Hi I am using bootstrap css library 5.1.3, I want to design a simple card which left side image and right side text. It's working perfect in large size screen. But I don't know how to make image first and text contents second at the bottom of the image. Could you please help me to fix it. If it's not fixable by current code then please suggest me any other way to achieve this card design?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Test</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<div >
<div >
<div >
<img src="https://i.ibb.co/kDv9tyc/img.jpg" height="350">
</div>
<div >
<h1>Title</h1>
<h2>SubText</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Cupiditate in fugit aspernatur perferendis repudiandae accusantium illum autem hic numquam, non optio tempore, omnis, exercitationem quidem atque iusto mollitia deleniti. Eos minima numquam rem quis ullam quam repudiandae, voluptatibus temporibus dolorem quidem? In cumque exercitationem dicta fugit ipsum facilis quaerat consequuntur eligendi a culpa cum sed ab, magni earum voluptatem? Id et velit enim reiciendis doloribus veniam distinctio alias mollitia, repellendus quisquam ab eos incidunt corrupti earum quidem laudantium quae suscipit.</p>
</div>
</div>
</body>
</html>
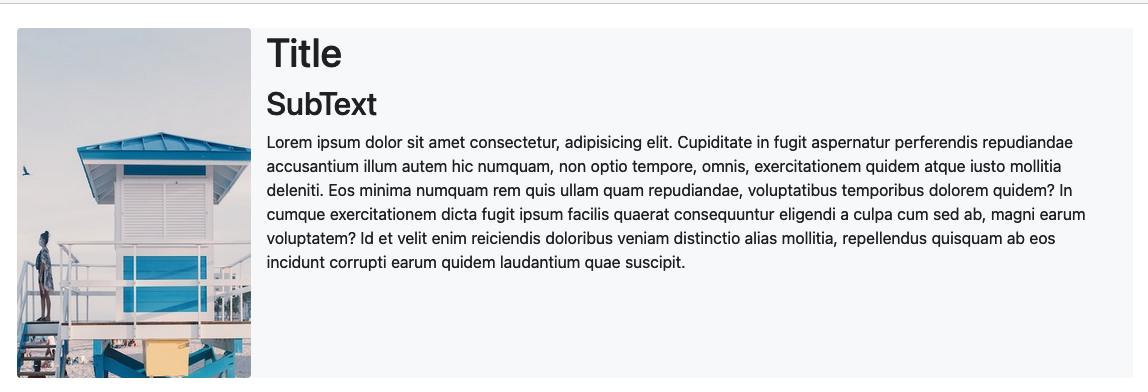
Output on large size screen:
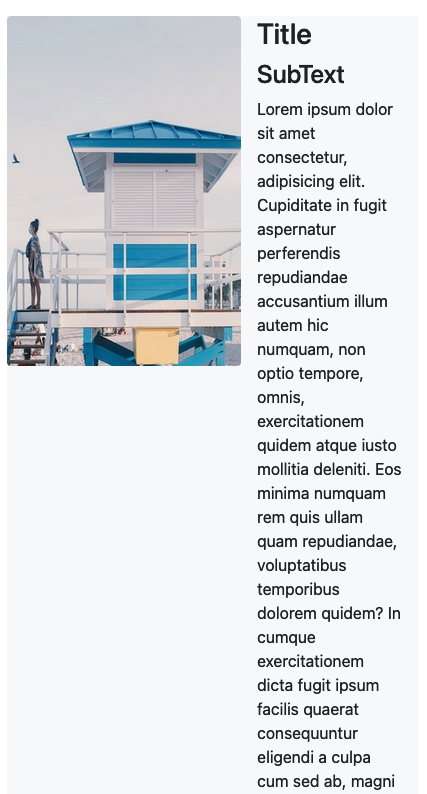
Current output on small size screen:
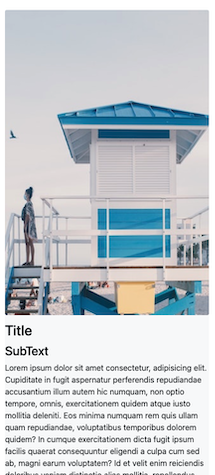
Expected output:
CodePudding user response:
You just need to use bootstrap's flex grid. You create a row with two columns and make them responsive like this.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Test</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<div >
<div >
<div >
<img src="https://i.ibb.co/kDv9tyc/img.jpg" >
</div>
<div >
<h1>Title</h1>
<h2>SubText</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Cupiditate in fugit aspernatur perferendis repudiandae accusantium illum autem hic numquam, non optio tempore, omnis, exercitationem quidem atque iusto mollitia deleniti. Eos minima numquam rem quis ullam quam repudiandae, voluptatibus temporibus dolorem quidem? In cumque exercitationem dicta fugit ipsum facilis quaerat consequuntur eligendi a culpa cum sed ab, magni earum voluptatem? Id et velit enim reiciendis doloribus veniam distinctio alias mollitia, repellendus quisquam ab eos incidunt corrupti earum quidem laudantium quae suscipit.</p>
</div>
</div>
</body>
</html>
CSS
You want to move the height from the front the html file, to the CSS file. This media query says, for all screens 768px or higher, make the height of the image 350px.
Also make the width 100% for the image.
img.my-image{
width:100%
}
/* // Medium devices (tablets, 768px and up) */
@media (min-width: 768px) {
img.my-image{
height:350px;
}
}
See the code pen below:
https://codepen.io/shingai/pen/vYpbdKB
CodePudding user response:
Sicne you're using bootstrap, I believe you should be using Bootstrap grid system, which would turn it into something like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Test</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<div >
<div >
<div >
<img src="https://i.ibb.co/kDv9tyc/img.jpg">
</div>
<div >
<h1>Title</h1>
<h2>SubText</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Cupiditate in fugit aspernatur perferendis repudiandae accusantium illum autem hic numquam, non optio tempore, omnis, exercitationem quidem atque iusto mollitia deleniti. Eos minima numquam rem quis ullam quam repudiandae, voluptatibus temporibus dolorem quidem? In cumque exercitationem dicta fugit ipsum facilis quaerat consequuntur eligendi a culpa cum sed ab, magni earum voluptatem? Id et velit enim reiciendis doloribus veniam distinctio alias mollitia, repellendus quisquam ab eos incidunt corrupti earum quidem laudantium quae suscipit.</p>
</div>
</div>
</body>
</html>