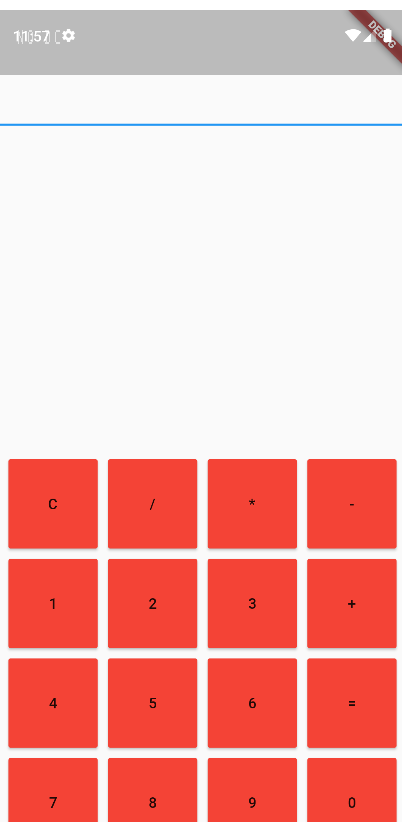
I have a column with two children 'text field and grid view' and have this huge space in between that I can't get rid of it.
This is the code
SafeArea(
child: Column(
children: [
Expanded(
child: Container(
constraints: BoxConstraints(
minWidth: MediaQuery.of(context).size.width,
),
child: TextField(
readOnly: true,
),
),
),
Expanded(
child: GridView.count(
padding: const EdgeInsets.all(10),
crossAxisCount: 4,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
children: []
CodePudding user response:
just remove the first Expanded widget and keep it's children, i.e. the Container
SafeArea(
child: Column(
children: [
Container(
constraints: BoxConstraints(
minWidth: MediaQuery.of(context).size.width,
),
child: TextField(
readOnly: true,
),
),
Expanded(
child: GridView.count(
padding: const EdgeInsets.all(10),
crossAxisCount: 4,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
children: []