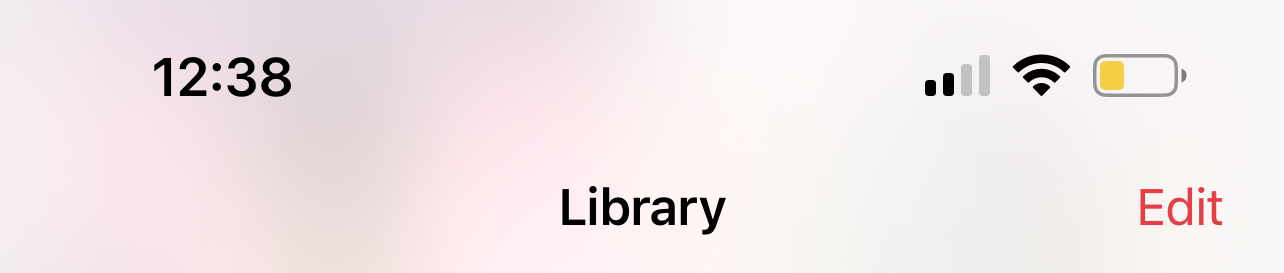
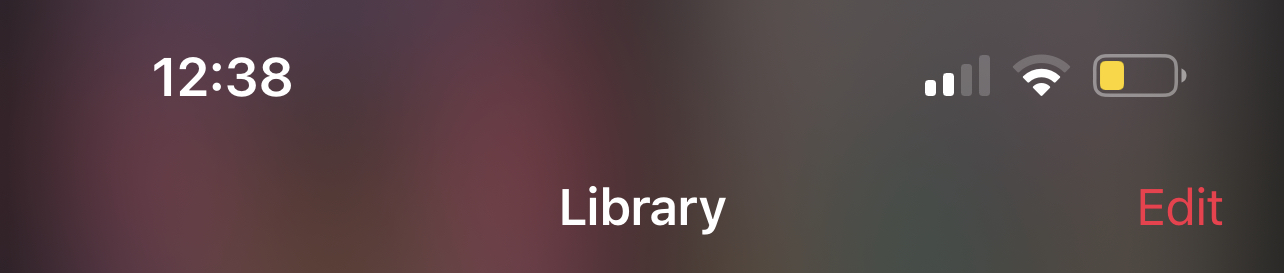
So basically I am trying to create a container which is just slightly opaque. I am use the .withOpacity(...); method however I am not getting the exact look I want. The look I'm going for is the in Apple Music:
Its like its not opaque but its like glass, foggy glass.
Edit: Here is what I have so far:
Widget opaqueContainer(BuildContext context) {
final bool themeIsDark = true; // will use state manager here when implemented.
return Container(
height: 100,
width: 100,
color: themeIsDark ? Colors.black.withOpacity(0.7) : Colors.white.withOpacity(0.85),
child: IconButton(
onPressed: () {},
icon: const Icon(CupertinoIcons.phone, color: primary),
),
);
}
I can I create this color?
Thank you!
CodePudding user response:
To create the effect above you'd need to use a combination of a blur effect along with the color needed, the blur effect will give you the foggy glass look and feel.
In flutter you can blur the area behind the widget by using the BackdropFilter widget like below.
import 'dart:ui' as ui;
// Use ClipRect to contain the effect to the child's size.
ClipRect(
child: BackdropFilter(
filter: ui.ImageFilter.blur(
sigmaX: 2.5,
sigmaY: 2.5,
),
child: Container(
height: 80,
width: 320,
color: themeIsDark
? Colors.black.withOpacity(0.7)
: Colors.white.withOpacity(0.85),
child: Center(
child: Text("Hello Word"),
),
),
),
);
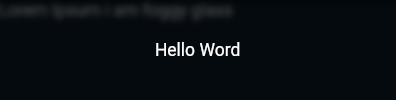
This will give you an output like the example below.

Note: this is a minimal example to display the blue effect not a recreation of the design above
Docs