Am trying to get the user input data from the form and show it in the table/Datagrid below. But I am not getting the proper output.
Please see the process flow below
when the user submits the form and clicks the send now button, the {handlSubmit} function triggers and stores the value in useState hooks(values). Then am trying to retrieve the same value and populate it into the Datagrid below.
Please see the full source code on the sandbox link provided at the bottom. Any help or suggestions are really appreciated and thanks in advance.
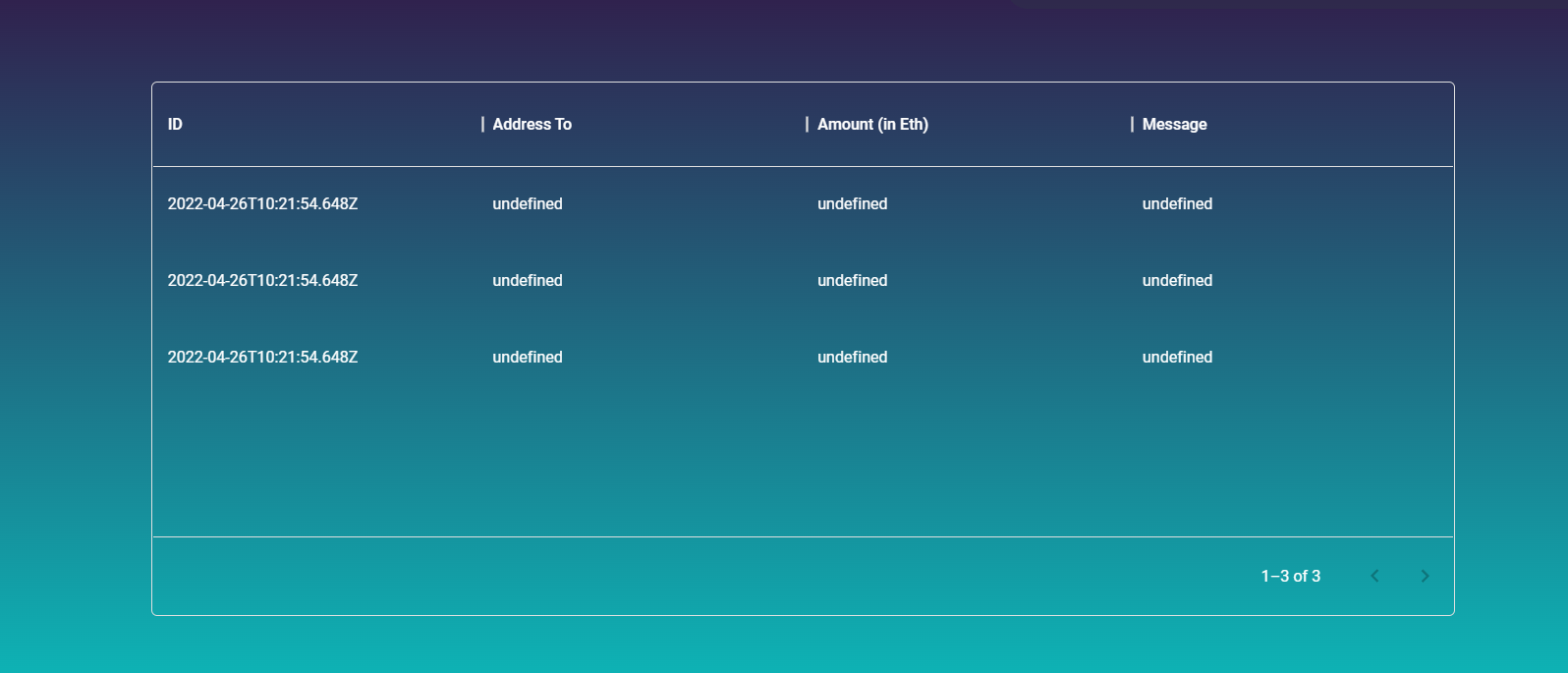
Please see the image below for the reference and output am getting at current stage.
Note: the rows props in the Datagrid component only accept the array type.
Source Code:
import React, { useState } from "react";
import { DataGrid } from "@mui/x-data-grid";
import { Box, Button, Divider, Paper, Stack, TextField } from "@mui/material";
const Send = () => {
const [values, setValues] = useState({
addressTo: "",
amount: "",
message: ""
});
const [storeData, setStoreData] = useState([]);
const handleChange = (e) => {
e.preventDefault();
setValues((values) => ({
...values,
[e.target.name]: e.target.value
}));
};
const handleSubmit = (e) => {
e.preventDefault();
console.log(values);
setStoreData(Object.values(values));
};
const columns = [
{ field: "id", headerName: "ID", width: 70, align: "left", flex: 4 },
{
field: "AddressTo",
headerName: "Address To",
width: 130,
align: "left",
flex: 4
},
{
field: "Amount",
headerName: "Amount (in Eth)",
width: 130,
align: "left",
flex: 4
},
{
field: "Message",
headerName: "Message",
type: "text",
width: 90,
align: "left",
flex: 4
}
];
const newId = new Date();
const rows = storeData?.map((row) => ({
id: newId.toISOString(),
Amount: `${row.amount}`,
AddressTo: `${row.addressTo}`,
Message: `${row.message}`
}));
return (
<>
<Box className="frominputs">
<form onSubmit={handleSubmit}>
<TextField
name="addressTo"
value={values.addressTo}
onChange={handleChange}
required
fullWidth
margin="dense"
id="outlined-addressTo-input"
placeholder="Address To"
type="text"
/>
<TextField
name="amount"
value={values.amount}
onChange={handleChange}
required
fullWidth
margin="dense"
id="outlined-amount-input"
placeholder="Amount in Eth"
type="number"
/>
<TextField
name="message"
value={values.message}
onChange={handleChange}
required
fullWidth
margin="dense"
id="outlined-message-input"
placeholder="Message"
type="text"
/>
<Divider
sx={{
background: "white",
opacity: "0.7",
marginTop: "5%",
marginBottom: "5%"
}}
/>
<Button
color="inherit"
sx={{ border: "1px solid white", width: "100%", height: "45px" }}
type="submit"
>
Send Now
</Button>
</form>
</Box>
<Box className="datatable" sx={{ height: 363 }}>
<DataGrid
rows={rows}
columns={columns}
pageSize={5}
rowsPerPageOptions={[5]}
disableSelectionOnClick={true}
sx={{ m: 2, width: "100%" }}
/>
</Box>
</>
);
};
export default Send;
Click to see demo and source code
CodePudding user response:
You are trying to map over the list but aren't setting values to a list in StoreData hook. The handleSubmit function below should fix it
const handleSubmit = (e) => {
e.preventDefault();
console.log(values);
setStoreData([...storeData, values]);
};
CodePudding user response:
I checked the code there are multiple of errors, I fixed them all in this fork: https://codesandbox.io/s/sencrypapp-forked-kon8qh?file=/src/Send.jsx
Most are related to typization problems so maybe TS will be a good tool for you. The IDs you were giving were the same ID for all items, I changed the IDs to numbers so it works, if you want date IDs you should add that to the data in the handleSubmit method.