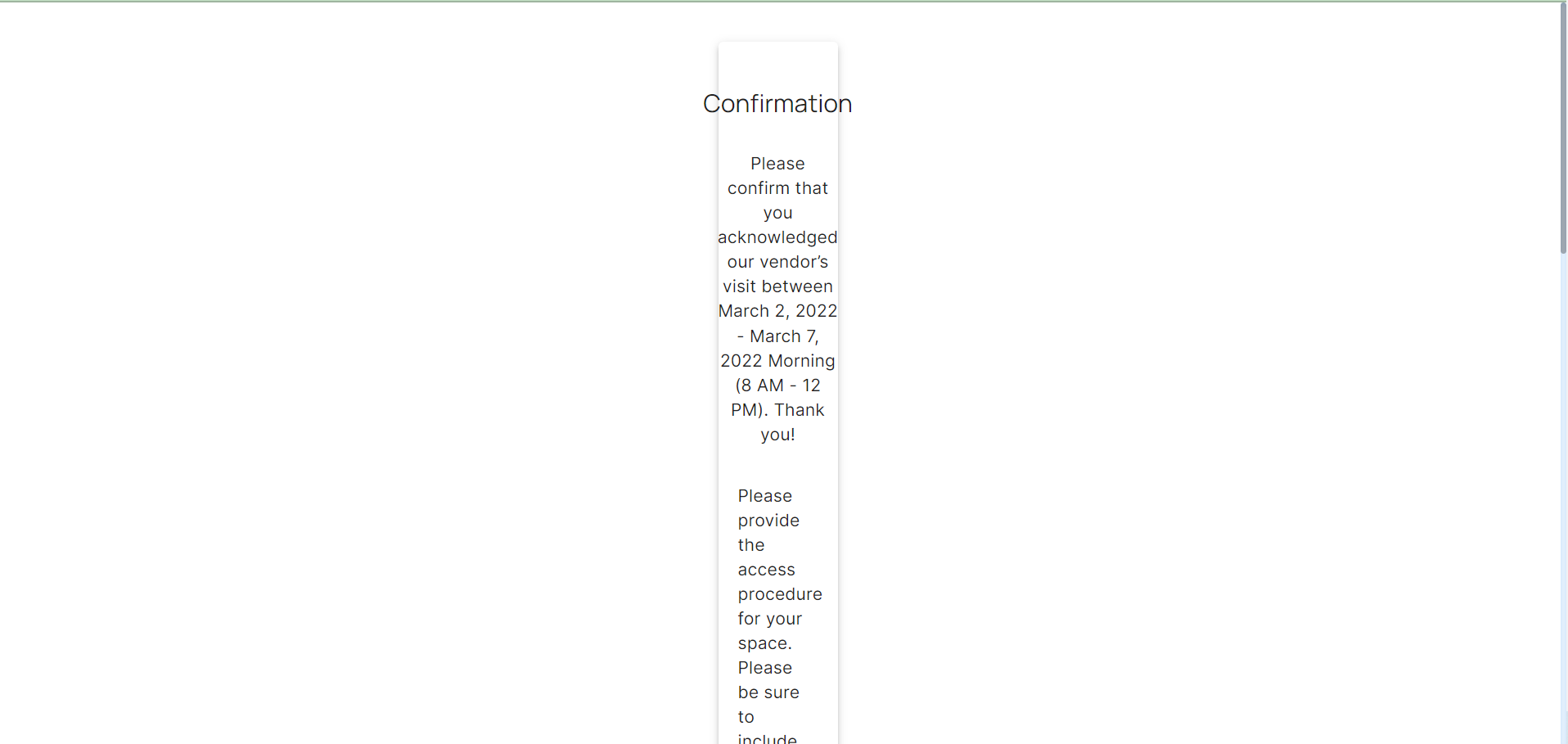
#In a 1280x721 resolution or screen size
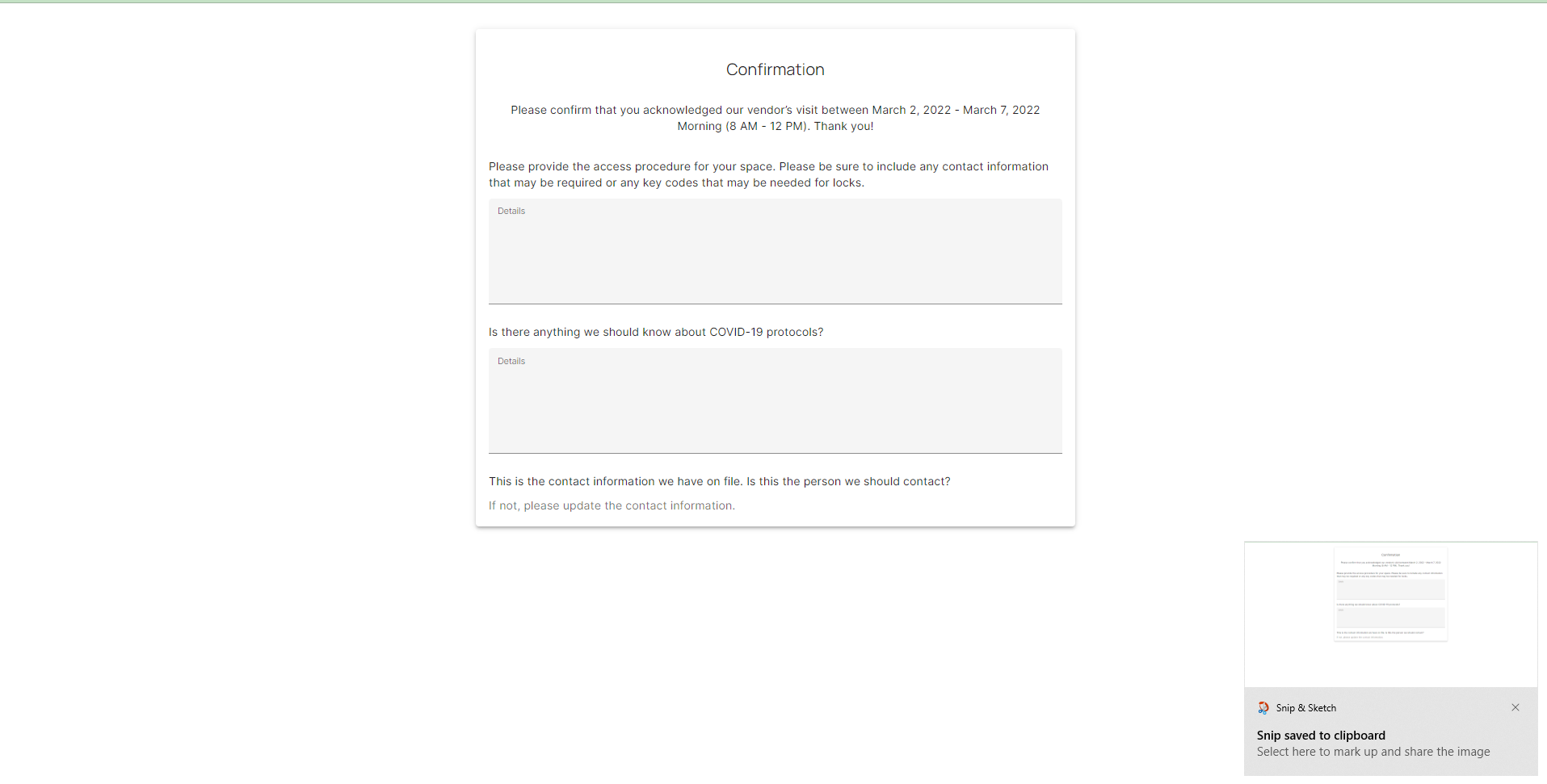
#In 1920x1080 resolution or screen size

#html code
<div id="settings-admin-page-container">
<div >
<mat-card >
<!-- <img src="{{mapMarkerIconSingleProperty}}" /> -->
<div >
<div fxLayoutAlign="center">
<span style="padding-top: 20px;padding-bottom:15px;" >{{configurations.INSPECTION_TENANT_ACKNOWLEDGE_CONFIRMATION.label}}</span>
</div>
<div fxLayoutAlign="center">
<span style="padding-top: 10px;padding-bottom:30px;" >Please confirm that you acknowledged our vendor’s visit between March 2, 2022 - March 7, 2022 Morning (8 AM - 12 PM). Thank you!</span>
</div>
<span style="padding-top: 24px;" >{{configurations.INSPECTION_TENANT_ACKNOWLEDGE_Q1.label}}</span>
<mat-form-field appearance="fill">
<mat-label>{{configurations.INSPECTION_TENANT_ACKNOWLEDGE_INPUT.label}}</mat-label>
<textarea
name="A"
matInput
[rows]="5"
>
</textarea>
<mat-error>This is a required field.</mat-error>
</mat-form-field>
<span style="padding-top: 24px;" >{{configurations.INSPECTION_TENANT_ACKNOWLEDGE_Q2.label}}</span>
<mat-form-field appearance="fill">
<mat-label>{{configurations.INSPECTION_TENANT_ACKNOWLEDGE_INPUT.label}}</mat-label>
<textarea
name="B"
matInput
[rows]="5"
>
</textarea>
<mat-error>This is a required field.</mat-error>
</mat-form-field>
<span style="padding-top: 24px;" >{{configurations.INSPECTION_TENANT_ACKNOWLEDGE_Q3.label}}</span>
<div style="margin-top:10px;">
<span >{{configurations.INSPECTION_TENANT_ACKNOWLEDGE_Q3.label2}}</span>
</div>
</div>
</mat-card>
</div>
</div>
#css-code
.tenant-mat-card-centered{
margin-left: 565px;
margin-right: 565px;
box-shadow: 0px 3px 3px -2px rgba(0, 0, 0, 0.2), 0px 3px 4px rgba(0, 0, 0, 0.14), 0px 1px 8px rgba(0, 0, 0, 0.12) !important;
}
.procedure-text {
font-family: 'Inter';
font-style: normal;
font-weight: 500;
font-size: 14px;
line-height: 143%;
letter-spacing: 0.15px;
color: rgba(0, 0, 0, 0.87);
}
.input-field-width {
width: 100%;
padding-top: 10px;
}
.secondary-text {
font-family: 'Inter';
font-style: normal;
font-weight: 400;
font-size: 14px;
line-height: 143%;
letter-spacing: 0.15px;
color: rgba(0, 0, 0, 0.6);
margin-top: 30px;
padding-bottom: 20px;
}
.user-card {
margin-top:20px
}
.cofirmation-text{
font-family: 'Manrope';
font-style: normal;
font-weight: 400;
font-size: 20px;
line-height: 143%;
text-align: center;
color: rgba(0, 0, 0, 0.87);
}
.vendors-visit {
font-family: 'Inter';
font-style: normal;
font-weight: 400;
font-size: 14px;
line-height: 143%;
text-align: center;
letter-spacing: 0.15px;
color: rgba(0, 0, 0, 0.87)
}
.custom-pin {
padding-top: 30px;
width:150px;
}
CodePudding user response:
You can use media queries to do this! this is a super simple example. In this case, when the screen's width is below 600px, the body background color with be green. If it goes above that, it will be blue. W3schools is an excellent resource for this: https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
@media only screen and (max-width: 600px) {
body {
background-color: green;
}
}
body{
background-color: blue;
}
CodePudding user response:
by using css media queries. That will help you to adjust to different screen sizes